В данной статье собраны 10 посадочных страниц успешных стартапов. Шаблонные и уникальные, из Рунета и зарубежные, они сумели выгодно преподнести собственные продукты, привлечь аудиторию и выделить оффер среди вторых стартапов.
1. HUDWAY. Ответ, простое до неприличия
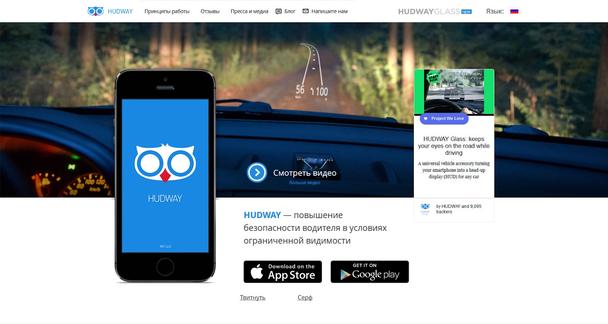
HUDWAY — мобильное приложение, которое формирует проекцию маршрута прямо на лобовом стекле автомобиля посредством экрана сотового телефона. Показывает скорость, расстояние до поворота и подкрашивает сложные участки дороги, выручая водителя в условиях нехорошей видимости. Имеется кроме того голосовой навигатор.
Первый разворот посадочной страницы содержит анонс еще одного продукта — HudwayGLASS на Kickstarter, и это спорный движение, поскольку отвлекает пользователя от совершения главного целевого действия. В случае если принцип работы приложения непонятен по картине, то ссылка на видео закрывает все возражения и информирует клиента о новом продукте. Ниже расположен заголовок. Он ясный, но не содержит СТА.
Под ним две главные кнопки для скачивания приложения в AppStore и Гугл play. Если вы внезапно не додумались запустить видео на первом развороте, то следующие пара экранов подробно растолкуют принципы работы с приложением.
Все нужное для конверсии на лендинге имеется: «боль», ответ, шаги, инструкции, выговоры жирным шрифтом, триггеры преимуществ, социальные доказательства, много скриншотов. Ближе к концу страницы имеется несложная открытая форма для email-подписки. Помимо этого, сайт мультиязычный.
Ближе к концу страницы имеется несложная открытая форма для email-подписки. Помимо этого, сайт мультиязычный.
5 необходимых «фишек» действенного лендинга для стартапа
2. 3DPrintus. Долгая форма захвата
Посадочная страница персональной платформы по 3D-печати 3DPrintus содержит 2 главных целевых действия, но фактически никак не мотивирует их совершить. Эти два СТА всегда повторяются под различными заглавиями кнопок, и «преследуют» пользователя при скроллинге, плавая в правых углах экрана вверху и внизу. Примечательно, что на первом же развороте возможно кастомизировать заказ, заблаговременно выбрав:
- тип изделия,
- область применения,
- точность печати,
- материал,
- количество.
Потом структура лендинга стандартная: принципы работы, виды одолжений, цена, обзор материалов, социальные триггеры с упоминаниями, мнениями, логотипами клиентов. Самое же увлекательное на сайте — подход к долгим формам. Предлагая клиентам возрастающую скидку за полное и детальное заполнение всех форм заказа, разработчики убивают сходу двух зайцев:
- Дают пользователю мотивацию заполнить сложную форму заказа.
- Избавляют себя от вероятной головной боли с клиентом в будущем.
3. Pimp Your Eyes. Уникально, кроме того через чур
Назвать полноценной посадочной страницей сайт концептуальной оптики Pimp Your Eyes не поворачивается язык. Единственный СТА-элемент на всю страницу — форма захвата для подписки на email-рассылку, и тот приводит к вопросам: «Для чего он тут? Вы же очки реализовываете, а не решения для интернет-маркетинга? Где на сайте хоть одна кнопка для заказа либо приобретения, фактически, очков?»
Не весьма качественная маркетинговая упаковка компенсируется вправду воодушевляющим дизайном. Сайт сделан весьма душевно, уникально и красиво, имеется увлекательные находки с анимацией. Красивый сервис: бесплатная замена оправы, разрисованная вручную упаковка, куча бесплатных многофункциональных презентов к любым очкам. Да, у этого стартапа имеется собственная благотворительная миссия. Но где эргономичная возможность заказать продукт прямо на сайте?
Для чего тут целый слайдер с фанерным интерьером одного из магазинов? И что за философия «равнины скрытых смыслов»? Уж через чур все концептуально и не укладывается в обыденные рамки.
Как начать бизнес: 4 кейса лендингов для стартапов
4. Церебро. Ценностное предложение
Сервис таргетирования во ВКонтакте с посадочной страницей и хорошим позиционированием, к концу которой у визитёра не остается возражений. Тут имеется:
- четкий заголовок и основной СТА,
- прекрасный дизайн без излишеств,
- грамотный логики расположения и выбор триггеров на странице,
- большое количество обучающих видео,
- изобилие социальных доказательств,
- хорошая оптимизация.
Долгий последний разворот, полностью посвященный работе помощи во ВКонтакте смотрится тут более чем уместно, учитывая специфику сервиса. Единственное, к чему возможно придраться — неумело озвученные видеоролики.
5. Yagla. По всем канонам
Еще одна посадочная страница, созданная словно бы бы по книжке:
- сходу ясно, где мы и для чего;
- на первом развороте СТА в заголовке, подзаголовке и в несложной открытой форме захвата;
- предложение сокровища в обмен на воздействие;
- призыв в каждом блоке, страница долгая и блоков большое количество;
- металлическая логика размещения блоков, закрывающая все возражения целевой аудитории;
- дружелюбный дизайн, в котором все легко и ясно пользователю, независимо от его возраста.
