Может показаться, что поле выбора даты — через чур малый подробность для важного дискуссии. Но не спешите с выводами. Неточности, допущенные при работе над ним, дорого обойдутся.
Неудачный дизайн таких полей злит пользователей — а обиженный визитёр свободно кинет начатую форму и уйдет к сопернику.
Еще хуже, в случае если промах при разработке интерфейса приведет к ошибочным приобретениям. Представьте, что вы отправились в театр, а перед спектаклем поняли, что у вас билет на другую дату. Обстановка не из приятных.
Сейчас мы разглядим главные виды интерфейсы для выбора дат, правила их проектирования, и самый распространенные неточности, которых направляться избегать любой ценой.
Просматривайте кроме этого: UI vs. UX: в чем различие?
Виды интерфейсов для выбора дат 1. Календари
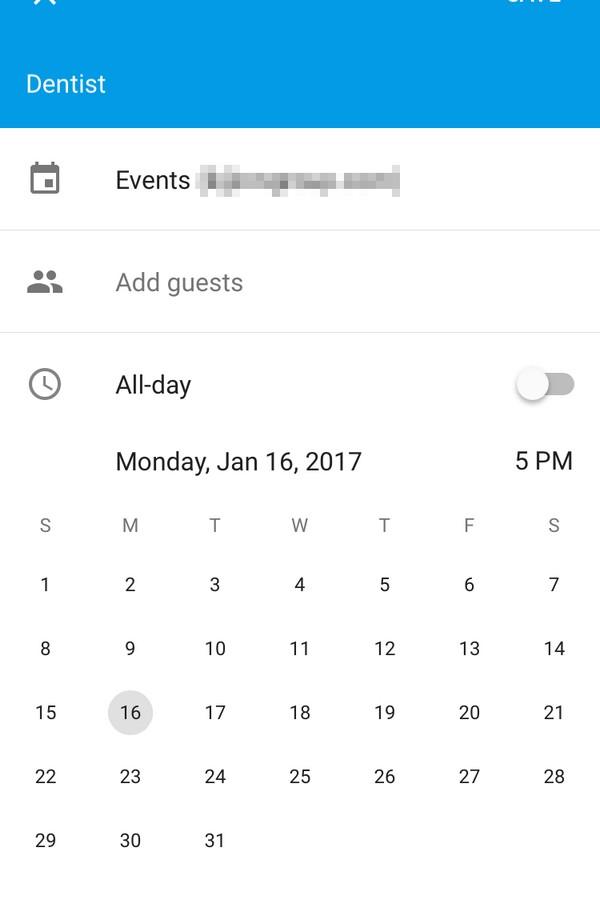
Один из самый распространенных способов выбора дня — указание его пользователем на электронной странице календаря.
Хороший пример — приложение Гугл Calendar для мобильных устройств.
не сильный место для того чтобы интерфейса: при необходимости выбрать отдаленную дату пользователь сталкивается с проблемой продолжительной навигации (ему значительно несложнее напечатать год).
Календари очень эргономичны в обстановках, в то время, когда требуется отметить не конкретный сутки, а определенный временной период. В таких случаях на экране довольно часто отображаются сходу два месяца:
В таких случаях на экране довольно часто отображаются сходу два месяца:
В онлайн-календаре турагентства Expedia разными цветами выделяются возвращения и даты отъезда, и промежуток между этими датами.
2. Окна с прокруткой
Этот вид интерфейса очень распространен в мобильных приложениях. Любителей мобильных устройств скроллингом не напугать, но в случае если человеку требуется ввести много дат, лучше дать ему возможность напечатать их.
В приложении для управления задачами Todoist пользователи смогут назначить дедлайн посредством нескончаемой прокрутки. Это комфортно, в случае если искомая дата находится близко. В другом случае несложнее ввести дедлайн при помощи экранной клавиатуры (Todoist такую возможность дает):
В приложении Todoist для iPhone имеется выбор: скроллить до нужной даты либо напечатать ее. Увидьте, что текущая дата обозначена как «сейчас» — не требуется не забывать, какой на данный момент сутки.
Просматривайте кроме этого: Кто такие UX дизайнеры и чем они занимаются
3. Раздельные поля выбора числа, года и месяца
Применяя данный способ выбора дат, вы заставляете пользователей делать лишние шаги и повышаете цена сотрудничества (interaction cost). Разумеется, это не лучшая стратегия работы с клиентами.
На странице социальной сети для живописцев DeviantArt дату предлагатеся выбрать при помощи трех выпадающих перечней.
4. Печать с клавиатуры
Самый прозаичный и обычно самый действенный метод (к примеру, в случае если необходимо ввести дату рождения). Специалисты по UX-дизайну настоятельно советуют не лишать пользователей этого инструмента, кроме того при наличии других.
Просматривайте кроме этого: Из-за чего UX-дизайн большинства ресторанов никуда не годится?
