Пользуясь мобильным интернетом, вы, быть может, подмечали, что кое-какие сайты выглядят лучше, чем другие, а какие-то и вовсе не трудятся. Возможно, вы кроме того обратили внимание на таковой увлекательный момент — независимо от количества контента, одни страницы грузятся скоро, а какие-то, напротив, весьма медлительно. Необычно, правда?
Само собой разумеется, скорость интернета, как и хостинг, смогут играться определенную роль, но значительно чаще скорость загрузки страницы зависит от того, как она была выстроена.
Это значит, если она создавалась с учетом менее замечательных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», каковые обнаруживаются при попытках открыть его посредством гаджета.
В статье будет рассмотрено создание оптимизированного сайта для разных мобильных устройств, так называемый подход Mobile first (сперва мобильные).
Имеется два спорных вопроса, каковые обсуждают в связи с Mobile First: техническая реализация и философия дизайна. Крайне важно разглядывать эти два вопроса раздельно, дабы не появилось путаницы при применении таких терминов, как «адаптивный дизайн».
- Мега-экскурсовод по трендам мобильного маркетинга в 2016 году
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для громадного экрана, другими словами первый и «основной» дизайн делается для рабочего стола компьютера, поскольку предполагает громадную функциональность.
Недочётом для того чтобы подхода есть то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, не смотря на то, что согласно данным последних изучений не меньше 25% людей в Соединенных Штатах сейчас применяют лишь мобильные устройства. В второй части света, к примеру, в сельских районах Китая применение мобильного интернета достигает 45%, по данным отчета On Device Research 2013 года.
Многие элементы функционала и дизайна, каковые превосходно смотрятся и трудятся на рабочем столе компьютера, легко нереально удачно перевести на мобильный опыт— довольно часто такая попытка может сделать сайт негодным либо весьма сложным в навигации и использовании.
Философия дизайна Mobile first переворачивает прошлые представления с ног на голову. Не смотря на то, что многие разработчики так же, как и прежде начинают проектирование не с мобильных устройств, но сейчас они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, этот подход применяет другую версию сайта, что делает актуальную данные легко дешёвой и разрешает скрыть либо устранить все, что мешает процессу продаж.
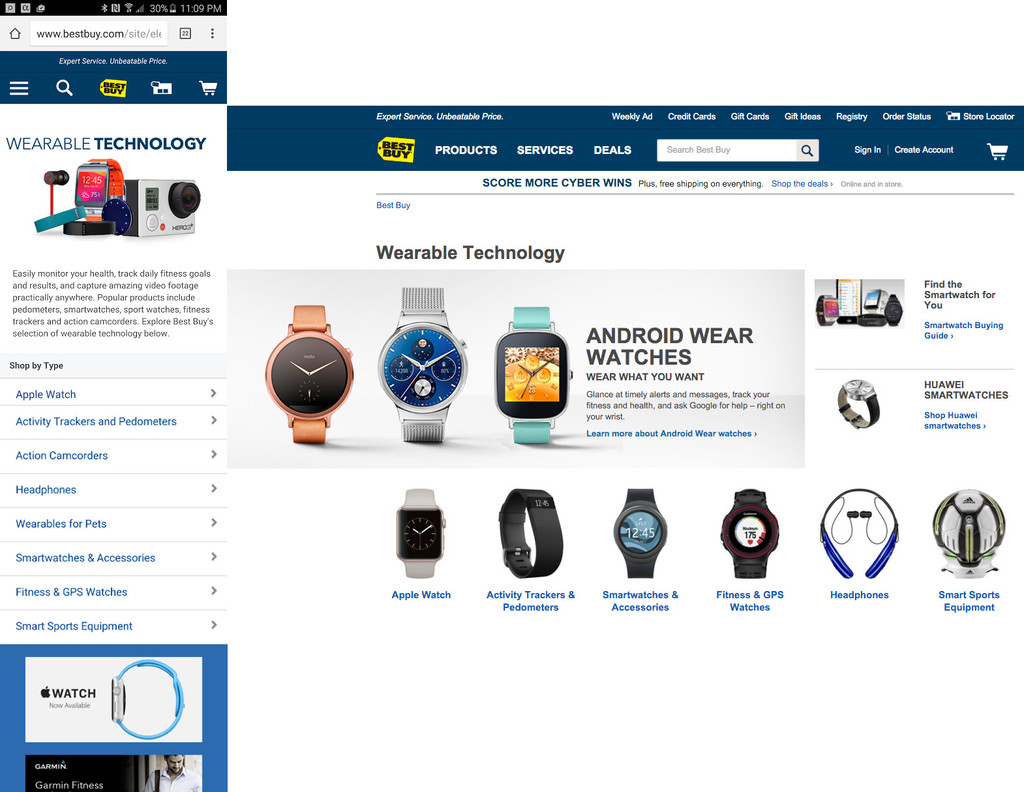
К примеру, представьте, что вы взяли письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, упомянутой в письме, вы заметите две совсем различные предположения сайта в зависимости от того, с какого именно устройства осуществляется вход:

Слева – мобильная версия сайта, справа – простая
Мобильная версия резко отличается от простой. Основная картина маленькая, а вводный текст маленький, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы очень упрощены и без того потом.