Ягла — сервис, превращающий простую посадочную страницу в мультилендинг. Сайт прекрасно оптимизирован, но не адаптирован для корректного отображения на различных мобильных устройствах.
18 примеров того, как не требуется делать лендинги
6. Glitche. Драгдилер диджитал-арта
Glitche — мобильное приложение, эффектно обрабатывающее отснятые фото разными графическими глитчами (искажениями, багами, неточностями, сбоями, помехами и т.п.). Снискало огромную популярность у зарубежных пользователей.
Дизайн посадочной страницы весьма необыкновенный, бунтарский, отдающий эпатажем на грани китча. 90% количества занимает галерея, а правильнее, мешанина сменяющих друг друга анимированных изображений, обработанных в Glitche. При скроллинге на этом фоне проплывают цитаты из отзывов именитых зарубежных пользователей и боковая панель навигации с единственной СТА-кнопкой для скачивания приложения.
Еще один ее аналог расположен вертикально слева на последнем развороте с именами разработчиков и социальными триггерами.
7. VieLoco. Знакомства по заинтересованностям
VieLoco — приложение для общения и знакомств, основанное на заинтересованностях и направленное только на мобильных пользователей. Сочный дизайн посадочной страницы адаптирован под мобильные устройства и весьма деятельно применяет параллакс, анимацию, контраст чёрного цветов и красного на каждом развороте.
На первом экране предлагают ввести имя, просмотреть видеоролик и скачать само приложение — этому помогают две СТА-кнопки в левом нижнем углу. Следующие развороты говорят историю знакомства юный пары, демонстрируя на ее фоне возможности и интерфейс приложения. Анимации вправду довольно много, и она качественная.
Справа предусмотрены кнопки, превращающие сайт в презентацию со слайдами. Это комфортно с позиций навигации и достаточно стильно.
Стартап Happn: приложение для знакомств на базе геотаргетинга
8. Galaxia. Параллакс 80 lvl.
Galaxia — новое социальное приложение, преемница Mobli, кроме этого ориентированная на мобильного пользователя, со своей занимательной философией. Разрешает создать личное пространство для размещения и релевантного поиска собственного контента.
Дизайн посадочной страницы адаптивный, безумно прекрасный и применяет впечатляющие параллакс-эффекты, звуковой фон и анимацию. СТА-кнопки на первом и последнем развороте ведут к закачке Galaxia на App Store и Гугл Play. В конце страницы имеется ссылка на тематическую галерею видео и изображений «для воодушевления».
36 потрясающих примеров применения параллакс-скроллинга на лендингах
9. Dojo. Лондон на ладони
Dojo — мобильное приложение, предоставляющее своевременную данные о интересных событиях и ближайших тусовках в Лондоне. Стильный адаптивный дизайн, видеофон на первом развороте и текст легко провокационного характера. Особенно действенно трудятся бессчётные зацикленные сообщения в правом нижнем углу под заголовком. Две привычные СТА-кнопки для скачивания, минимум информации о продукте на следующей паре разворотов и мало социальных триггеров в конце.
Все легко и со вкусом.
10. Flying Pinata. Летающие пиньяты!
На закуску — уморительный стартап по доставке пиньят дронами. Гениально несложная, граничащая с сумасшествием мысль, блестяще реализованная в коротенькой посадочной странице на 3 разворота. Чего стоит одно лишь видео!
На первом развороте только маленькие заголовок, кнопка и подзаголовок для закачки приложения. А большего тут и не нужно. На последнем — анимация «как это делается» в 3 шага и скриншот.
Единственный метод оформить заказ — сделать это через скачанное приложение. Дизайн адаптивный и вышел красочным, забавным и несложным.
Как действен анимированный лендинг?
Выводы
До тех пор пока русскоязычные стартапы множатлендинги-полотна для IT-продуктов по всем правилам, Запад все больше ориентируется на мобильных пользователей Apple и Android. В том месте мы a priori видим адаптивный дизайн, кнопки и качественную анимацию для закачки с App Store и Гугл Play. Рынок нацелен на личный подход к клиенту, уникализацию продукта, подстройку под удобство и целевую 100% аудиторию в работе с сайтом.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
- 10 Проверенных способов построения email-базы без стресса для ваших посетителей
- Почему большинство сплит-тестов бесполезны?
ТОП 5 Стартапов в сети. Примеры лучших стартапов
Подборка похожих статей:
-
7 Примеров посадочных страниц под кухни на заказ
Кухни на заказ — высококонкурентная ниша рынка, в которой компаниям приходится прилагать много упрочнений, дабы выделиться среди соперников. В данной…
-
10 Примеров лендингов необычных стартапов
Тенденция стартапов охватила всю землю. Начинающие предприниматели запускают много собственных проектов каждый месяц, среди которых найдется много…
-
8 Примеров посадочных страниц платежных систем
Деньги обожают счет. Платежная совокупность должна быть несложной и эргономичной, а основное — надежной, дабы доверять ей денежные операции. Ниже мы…
-
5 Ярких примеров посадочных страниц b2b-сервисов
Ясно, что создание посадочной страницы сервиса — сложная задача. Начните с предложения. Вам необходимо отыскать лучший метод поведать о вашем продукте….
