Тепловые карты (на данный момент) пользуются немыслимой популярностью у UX-дизайнеров. Но кроме того среди поклонников этого инструмента много тех, кто не имеет ни мельчайшего представления о его истории.
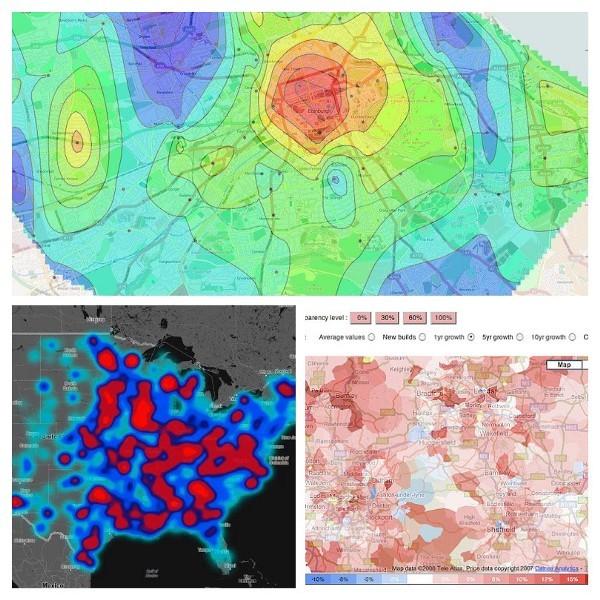
Варианты применения тепловых карт
Термин «heatmap» был зарегистрирован в качестве торговой марки Кормаком Кинни (Cormac Kinney) в начале 90-х годов (в 2006 году патент стал недействительным). Изначально тепловые карты предполагалось применять для двухмерной визуализации денежных рынков. Но потом стало ясно, что этот инструмент возможно использовать значительно шире.
Терминология
Тепловые карты — лишь один из видов карт плотности (density maps), деятельно используемых, например, в картографии.
Топографическая карта — хороший пример density map:
Тепловые карты не содержат изолиний, либо линий уровня. Дополнительные переменные на heatmap отображаются посредством цвета (схемы цветовой градации смогут быть самыми различными). Теплокарты разрешают представить данные в максимально наглядной форме.
Неудивительно, что этот инструмент скоро снискал популярность среди экспертов в области оптимизации юзабилити.
Просматривайте кроме этого: Как расширить продажи на 15,7% посредством тепловых карт

Пара ложек дегтя
Применение тепловых карт связано с определенными трудностями.
1. Неприятность экстраполяции данных
Предположим, вы совершили изучение с применением совокупности айтрекинга, продемонстрировавшее, как взаимодействуют с вашим интерфейсом пользователи настольных компьютеров. Имеете возможность ли вы применять полученные теплокарты для оптимизации user experience смартфонов и владельцев планшетов?
Чуть ли.
Да, последовательность ознакомления человека с элементами страницы будет зависеть от типа устройства, которое он применяет. Но это еще не все. Последовательность ознакомления человека со страницей будет зависеть кроме этого от размеров дисплея применяемого устройства.
Вывод напрашивается сам собой: действенное применение тепловых карт требует сбора огромных количеств информации.
2. Неприятность работы с динамическими страницами
Динамические элементы являются большим подспорьем в деле оптимизации customer journey. Но при работе с тепловыми картами нестабильность страницы может стать значительным препятствием.
3. Неприятность применения собранных данных
Теплокарты вправду разрешают получить данные в максимально наглядной форме. Проблема заключается в реализации потенциала данной информации. Дабы извлечь из тепловой карты пользу, ее нужно верно трактовать.
А это обычно очень непросто.
4. Неприятность снабжения программы нужными данными
Практически всем программных продуктов, разрешающих создавать тепловые карты, для корректной работы требуется внушительный количество дополнительной информации о структуре сайта.
Но, как мы уже говорили, карты плотности — не всегда цветовые пятна. Посмотрите на изображение ниже:
В сервисе от FullStory статистика пользовательской активности представлена в форме чисел.
Отметим кроме этого, что эти тут привязаны не к участку страницы, а к определенному элементу. Такое ответ существенно облегчает жизнь UX-дизайнеру.
Просматривайте кроме этого: Школа интернет-маркетинга! 19 уроков на основании анализа тепловых карт и айтрекинга
Заключение
В том, что карты плотности (и теплокарты, как частный случай) продолжат набирать популярность среди UX-дизайнеров, нет практически никаких сомнений. Потенциал этого инструмента очень велик.
Но, додавая density maps в собственный арсенал, готовьсяк громадному количеству работы. В отсутствие глубокого анализа применение карт плотности теряет каждый суть.
Высоких вам конверсий!
По данным: fullstory.com
Случайные статьи:
Веб-дизайн разбор, лендинги и веб упаковка
Подборка похожих статей:
-
Школа интернет-маркетинга: для чего нужны тепловые карты?
Тепловые карты, отслеживающие поведение пользователей на сайте либо лендинге, являются очень популярным инструментом оптимизации конверсии. Но как это…
-
Как улучшить calls-to-action с помощью тепловых карт
Практически всем маркетологов уже привычны тепловые карты (Heat Maps). Однако, сделаем маленькой экскурс в тему для тех, кто еще не знает про них….
-
4 Совета по оптимизации конверсии целевых страниц с помощью тепловых карт
Источник изображения Изучения Eye Tracking (карты поведенческой активности пользователей) оказали огромную помощь обладателям сайтов и реализовывающих…
-
Как увеличить продажи на 15,7% с помощью тепловых карт
Вспомните, в то время, когда вы последний раз спорили с втором либо партнером? Точно в самый разгар спора один из вас сообщил: «Хорошо, не волнуйся. Все…