Советы 1. При ограниченном числе вариантов применяйте перечень дат
В некоторых случаях пользователю предоставлен совсем маленький выбор. Так, к примеру, при заказе продуктов через Гугл Express, клиенту предлагается перечень из нескольких дешёвых дат доставки. Остальные дни не кликабельны и выделены серым цветом (теоретически, их возможно по большому счету исключить из перечня).
Гугл Express предлагает варианты доставки в выпадающем меню. Недопустимые опции выделены серым, и надавить на них не окажется.
В случае если дешёвых дат больше десяти, использовать этот способ не рекомендуется — просмотр всех вариантов может утомить пользователей.
2. Не заставляйте людей думать о формате ввода
Независимо от того, как как раз пользователь ввел дату (через дефис, с пробелами, с применением точек и т. д.), она должна быть принята. Нули слева от значений кроме этого не должны становиться яблоком раздора для совокупности.
В примере ниже совокупность приняла дату 09/08/17, но выдала неточность по дате 9-3-17. Неприятность в том, что изначально пользователю не было сообщено, в каком формате направляться вводить эти.
Priceline не принял дату 9-3-17 и не дал никаких подсказок по ее исправлению.
3. Информируйте об неточностях без промедлений
В случае если пользователь ввел заведомо неверную дату (к примеру, 11/81/17), обеспечьте мгновенную обратную сообщение и помогите исправить неточность.
Просматривайте кроме этого: Юзабилити: чего стоит избегать в сообщениях об неточностях?
4. Удалите нелогичные варианты дат
Сведите к минимуму возможность неточности, убрав лишние варианты. В случае если при оформлении путевки пользователь уже выбрал дату отъезда, в поле выбора даты возвращения предшествующие дни возможно сделать некликабельными.
5. Цените время клиента
В случае если человек ввел какое-то значение, не заставляйте его в будущем вводить то же самое опять.
6. Сохраняйте диапазоны неизменными
В случае если при выборе даты отъезда пользователь видит диапазон с ноября по декабрь, а при выборе даты возвращения на экране нежданно покажется диапазон с декабря по январь, существует риск неточности. Не причиняйте клиентам лишних хлопот.
На сайте Southwest Airlines по окончании назначения отъезда на 16 августа 2016 г. для выбора даты возвращения предлагается второй диапазон.
7. В случае если сайт запланирован на визитёров со всех стран, убедитесь, что формат ввода даты понятен
В Российской Федерации запись 10.11.2016 свидетельствует 10 ноября 2016 г., тогда как В США она вероятнее будет трактована как 11 октября. При работе на глобальном рынке принципиально важно учитывать подобные нюансы.
- Отделите друг от друга и подпишите поля для ввода дня, года и месяца:
В этом таймере все компоненты четко поделены и снабжены автографами.
- Обозначайте месяц заглавием, а не цифрами:
На сайте компании The Tep Wireless, трудящейся с клиентами со всего земного шара, цифровые обозначения заменены на сокращенные заглавия месяцев.
Сайт Eurostar дешёв на нескольких языках, но о формате даты тут упоминаний нет. Соответственно, под датой отъезда может подразумеваться как 7 февраля, так и 2 июля.
- Применяйте календари с отдельным выбором месяца
Календарь популярного фреймворка Bootstrap фактически исключает возможность неточности при выборе месяца:
У Bootstrap с выбором месяца все предельно светло.
Календарь в британской версии сайта Ctrip может смутить пользователей, потому, что информация о формате даты тут отсутствует.
Просматривайте кроме этого: 6 UX-неточностей, каковые вы возможно делаете (и как их исправить)
Заключение
Главное требование к любому интерфейсу пользователя — удобство. И формы для выбора дат не являются исключением.
Не заставляйте людей тратить лишнее время. Исключите любую возможность неточности при вводе данных. Обеспечьте своевременную обратную сообщение.
Словом, позаботьтесь о клиенте, дабы ему хотелось возвращаться к вам опять и опять.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
Дизайн интерфейса пользователя UI UX DESIGN
Подборка похожих статей:
-
Как использовать психологию выбора для увеличения online-продаж?
Где грань между «громадным» и «легко огромным» ассортиментом? Распространено вывод, что широкий выбор — неизменно лучше. Но правда ли это, в то время,…
-
Парадокс выбора: как не перегружать покупателей? часть 2
Фактор №5: Легкость сравнения Дабы окончательно решить, клиенту, в большинстве случаев, необходимо сравнить 2 либо более товара между собой. На примере…
-
Выбор cms для порталов разной направленности: обзор и рейтинги
Сейчас мы поболтаем о том, какую cms выбрать для порталов различной тематики, в частности: b2b, корпоративных и городских сайтов, узконаправленных…
-
Парадокс выбора: как не перегружать покупателей? часть 1
На протяжении разработки стратегии ценообразования, что лучше — предлагать пользователям возможность выбора либо ограничиться одним тарифом? В случае…
