Дизайн сайта определяет первое чувство людей о вашей компании.
ResearchGate совершил изучение, дабы узнать доверяют либо нет люди показанному им сайту/лендингу и из-за чего. Результаты были поразительными: 94% элементов, привёдших к недоверию, были связаны с дизайном.
Минималистичный дизайн, предполагающий как возможно меньшее число элементов на сайте, содействует улучшению показателей. Но через чур большое «урезание» приносит больше вреда, чем пользы. Также, существует пять вторых тенденций веб-дизайна, талантливых «убить» вашу конверсию.
1. Неудачное hero-изображение
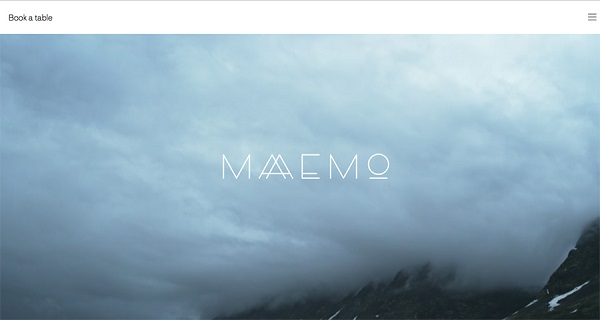
Заглавные изображения (hero images) на многих сайтах довольно часто лишены какого-либо смысла, что не есть прекрасно. Без убедительного текста скучная иллюстрация может остановить визитёров от предстоящего просмотра страницы. Примером помогает gif-изображение на сайте норвежского ресторана Maemo:
- Призыв к действию «Забронировать столик» в верхнем левом углу страницы — не сильный метод сказать визитёрам, чему посвящен этот сайт. Текст такой крошечный, что большая часть людей просто не увидят его.
- Новые потенциальные заказчики захотят ознакомиться с меню, перед тем как бронировать столик, но эта информация не представлена.
- Сайт не отображает преимуществ ресторана по сравнению с другими, и у визитёра соответственно нет никакой мотивации, дабы и дальше пребывать на нем.
 pПравильное заглавное изображение побуждает визитёров определить больше о компании и продукте, что она предлагает. броским свидетельством тому есть редизайн домашней страницы сайта KinderCare, увеличивший продажи на 18%:
pПравильное заглавное изображение побуждает визитёров определить больше о компании и продукте, что она предлагает. броским свидетельством тому есть редизайн домашней страницы сайта KinderCare, увеличивший продажи на 18%:
- Заголовок четко показывает, что этот сайт — образовательный ресурс для детей.
- Сопутствующий текст «Вместе с родителями вот уже 40 лет» информирует главную сокровище KinderCare для родителей и детей.
- Послание направлено на еще незнакомых с KinderCare людей.
Хорошее основное изображение трудится вместе с текстом для передачи неповторимого предложения компании. Оно побуждает визитёров сделать следующий ход в ходе продаж.
- 5 способов расширить конверсию посредством изображений
2. Объемные изображения замедляют загрузку сайта
Изучение Econsultancy продемонстрировало, что 38% онлайн-клиентов покидают сайты, загружающиеся продолжительнее 10 секунд.
Уменьшение размера файла изображения окажет помощь не допустить повышение времени загрузки вашего сайта. Чем меньше размер файла, тем стремительнее он грузится.
3. Применяйте верное количество полей в веб-формах
В попытке сократить размер веб-формы (web-forms) кое-какие сайты начинают собирать лишь только адреса электронной почты. Незнание имен подписчиков исключает возможность персонализации email-маркетинга. Изучение Experian говорит о том, что персональный подход повышает коэффициенты кликабельности (click-through rates): «Персонализированные рассылки имеют на 29% выше показатели просмотров и на 41% выше показатели кликабельности если сравнивать с простыми сообщениями».
Одновременно с этим, меньшее число полей ведет к большему количеству заявок. Самая маленькая веб-форма, содержащая только пять полей, стала явным победителем в тесте на генерацию лидов, совершённого Marketing Experiments. Она имела мельчайшую цена лида (cost-per-lead) и громаднейший коэффициент конверсии.
