Вы желаете расширить количество конверсий на своем сайте? Многие знают, что дизайн оказывает на это большое влияние. В данной статье мы поделимся 11 правилами веб-дизайна, каковые повышают коэффициент конверсии.
Многие маркетологи твердят о важности SEO, социальных сетей, создания лид-магнитов для повышения конверсии и тому подобное, но частенько забывают о значении дизайна сайта. Перечисленные компоненты вправду ответственны, но дизайн — это не просто «прекрасное лицо». Это то, что может существенно расширить, или же напротив уменьшить конверсию.
Согласно данным изучения, проводимого в Стэнфордском Университете, 46,1% людей утверждают, что дизайн сайта есть одним из трех самые важных параметров для принятия ответа о том, есть ли компания надежной. Как раз исходя из этого крайне важно, дабы ваш сайт смотрелся профессионально.
Качественный, продуманный дизайн сайта повышает конверсию. Две трети людей предпочитают красиво оформленный контент (в соответствии с этому изучению Adobe). Так что если вы желаете, дабы люди просматривали ваши сообщения в блоге, они должны смотреться привлекательно.
Но это не все. В случае если ваш сайт непривлекателен, то люди будут стремительнее его покидать. 38% людей, в случае если быть правильнее.
А это довольно много потерянных потенциальных клиентов!
Независимо от того, есть ли дизайн вашей сильной стороной либо нет, вы не имеете возможность его проигнорировать. Учитесь веб-дизайну, наймите фрилансера, сотрудника либо агентство. В общем, делайте все, что необходимо!
В данной статье вы отыщете пара правил дизайна, каковые повысят конверсию сайта.
1. Следуйте закону Хика
Закон Хика есть популярной теорией и цитируется целым рядом лиц, но довольно часто на него ссылаются с позиций веб-дизайна. Названный в честь английского психолога Уильяма Эдмунда Хика, закон гласит, что время, нужное человеку для принятия ответа прямо пропорционально количеству вероятных вариантов выбора.
Иначе говоря при повышении количества вариантов выбора, время выбора кроме этого возрастает.
Быть может, вы слышали о известном изучении психологов Шины Айенгар и Марка Леппера. Они узнали, что таблица с 24 сортами варенья завлекает меньше внимания, чем таблица, содержащая всего 6 сортов. В случае если человек видел большое количество информации на экране, то возможность того, что он что-то приобретёт, уменьшалась примерное на порядок.
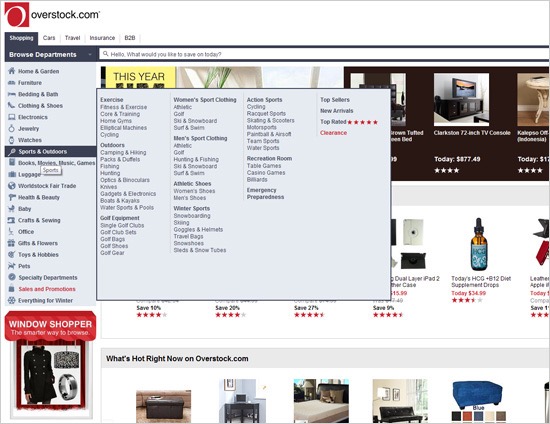
С позиций веб-дизайна вы имеете возможность расширить количество конверсий, ограничив для пользователя выбор. Первое, где возможно уменьшить количество вариантов выбора, это панель навигации. Не делайте много ссылок.
В противном случае пользователь утратит к ним интерес.
Иначе говоря не делайте так:

Однако, Закон Хика этим не исчерпывается. Поразмыслите обо всех ответах, каковые пользователь обязан принять на вашем сайте. И сведите их количество к минимуму.
Вот пара примеров:
- Применять панель навигации либо прокрутку страницы
- Какую статью выбрать для чтения из всех статей
- Стоит ли скачивать лид-магнит, делиться записью в соцсетях либо оставлять комментарий
- Выбор между совершением приобретения по окончании прочтения обзора товара либо просмотром дополнительных продуктов
Это лишь начало перечня того множества ответов, каковые пользователи должны сделать. Быть может, вам будет сложно узнать, с чего начать урезание количества ответов, но существует несложной метод применения закона Хика
Все, что вам необходимо сделать, — это установить полноэкранное приветствие на основной странице сайта. Это приветствие будет заполнять целый экран одним призывом к действию, так что пользователю потребуется для начала принять лишь одно ответ. Если они захотят заметить больше вариантов, то смогут закрыть его.
