Ясно, что создание посадочной страницы сервиса — сложная задача. Начните с предложения. Вам необходимо отыскать лучший метод поведать о вашем продукте.
Это возможно сделать посредством маленьких емких предложений, неповторимого текста, буллетов с пользами либо видео. В случае если ваши услуги возможно представить визуально, разные фотографии либо графические средства окажут помощь связать все воедино. В случае если нет, то кроме того простые иконки будут хорошим ответом.
Дабы вдохновить вас на модернизацию вашей собственной страницы, мы предлагаем вашему вниманию пара примеров необычных лендингов B2B-сервисов. Вам нужно будет приложить упрочнения, дабы избежать соблазна скопировать их!
10 способов оптимизировать B2B-лендинг
1. iVision
Время от времени вы имеете возможность понять, что количество одолжений, каковые вы предлагаете, через чур громадно, и нужно попытаться осознать, как лучше представить их для пользователей.
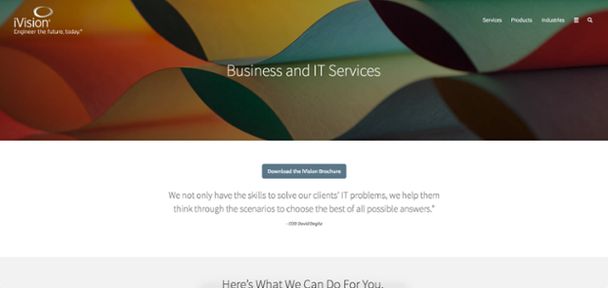
iVision совершенно верно знали, что делать, в то время, когда создавали собственную посадочную страницу. Они организовали все услуги в три категории, для каждой из которых выделили собственные суб-сервисы. Таковой подход позволяет без проблем заметить то, что предлагает iVision, давая возможность подробного изучения одолжений на отдельных лендингах.
Основная страница iVision
«Мы не только можем решать IT-проблемы отечественных клиентов, мы помогаем им продумать сценарии и выбрать лучший из вероятных вариантов», – Дэвид Диджитс (David Degits), исполнительный директор

Сервисы описываются посредством двух цитат, одна — слова исполнительного директора, вторая — от клиента. Высказывание от лица компании и социальное подтверждение на странице не только додаёт ей индивидуальности, но и является подтверждением того, что вы и ваши клиенты верите в то, что ваши услуги вправду нужны (при одновременном повышении коэффициента конверсии).
Еще один занимательный элемент — опция просмотра брошюры. Если вы понимаете, что ваша аудитория предпочитает более осязаемые материалы, каковые возможно забрать с собой и продемонстрировать сотрудникам, либо обожает трудиться по-старинке, эта другая схема возможно нужна.
5 главных UX-отличий В2В и В2С-сайтов
2. Salesforce Marketing Cloud
Посадочная страница Salesforce Marketing Cloud кратко демонстрирует категории одолжений, не перегружая пользователя лишней информацией.
В этом случае Salesforce решили дать неспециализированное представление о собственных сервисах и сделать выговор на историях и решениях успеха, так давая пользователям заметить, как их личные компании смогут стать успешнее, применяя тот либо другой продукт.
Применение оранжевого цвета в качестве фона для абзаца справа (в этом же цвете выполнена CTA-кнопка для запроса демо-версии в навигационной панели) разрешает привлечь интерес к контенту. Содержание этого блока гарантирует пользователям, что продукт компании всегда развивается, дабы удовлетворить их потребности.
их значение и Цвета при создании дизайна сайта
3. WaveOC
В отличие от двух прошлых примеров WaveOС выбрали более визуальный метод предоставления собственных сервисов на странице, добавив графику для каждого сервиса, дабы создать контекст к каждой опции еще перед тем, как вы начнете просматривать.
Для каждой возможности продукта предусмотрен более полный обзор на отдельной странице, но благодаря визуальным элементам пользователи смогут сходу осознать, что предлагает WaveOС, перед тем как решить, необходимо ли им больше информации.
Одним из элементов лендинга, которого не было в других примерах, есть раздел «Преимущества», разрешающий пользователям определить, чем WaveOC лучше вторых.
В случае если у вас имеется какие-либо вопросы касательно сервиса, небольшой виджет в нижнем правом углу разрешает без промедлений задать их сотруднику компании без необходимости связываться по телефону с отделом продаж. Для того чтобы рода инструменты оказывают помощь вам поболтать с потенциальными клиентами, тем самым увеличив шансы на их конверсию.
Тайный ингредиент клиентского сервиса вебмагазинов
4. Cart2Cart
Перед тем как детально говорить о разных услугах собственной компании, Cart2Cart особым образом выделили раздел, что наглядно показывает, на что способно их ПО, в частности — на миграцию вашего магазина с одной платформы на другую. Таковой ясный призыв к действию дает пользователям правильное представление о том, чего они смогут ожидать и дешёвы ли в продукте те опции, каковые они ищут.
Осуществите миграцию вашего магазина
По окончании того как пользователи наиграются с этим инструментом, они смогут продолжить скроллинг и определить о вторых возможностях сервиса. Разный цветовой фон отделяет один блок контента от другого, связывая их содержимое воедино.
Еще один впечатляющий элемент — светло синий панель в нижней части экрана с пошаговой инструкцией для получения демо-версии. Первый ход разрешает выбрать магазины, миграцию которых вы желаете осуществить, второй — направляет на страницу, где совершенно верно продемонстрировано, как будет осуществляться миграция, а третий ход раскрывает цена. Подобный функционал — красивый метод продемонстрировать пользователям, чего они смогут ожидать от продукта, не скрывая подробностей и предлагая им легкий путь конверсии.
Стратегия оптимизации конверсионных дорог на сайте
5. Interamark
Крайне важно продемонстрировать пользователям ваш оффер так скоро и действенно, как это быть может, дабы им не было нужно прокручивать страницу в отыскивании главного. Interamark удалось сделать это — они расположили иконки и маленькие заголовки для всех собственных сервисов выше «линии сгиба», так что пользователи совершенно верно знают, чего ожидать, в случае если прокрутить, дабы прочесть больше.
Для каждой услуги предусмотрено подробное описание, в конце которого пользователям дается возможность прочесть больше либо просмотреть примеры, дабы определить подробности. Наряду с этим CTA в виде баннера появляется только в середине страницы.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По данным: impactbnd.com
Случайные статьи:
- Оптимизация потребительского опыта vs оптимизация конверсии целевых страниц
- Как цвет влияет на пользовательский опыт?
Лендинг / посадочная страница — создание, конструктор. Бесплатно. Лучший урок
Подборка похожих статей:
-
10 Примеров эффективных посадочных страниц
Что лучшие ресурсы Интернета делают со собственными домашними страницами? Какие конкретно дизайнерские, маркетинговые и функциональные элементы разрешают…
-
6 Элементов оптимизации домашней страницы saas-сервиса на примере teamgantt.com
Вы обладатель онлайн-сервиса, для того чтобы, к примеру, как маркетинговая платформа LPgenerator, и ваша главная цель — конвертация входящего трафика в…
-
10 Примеров посадочных страниц стартапов
В данной статье собраны 10 посадочных страниц успешных стартапов. Шаблонные и уникальные, из Рунета и зарубежные, они сумели выгодно преподнести…
-
6 Примеров принципов убеждения доктора чалдини на посадочных страницах
Убеждение — это не промывка мозгов и не пропаганда. Это познание того, как подтолкнуть потребителя в вашу сторону. В первой половине 80-ых годов XX века…
