CSS анимация, Infinite прокрутка, новые SEO решения и другое!
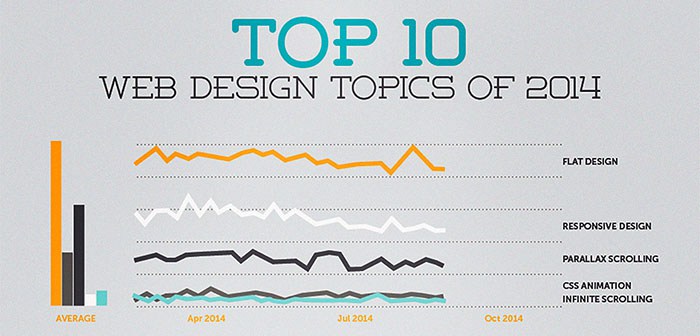
Топ 10 лучших фитч в веб дизайне
В целом категория “Веб-Дизайн” охватывает громадное пространство. Каждые информационные статьи, начиная с UX, клиентского менеджмента, преобразований в психологии, и заканчивая A/B тестированием, возможно отыскать несложным поисковым запросом “Веб-дизайн”. По крайней мере, в первой половине 2014 года мы заметили множество аналогичных тегов. Желаем заострить на этом внимание, поскольку это живая сфера.
на данный момент существуют тонны дискуссий, но кое-какие темы более просматриваемы, чем другие. Однако, весьма остроумный стеб, если Вы не подключены к лучшим ресурсам веб-дизайна неизменно. Не пугайтесь и не волнуйтесь, разрешите данной статье быть Вашим экскурсоводом в самых свежих темах Веб-дизайна 2014 года.
1. Оформление.
Оформление есть базой, и это необычно, что оно заняло так много времени чтобы находиться у всех на виду. Оформление довольно часто не принимают с правовой точки зрения, не обращая внимания на позицию в разных видах веб-дизайна. Тот шрифт, что Вы используете в ваших конструкциях, определяет читаемость, четкость, и из этого: актуальность содержания в целом.
Вы имеете возможность передать настроение, эмоции, творческий потенциал и доверие посредством текста. Исходя из этого крайне важно убедиться, что Ваш текст передает всю идею.
2. Минимализм/плоский дизайн.
Таковой дизайн продолжает собственный главное присутствие в умах дизайнеров везде в текущем году, и это не страно, потому, что он связывает самые популярные темы для дискуссий. Конструкция плоского дизайна подчеркивает оформление и прекрасно сочетается с RWD. Это центр “святой тройки” свежих тем Веб-Дизайна 2014 года. Чистое, белое пространство, заполненное однослойной отделкой, демонстрирует самые важные элементы веб-страницы.
Элементы минимализма и плоскости включают самый востребованные, обсуждаемые и подражаемые конструкции в сегодняшнем мире. Скевоморфизм отошёл на второй план, дав первое место более художественным эмоциям. Кривые, тени и реализм уже не так актуальны, как двухмерные формы и линии.
3. Адаптивный дизайн.
Если Вы не слышали ничего о том, как ответствен в текущем году RWD, значит Вы не уделили этому должного внимания. Обеспечение привлекательной визуализации и идеальной чёткости независимо от размера экрана – наибольшая мысль 2014. Элементы оформления (такие, как EMS) употребляются для адаптивных сайтов во все большей степени, чтобы содержание имело возможность отображаться без особенных затрат, от чего эстетика лишь возрастает.
Это кроме того входит в тренд – сделать изображения, другие эффекты и анимацию на экране “адаптивными”. Главное преимущество в проектировании содержится в том, что вы не должны создавать пара предположений сайта и дополнительно платить за убеждение людей скачать родное приложение. Не обращая внимания на вышесказанное, у RWD имеется пара неприятностей.
То, что RWD на данный момент в тренде, не свидетельствует, что его легко сделать. Однако, 2014 есть первым годом, в котором мобильный браузер превзошел рабочий стол. Это указывает, что RWD вряд ли провалится сквозь землю в скором будущем.
4. Кроссбраузерность.
Сходу за адаптивностью идёт совместимость с браузерами. Эти две темы так связаны, что довольно часто о них говорят в едином виде. Возможно вследствие того что часть RWD даёт уверенность, что ваш дизайн отображается не только на устройствах, но и в разных браузерах. Всех тревожит возможность владения дизайнами кроме того в ветхих браузерах, по причине того, что многие пользователи ни при каких обстоятельствах не обновляют собственные браузеры. К счастью, число пользователей IE7 уменьшается.
Однако, это не будет проигнорированно, соответственно совместимость с браузерами так же, как и прежде актуальная тема в веб-дизайне.
5. Параллакс прокрутка.