Полноэкранный попап, созданный в KEPLER LEADS
Это разрешает свести к минимуму отвлекающие факторы и одновременно с этим покинуть функциональность вашей домашней страницы нетронутой.
В целом, при применении закона Хика необходимо понимать, какие конкретно действия пользователя являются самые важными с целью достижения вашей цели. К примеру, желаете ли вы, дабы пользователь скачал ваш лид-магнит, либо чтобыон положил товар в корзину? Любая страница вашего сайта должна вести визитёра к исполнению определенного действия.
Чем больше вы сможете сократить выбор для ваших визитёров, тем легче им будет пользоваться вашим сайтов, а его конверсия будет расти.
Что возможно сделать:
- Ограничите выбор на сайте
- Сведите к минимуму отвлекающие факторы
- Совершите аудит: любой страница ведет визитёра к исполнению определенного действия? Либо нескольким действиям?
2. Применяйте правило третей
Правило третей — это популярный в фотографии принцип, что кроме этого возможно применить и к веб-дизайну. По этому правилу вы должны визуально поделить изображение (либо страницу сайта) на три части (как по вертикали, так и по горизонтали).
Это даст вам девять равных квадратов:
В соответствии с правилу, четыре средние точки пересечения линий — это «точки силы». В то время, когда объекты находятся в этих точках, создается самоё насыщенное изображение.
С позиций веб-дизайна вы имеете возможность поместить самые важные элементы страницы на этих перекрестках. Людям будет несложнее ориентироваться, что увеличит количество конверсий.
К примеру, взглянуть на страницу сервиса Callbackhunter. Кнопка «Подключить на 8 лет безвозмездно» находится на нижнем левом перекрестке:
Kissmetrics кроме этого помещает собственный призыв к действию на нижнем левом перекрестке:
Обратите внимание на то, что ни на одном из этих сайтов панель навигации не расположена вблизи перекрестков. Это оказывает помощь держать визитёров сосредоточенными на главном призыве к действию, а не на том элементе, что разрешает перейти в второе место.
Вам не требуется проектировать целый сайт строго по правилу третей. Но вы имеете возможность применять его для размещения на странице самые важных элементов.
Попытайтесь сделать скриншот собственного сайта (но лишь верхней его части, а не всей страницы, поскольку никто не наблюдает сходу на всю страницу) и поделите его на девять равных квадратов. Затем решите, что возможно улучшить.
Что сделать:
- Разбейте первый экран сайта на 9 квадратов
- Разместите главные элементы (кнопки, призывы к действию) на пересечении линий в «точках силы».
3. Учтите терпение пользователей
А правильнее нетерпение.
Люди весьма нетерпеливы. Особенно, в то время, когда речь заходит о серфинге в сети.
В соответствии с изучению, совершённому Aberdeen Group, только одна секунда задержки при загрузке страницы может уменьшить конверсию на 7%!
Исходя из этого, в то время, когда речь заходит о скорости загрузки страниц, любая секунда на счету. В прямом смысле. Проверить скорость загрузки страниц возможно при помощи одного либо нескольких из указанных ниже бесплатных инструментов:
- Гугл PageSpeed Insights
- Pingdom
- GTmetrix
- KeyCDN
- Sucuri
Что сделать:
- Удостоверьтесь в надежности скорость загрузки сайта
- Устраните неисправности и улучшите скорость
4. Применяйте отрицательное пространство
В веб-дизайне пробелы именуют отрицательным пространством. Хорошее пространство — это пространство, которое содержит все элементы вашего сайта. В то время, как отрицательное пространство — это все безлюдное пространство между ними.
Не обращая внимания на наименование, отрицательное пространство в действительности есть серьёзным моментом в веб-дизайне. Вследствие того что без него сайт будет нечитаемым и негодным для применения.
Отрицательное пространство включает в себя не только расстояние между большими элементами страницы, такими как содержимое и заголовок страницы, либо содержимое и боковая панель. Оно кроме этого включает в себя пространство между всеми маленькими элементами сайта. К примеру, расстояние между пунктами, между строчками а также между буквами.
Если вы станете обращать внимание на все формы отрицательного пространства на сайте, то сможете сделать его более разборчивым и легко принимаемым для визитёров. И само собой разумеется, все это ведет к повышению конверсии.