Существует предел касаемо того, сколько как раз информации должны собирать веб-формы. Тестирование окажет помощь выяснить данный предел при с вашей аудиторией. Наметьте кратковременный и долговременный замыслы по персонализации, а после этого протестируйте ваши веб-формы, дабы заметить, какое количество полей больше всего устраивает ваших подписчиков.
- Сплит-тест: число полей в лид-форме
4. Типографика не просто обязана смотреться красиво
При меньшем количестве элементов на странице стиль шрифта получает особенное значение. Время от времени это ведет к тому, что дизайнеры применяют креативные шрифты, уменьшающие читабельность текста.
Исследователи из Nielsen Group считают, что небольшой низкая контрастность и размер шрифта являются «самые раздражающими проблемами юзабилити». Click Laboratory систематично отмечает по крайней мере 30%-ное уменьшение показателя отказов (bounce rate) на сайте с большим размером шрифта.
Стоит очень отметить нередкое злоупотребление «узкими» шрифтами. Такие шрифты не нужно применять для маленького текста либо в сочетании со ярким фоном. Ограничьтесь применением «узкого» шрифта только для заголовков — это добавит элегантного контраста.
- Типографика – наука, мастерство, философия либо мастерство?
5. Миграция иконки-гамбургер на десктопные сайты — прекрасно ли это?
Иконка-гамбургер неспешно перебирается с мобильных устройств кроме этого и на десктопные сайты. Оправдана ли эта тенденция с позиций визитёров таких сайтов?
На десктопном сайте, где если сравнивать с мобильной версией имеется значительно больше пространства, нет никакой необходимости заставлять людей делать дополнительный клик. В случае если пространство не есть проблемой, не заставляйте ваших визитёров думать больше, чем требуется, либо предпринимать дополнительные шаги.
Стив Круг (Steve Krug), пионер в области юзабилити: «Люди довольно часто задают вопросы меня: «Какую самую ответственную вещь я обязан сделать, дабы верить втом, что мой сайт либо приложение легко применять?». Ответ очень несложен: не заставляйте пользователя думать! Я постоянно говорил, что это мой первый закон юзабилити».
ИА NBC поэкспериментировало с гамбургер-меню на своем десктопном сайте, но скоро снова возвратилось к горизонтальной панели навигации, поскольку люди не кликали по иконке-гамбургер:
- Страшна ли иконка-гамбургер для здоровья вашей конверсии?
Заключение
При редизайне сайта спросите себя, улучшит ли он пользовательский опыт либо лишь добавит неприятностей. В обязательном порядке протестируйте новую версию, дабы заметить, согласуются ли действия визитёров с вашими ожиданиями.
Не кидайтесь слепо повторять последние тренды веб-дизайна лишь только вследствие того что они современные и сильно выглядят. Качественный дизайн не только красив, но и наравне с текстом мотивирует визитёров предпринять следующий шаг на встречу к целевому действию.
Высоких вам конверсий!
По данным: blog.crazyegg.com
Случайные статьи:
- Новые шаблоны целевых страниц уже доступны. первый шаг в серии запланированных апдейтов этого года!
- Входящий маркетинг как ведущий тренд современного бизнеса
Тренды веб дизайна и UX 2016 года | Как увеличить конверсию сайта [DISH voice]
Подборка похожих статей:
-
4 Ошибки веб-дизайна, убивающие конверсию
За последние пара лет стандарты веб-дизайна изменялись друг за другом. Функциональные облачные конструкторы лендингов и сайтов разрешают любому желающему…
-
Каждый год авторы веб-ресурсов по дизайну, сайтостроению и интернет-маркетингу вычисляют своим долгом выкладывать перечни с трендами в веб-дизайне,…
-
Тренды оптимизации конверсии в 2016 году
Представленный ниже отчет, охватывающий главные тренды оптимизации конверсии 2016 года, составлен по результатам опроса 722 CRO-экспертов. Анкета…
-
3 Принципа оптимизации конверсии и юзабилити веб-дизайна
Вы когда-нибудь вспоминали о том, что означает хороший веб-дизайн с позиций юзабилити и удобства вашего целевого визитёра? Как вы осознаёте, отличие…