- Оптимизация дизайна мобильных устройств: планшеты vs смартфоны
Техническая сторона вопроса
С технической точки зрения Mobile first возможно достигнут посредством разных тактик выполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позднее).
К примеру, со стороны клиента ваш девайс обратится к HTML-разметке и найдёт CSS-файл, что учтет технические требования, информируемые вашим устройством, и загрузит соответствующие стили и другую данные, что в значительной мере повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Необходимо понимать отличие между дизайном mobile first и адаптивным мобильным дизайном, поскольку последний берет имеющиеся элементы и масштабирует их под экран, но не сокращает наряду с этим размер файла.
Так, не смотря на то, что адаптивный мобильный дизайн может поддерживать эстетику собственного простого аналога, громадный размер файлов может стать обстоятельством медленной загрузки данных сайта (подробнее об адаптивном дизайне позднее).
Из-за чего вам стоит обратить внимание на Mobile first?
Ответ несложен — это окажет помощь вам взять больше прибыли. Благодаря Mobile first ваш сайт будет грузиться стремительнее, а это дает много плюсов.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Гугл. Эта поисковая совокупность не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие конкретно факторы воздействуют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
Помимо этого, применение Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной свойстве. Все больше приобретений совершается с мобильных устройств. Эти по результатам продаж в Тёмную пятницу 2015 года говорят о том, что 36,6% продаж пришлось на мобильные устройства.
В Киберпонедельник данный показатель составил 26%.
Добавим к этому статистику о глобальном выходе в интернет, в соответствии с которым применение мобильного интернета существенно превосходит выход в сеть через домашние устройства. Сейчас вы осознаёте, из-за чего Moble first может принести реально ощутимые пользы для вашего онлайн бизнеса.
Повышение доли онлайн-продаж в Тёмную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сейчас так ответственна, что кое-какие компании кроме того используют скоростные ограничения для имитации медленных соединений при передаче данных. К примеру, Facebook устраивает «2G вторники», дабы позволить собственной UX команде оценить пользовательский опыт на мобильных устройствах многих людей в мире, каковые или не могу себе позволить скоростной интернет, или он просто не дешёв.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в несложных терминах свидетельствует, что вместо того дабы исходить из полноценного функционала для рабочего стола компьютера, что после этого значительно уменьшается с учетом масштабов вторых мобильных устройств, вы начинаете с прекрасного и функционального мобильного сайта.
Следовательно, вам нужно будет переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В совершенстве, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых ответственных, основополагающих элементов и продолжайте собственный путь вверх (процесс, именуемый прогрессивное улучшение).
Одновременно с этим, прогрессивное улучшение (progressive enhancement) — это легко второе наименование адаптивного дизайна. Термин в первый раз ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге имеется нужные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, покупают совсем значение Кнопки и новый:
смысл, макеты, размеры и меню— все выглядит в противном случае с данной точки зрения.