Flat.io применяет огромное количество отрицательного пространства на собственной домашней странице, дабы удержать внимание пользователя на главном призыве к действию — войти при помощи Гугл либо Facebook.
Вот пара советов чтобы убедиться, что вы используете достаточно отрицательного пространства:
- Чем меньше шрифт, тем больше расстояние должно быть между буквами.
- Высота строчка (пространство над и под строчком текста вместе с самим текстом) должна быть равна приблизительно 150% от размера шрифта (в CSS это задается следующим образом: line-height: 1.5;). следующим образом: line-height: 1.5;).
- Однако, делайте высоту строчка больше при применении небольших шрифтов. взглянуть на отличие восприятия двух абзацев текста на картине ниже:
- Разбейте громадные блоки текста на более небольшие для повышения облегчения восприятия и отрицательного пространства текста.
- Добавьте отрицательное пространство между большими элементами вашего сайта (меню, заголовок, контент), применяя широкие поля и отступы.
5. F-модель просмотра страницы
Исследователи поняли, что при просмотре веб-страниц пользователи подсознательно применяют так именуемую модель «F».
Вот тепловая карта, которая показывает, на чем останавливается взор пользователя при просмотре страницы:
А так это выглядит схематически:
Как вы имеете возможность подметить, люди наблюдают сперва слева направо в верхней части страницы. После этого они сканируют страницу вниз и время от времени делают «вылазки» взором в правую часть, дабы просмотреть содержание. Меньше всего внимания приобретает область в нижнем правом углу страницы.
Как это применять для увеличения конверсии? Вы имеете возможность применять это, помещая самые серьёзные объекты либо призывы к действию на протяжении F-области просмотра, а наименее серьёзные элементы размещать вне ее пределов.
К примеру, вы имеете возможность поместить главный призыв к действию в верхней левой части страницы, по причине того, что эту область пользователь заметит прежде всего.
После этого вы имеете возможность поместить менее ответственные элементы, к примеру, ссылки на заключительные посты вашего блога, ниже, вместе с тем с левой стороны. Менее серьёзные материалы (к примеру, рекламные блоки) смогут быть размещены в правой части страницы. В нижний правый угол страницы вы имеете возможность поместить менее полезную данные.
Что сделать:
- Совершите анализ сайта в соответствии с F-моделью просмотра
- Разместите серьёзные элементы сайта (призыв к действию, кнопку) с левой стороны
- Менее ответственные элементы разместите вне пределов области F-просмотра
6. Цветовые гаммы
«Цвет есть довольно часто недооцененным нюансом веб-дизайна, но он может играться очень ключевую роль в юзабилити, и передать настроение сайта и общий смысл бренда» — говорит дизайнер Том Кенни. «Различные цветовые комбинации смогут вызывать различные эмоции и реакции».
При выборе цветовой схемы для вашего сайта, убедитесь, что вы выбрали комбинацию, которая вызывает необходимые вам эмоции.
Одним из способов сделать это — вести собственную доску на Pinterest и отслеживать, какие конкретно эмоции приводит к вашему бренду. Кроме этого вы имеете возможность загрузить кое-какие изображения в Adobe s Color Wheel при помощи значка камеры в правом верхнем углу экрана.
По окончании загрузки программа машинально создаст для вас цветовую схему, основываясь на цветах изображения.
По окончании того, как вы создали цветовую схему, имеется одна ответственная вещь, которую нужно принять во внимания для увеличения конверсии.
Контраст
Применяйте контраст, дабы сохранить текст, призывы и заголовки к действиям заметными и читаемыми. Иначе говоря кнопки и текст должны контрастировать с фоном страницы (к примеру, белый фон с тёмным текстом). Элементы, каковые вы желаете выделить (к примеру, призывы к действию), кроме этого должны выделяться среди остальных элементов вашего сайта.
Если бы мы применяли цветовую схему, созданную выше, то мы бы сделали оттенки светло синий преобладающим цветом. А ярко-желтый применяли бы экономно, как цвет для призыва к действию (так как он снабжает громаднейшую контрастность).
Давайте для примера взглянуть на MailChimp. Какие конкретно элементы завлекают ваше внимание?
Ну само собой разумеется, изображение с девушкой в центре, но вправду завлекают внимание две оранжевых кнопки с просьбой к действию. Это вследствие того что они быстро контрастируют с остальными элементами на странице.