Эта тема большое количество рассматривалась в текущем году. Занимательная техника дизайна и громадная распространённость была очень популярна в 2011 году, и с того времени систематично употребляется в ряде авторитетных кругов веб-дизайна. Кроме того спустя три года эта тема все ещё актуальна для дискуссий.
Большинство дискуссии крутится около того, что додавая на сайт, не будет ли это лишним. Занимательный анимационный эффект добавит интриги и глубины в ваш сайт. Параллакс прокрутка, без сомнений, есть привлекательным элементом на любой веб-странице, но, как и большая часть наслаждений, она должна быть подана в меру.
Разные скорости на переднем и заднем замысле объединяются, дабы создать чувство перемещения.
6. Вертикальные/нескончаемые прокрутки.
Сейчас схожесть между вертикальными и параллакс прокрутками была мало завышена. Вертикальные прокрутки (и их сообщение с SEO) так же являются одним из распространённых вопросов, имеющий интерес для дизайнеров в 2014 году. Частично это возможно связано с неоднозначностью между вертикальными и параллакс прокрутками сайтов.
Они не являются одним и тем же, но обычно в один момент сочетаются в разных веб-конструкциях. В любом случае, вертикальная прокрутка – это безотносительного вторая вещь. Ее наименование подразумевает намного громадную длину страницы, в связи с постоянным обновлением новостной ленты, которая загружается любой раз, в то время, когда визитёр достигает дна на веб-странице.
Примерами являются Twitter и Facebook.
7. CSS анимация.
Эта тема обсуждается в далеком прошлом, и все равно не приобретает должного внимания. CSS анимации являются самые интересными, инновационными и увлекательными способами веб-дизайна сейчас. Не смотря на то, что CSS анимации существуют приблизительно с 90-х годов, их общая помощь лишь на данный момент делается действительностью. Анимация сейчас – ещё один пример того, как много мобильных интерфейсов существуют в целом.
Мы говорим это вследствие того что переходы на сайтах становятся все более и более похожи на Android либо IOS. Это тенденция, которую мы желали бы видеть в развитии.
8. Большие видеообои.
Видеофон стал всё более популярной тенденцией 2014 года. Добавлено большое количество pizazz, так что проекты смогут быть реализованы с относительной лёгкостью. По совершённым сравнительно не так давно изучениям на Quora.com, большая часть разработчиков не желают ставить видеофоны.
Они утверждают, что это ничего не додаёт к содержимому, замедляет время загрузки и отвлекает от первичной цели сайта.
9. Оптимизация контента на экране.
Как кураторы и постоянные создатели отличного контента, это относится и нас. Базой есть довод, в котором говорится, что содержимое неимеетвозможности ничего выполнять без аудитории, и что большая часть хорошего материала теряется. Как спроектировать данный эффект?
Выделение самые важных элементов веб-страницы для пользователей должно быть приоритетом для любого веб-дизайнера.
10. SEO не делается несложнее.
Итак, вот новость: Гугл правит SEO. Случайные заявления с высоты, в большинстве случаев, легкомысленно поставляются Мэттом Каттсом. Вот ещё один печальный нюанс: правила очень сильно изменяются.
Исходя из этого приходится в области SEO всегда подстраиваться под трансформации компаний-гигантов, диктующих нам эти условия.
Вот и все, что желали довести до вас сейчас. В случае если же какие-то темы остались нераскрытыми либо имеется, чем дополнить, отписывайтесь в комментариях.
Высоких конверсий!
Случайные статьи:
- 7 Лучших практик мобильного дизайна, о которых стоит знать в 2017 году
- Эффективный ретаргетинг в email-маркетинге. часть 3
Типографика в веб-дизайне – ТОП 5 правил типографики на веб-сайтах
Подборка похожих статей:
-
13 Лучших практик в дизайне лид-форм
Согласитесь, лид-формы — не самый креативный элемент посадочной страницы, но как раз они ближе всего к конверсии, и исходя из этого их оптимизация — это…
-
Обзор лучших статей о дизайне, которые я прочитал в 2015
Вот перечень лучших статей, каковые мне запомнились в текущем году 1-opr0xgL_anvvogJGm9O7Ng Как сделать дизайн, что понравится всем Скромные, но…
-
Забудьте о ux. задумайтесь о дизайне, сосредоточенном на показателе конверсии
В то время, когда вы приступаете к созданию дизайна – какие конкретно у вас цели? Какими правилами вы руководствуетесь? Мне любопытно определить то, что…
-
21 Пример ретро-стиля в дизайне лендингов
«Нет ничего, что ново под луною: Что имеется, то было, будет ввек». Само собой разумеется, в то время, когда Карамзин писал эти строки, он не думал о…