На рабочем столе компьютера вы имеете возможность взять совершенную точность до пикселя посредством перемещений мышки. На мобильном устройстве как раз пальцы («сосиски») несут ответственность за перемещение из точки А в точку Б. И весьма злит, в то время, когда нажимаешь меню, а вместо этого блокируешь кнопки, либо в то время, когда приходится прокручивать долгий текст на мелком экране.
Эти досадные просчеты, появляющиеся в при дизайне «сверху вниз» , легко решаются методом реализации Mobile first, либо прогрессивного улучшения.
- Из-за чего LPgenerator не применяет адаптивный дизайн для шаблонов лендингов?
Пара слов об адаптивном дизайне
Плюс дизайна Mobile first пребывает в том, что он не соперничает с адаптивным дизайном, возможно кроме того заявить, что они созданы приятель для приятеля.
Адаптивный дизайн строится на концепции медиа-конкретных устройств и запросов с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и после этого уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на громадном экране. После этого, в случае если вход осуществляется с мобильного устройства, браузер скрывает либо удаляет часть информации. Неприятности начинаются тогда, в то время, когда большая часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики.
Иными словами, вы предлагаете больше контента, чем нужно для устройства, которое, в большинстве случаев, имеет медленное соединение.
Одновременно с этим, это отличие от Mobile first, при котором сперва загружается главная версия, совместимая полностью со всеми платформами, а после этого дополнительно подгружаются стили и функиционал, доступный для типа платформы и конкретного браузера, в итоге ведет к итогам, каковые в большинстве случаев выглядят лучше на всех устройствах, независимо от их размера.
Особенные особенности мобильных устройств
Всегда, в то время, когда вы разрабатываете дизайн чего-нибудь, вы учитываете технологии и различные возможности, дешёвые вам. Проектируя дизайн сайта для компьютера, вы имеете возможность применять сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут трудиться скоро.
То же самое справедливо и для мобильных устройств. Сотовые телефоны делают дешёвыми особенные функции, которых нет у других устройств. Воспользуйтесь ими!
Поразмыслите об определении расположения, событиях при нажатиях, фотокамере и т.д.
Разглядим, к примеру, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких суток до семь дней. Применяя правильные информацию о геопозиции клиента, вы сможете предложить скидки, бесплатную доставку либо кроме того возможность самовывоза, в случае если человек находится рядом.
Возможности бесконечны, необходимо лишь мыслить шире и применять все дешёвые в разных средах инструменты.
Выводы
Сначала необходимость разработки особых мобильных страниц будет отнимать усилия и время, но вы убедитесь, что пользователям станет несложнее достигать определенных целей, не обращая внимания на множество ограничивающих факторов.
Иначе говоря если вы поддерживаете мобильную версию сайта, вашим клиентам доступно намного больше, чем в другом случае. А это напрямую отражается на вашей прибыли.
Высоких вам конверсий!
По данным: shopify.ca
Случайные статьи:
- Проактивный маркетинг: новая стратегия масштабирования бизнеса
- Парадоксы конверсии: как 5 непривлекательных лендингов могут давать первоклассный результат?
Mobile First — Mobile Web Development
Подборка похожих статей:
-
5 Пунктов, на которые стоит обратить внимание при написании текста на главную страницу сайта
Написание текста для сайта Сейчас текст на основных страницах сайтов большинства организаций выглядят достаточно сухо и однообразно. Как с этим бороться,…
-
Магия universal analytics: стратегия, тактики, советы по внедрению
В то время, когда ведущего мирового специалиста в области аналитики Авинаша Кошика (Avinash Kaushik) несколько лет назад задали вопрос: «В то время,…
-
Идеальное меню навигации: 5 вещей, на которые стоит обратить внимание
Задача любого дизайнера, веб-разработчика и, само собой разумеется, маркетолога пребывает в том, дабы всегда изобретать что-то новое и неповторимое….
-
Проектирование пользовательского опыта: стратегия task flows
Task flows, либо потоки задач — этапы, через каковые проходит пользователь при навигации по вашему ресурсу либо приложению с целью достижения…