Что сделать:
- Посмотрите тут эмоциональные значения цветов
- Выясните, какие конкретно чувства приводят к вашим цветовым комбинациям
- Каким цветом выделяются призывы к действию на сайте?
- Употребляется данный цвет еще где-то? Выделяется кнопка на фоне этих элементов?
7. Помните о простоте
Простота значит очень многое, в то время, когда речь заходит о конверсии. Любой раз, в то время, когда вы создаете страницу, спросите себя: «Возможно ли сделать ее несложнее?». Итог окажется более эстетичным, а конверсия выше.
Не забывайте закон Хика? на данный момент он вступает в игру. Но простота — это что-то большее, чем ограничение вариантов выбора.
Речь заходит о разработке незагроможденного неспециализированного дизайна, в котором сводятся к минимуму отвлекающие факторы.
Главной идеей, как и в законе Хика, есть тот факт, что люди смогут принимать лишь ограниченное количество информации за один раз. В случае если мы видим через чур много элементов на одной странице, то отечественное внимание перегружается. Создание хорошего опыта сотрудничества с вашим сайтом свидетельствует спасение от всего, что не есть полностью нужным.
Сайт Apple есть одним из величайших примеров простоты дизайна. Это так действенно, что множество вторых компаний последовали их примеру.
Что сделать:
- Проанализируйте, как несложен ваш сайт? Возможно ли его сделать несложнее?
8. Применяйте правило 8 секунд
Правило содержится в том, что у вас имеется всего 8 секунд, дабы привлечь интерес пользователя. Как раз столько времени человек может концентрироваться на одной вещи.
У вас имеется весьма мелкое окно возможностей для сотрудничества с пользователем, в то время, когда он попадает на сайт. Так что рассчитывайте на эти секунды!
Вот пара советов для привлечения внимания в первые 8 повышения и секунд конверсии:
- Применяйте громадной заметный заголовок, что коротко и по существу говорит о пользе вашего продукта.
- Применяйте выделяющиеся образы, каковые передают основную цель вашей страницы и завлекают внимание к главному призыву к действию.
- Сделайте кнопку call-to-action большой, несложной и понятной.
- Применяйте особые слова, дабы сделать ваше предложение более привлекательным.
- Применяйте медиаконтент, таковой как видео, аудио и т.п.
- Применяйте эффект наведения на ваших кнопках (к примеру, изменение цвета либо курсора при наведении), дабы расширить желание их надавить.
- Применяйте анимированные всплывающие окна, дабы опять привлечь визитёров, каковые утратили интерес. Создать всплывающие окна с анимацией возможно легко в сервисе виджетов KEPLER LEADS.
9. Не забывайте о гештальте
Правила гештальт дизайна возможно сформулировать словами психолога Курта Коффки: «Целое отличается от суммы частей». мозг и Человеческий глаз принимает целую конструкцию в противном случае, чем отдельные ее компоненты.
Первый гештальт принцип — это закон подобия, что показывает, что человеческий глаз обожает, дабы подобные объекты пребывали совместно в отдельных группах.
С позиций веб-дизайна вы имеете возможность применять данный закон, собирая элементы совместно. К примеру, благодарственные изображения, кнопка конверсии либо изображения.
В случае если у вас имеется хорошая совет, применяйте ее для повышения конверсии. Для этого поместите отзыв под формой заявки либо подписки. Кроме того в случае если совет не относится к данной форме, пользователь будет ассоциировать ее с ней.
Вследствие того что они расположены в близи.
Закон подобия кроме этого ответствен для пользовательского опыта. Сгруппируйте совместно главные элементы вашей формы регистрации (заголовок, описание, кнопку) и разместите их достаточно на большом растоянии от вторых элементов на странице (применяйте отрицательное пространство). Это разрешит визитёру принимать данные стремительнее и действеннее.
Данный принцип особенно ответствен для повышения конверсии, по причине того, что люди весьма скоро переключают внимание!
Что сделать:
- Сгруппируйте главные элементы формы регистрации и разместите их на удаление от вторых элементов
- В случае если у вас имеется хорошие отзывы, то расположите их рядом с формой регистрации
10. Применяйте людей для повышения доверия
Люди обращают внимание на вторых людей. «В то время, когда мы видим чье-то лицо, мы машинально начинаем ощущать те же эмоции и сопереживать этому человеку» — говорит дизайнер Сабина Идлер.
Убедитесь в том, что в ваших статьях, тематических изучениях, отзывах,и на целевых страницах имеется изображения лиц с нужными вам чувствами.
Если вы и имеется лицо вашего бренда, то это сделать легко. Совершите фотосессию и убедитесь, что фотограф снимает большое количество горизонтальных кадров с отрицательным пространством с одной стороны от вас. Так, у вас будет возможность разместить в том месте призыв к действию либо какой-нибудь текст.
Вот пример с сайта amoCRM:
Если вы не являетесь лицом вашей компании, то возможно применять фотографии моделей либо фотобанки. Но фотобанки — это конечный вариант. Легко убедитесь втом, что человек, которого вы выбираете, будет вызывать у пользователя верные ассоциации с вашим брендом.
Альфа-банк делает это при помощи лиц, каковые изображают главную целевую аудиторию сайта:
Что сделать:
- Убедитесь в том, что на сайте имеется изображения лиц с нужными вам чувствами
- Подберите для сайта людей, каковые будут соответствовать целевой аудитории
11. Источники высококачественных изображений
В случае если и имеется такая вещь, которая может существенно снизить конверсию либо уровень качества контента, то это изображения низкого качества.
Изучение Bright Local продемонстрировало, что 60% людей готовы в основном разглядеть результаты поиска, каковые включают в себя изображения. А 23% людей более возможно свяжутся с компанией, которая показывает лица собственных сотрудников.
направляться избегать применения мёртвых стоковых фотографий, каковые неуместны и безвкусны. Изучения Skyword, продемонстрировали, что в случае если контент включает в себя увлекательные образы, то вы получите в среднем на 94% больше просмотров!
Вместо того, дабы применять скучные и шаблонные изображения, ищите источники высококачественных фотографий . Дабы вызывать у клиентов хорошие ассоциации с вашим брендом. Не забывайте: люди обожают торговые марки, каковые, как они вычисляют, похожи на них самих.
В случае если ваше изображение через чур «неинтересное» либо «корпоративное», то вы имеете возможность оттолкнуть собственных визитёров.
Вот пара качественных сервисов, на которых вы имеете возможность отыскать бесплатные фотографии высокого качества:
- Pexels
- Death to Stock
- StockSnap
- Unsplash
- Superfamous Studios
- Negative Space
- Gratisography
- Little Visuals
- Picjumbo
- Kaboompics
Что сделать:
- Уберите с сайта стандартные и шаблонные изображения
- Замените их более качественными
Заключение
Сейчас, в то время, когда вы понимаете 11 правилах веб-дизайна, оцените дизайн собственного сайта. Какие конкретно правила у вас не соблюдаются?
Большое количество ли у вас ссылок в навигации? Достаточно ли отрицательного пространства? Быть может, вы не используете лица вторых людей.
Многие из этих неприятностей возможно скоро и легко исправить. Поведайте о собственном опыте в комментариях ниже.
Помимо этого, в случае если вам понравилась эта статья, вы имеете возможность изучить отечественный второй пост: 5 неизвестных способов повышения конверсии сайта.
|
Создатель: Антон Черкасов Основатель сервиса виджетов KEPLER LEADS |
Случайные статьи:
- Дмитрий бороздин: зачем retailcrm затеяли международную экспансию и чем будут привлекать иностранных клиентов
- 7 Ошибок при ведении яндекс.маркета
Как увеличить конверсию сайта: 50 способов
Подборка похожих статей:
-
10 Трендов веб-дизайна и ux, которые увеличат вашу конверсию в 2017
Наступил 2017 год, и лучшие веб-дизайнеры и UX-специалисты со всех стран наблюдают в будущее, предвидя новые дизайнерские тренды. И не смотря на то, что…
-
3 Принципа оптимизации конверсии и юзабилити веб-дизайна
Вы когда-нибудь вспоминали о том, что означает хороший веб-дизайн с позиций юзабилити и удобства вашего целевого визитёра? Как вы осознаёте, отличие…
-
10 Трендов веб-дизайна, которые лучше забыть в 2017 году
Тренды — необычная вещь. В то время, когда они на пике популярности, никто не задается вопросом, стоит ли им направляться. Люди это, опасаясь показаться…
-
Принципы веб-дизайна: визуальный вес и визуальное направление
Любой отдельный элемент любой композиции, среди них и веб-страницы, владеет определенной степенью визуального притяжения. Чем выше эта степень, тем…
