Избегайте неудобных и сложных макетов, отдавая предпочтение эластичным шаблонам, адаптивным к разному содержанию. В случае если у вас уже имеется материалы, и настало время для веб-редизайна, то контент-ориентированная стратегия для вас — данность. При редизайне сайтов под мобильные устройства оптимальнееприменять техники адаптивного дизайна, основанные на оптимизации контента под потребности пользователей.
Но в больших компаниях, где над одним проектом смогут трудиться пара отделов параллельно, довольно часто разработка макета начинается перед тем, как становятся известны размеры контент-блоков. Или вследствие того что текст еще не был написан, или вследствие того что аудит контента проводится параллельно разработке макетов. К сожалению, в то время, когда содержание и форма объединяются, итог аналогичного подхода редко оправдывает ожидания.
Вы столкнетесь с значительными проблемами, для устранения которых придется или опять запускать процесс редизайна, или отправлять хорошую часть контента «под нож», либо же предпринимать другие радикальные шаги. Значительно несложнее, дешевле и эргономичнее разрабатывать макет, исходя из специфики контента. Другими словами, или в один момент, или по окончании создания материалов.
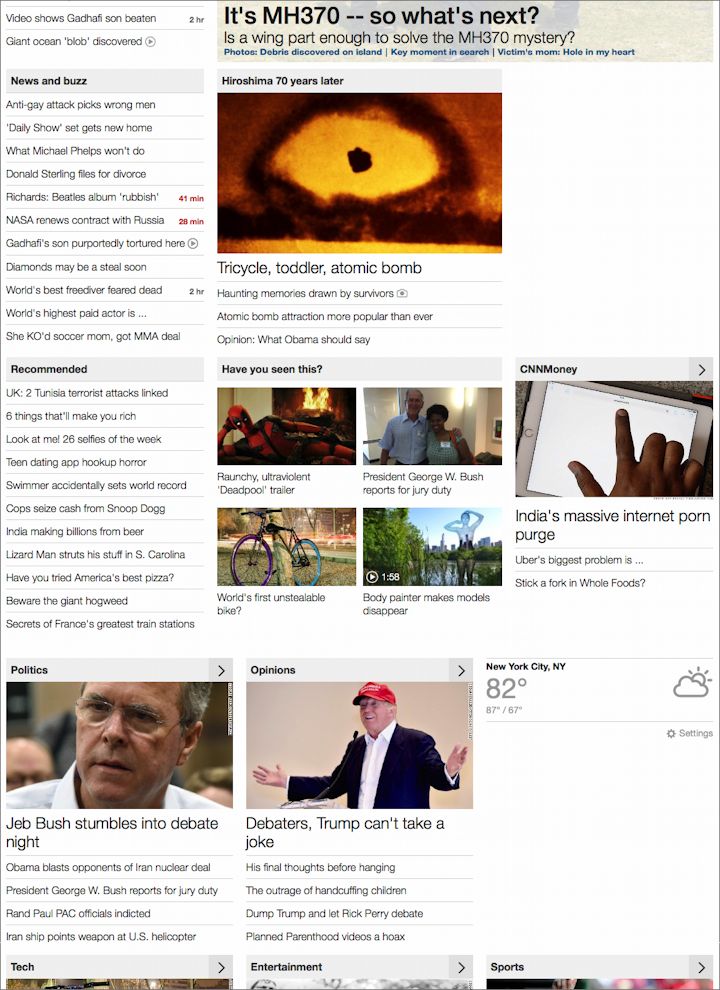
CNN применяет твёрдую сетку. Не смотря на то, что в этом случае это смотрится хорошо, но постоянное сокращение либо изменение контента для соответствия размерам сетки сулит через чур много хлопот.
Не смотря на то, что в этом случае это смотрится хорошо, но постоянное сокращение либо изменение контента для соответствия размерам сетки сулит через чур много хлопот.
- Макет сайта: как создать дизайн макеты для сайтов
Минусы макет-ориентированного подхода
Безлюдные плейсхолдеры
Шаблон либо CMS может содержать так именуемые «заполнители», либо плейсхолдеры, в большинстве случаев не отображающиеся на странице и необходимые лишь на этапе разработки. Заполнение их случайным контентом при проектировании может привести к безлюдным местам, «белым пятнам» на готовой странице — в случае если у вас попросту не хватит контента, либо он окажется мало другого формата.
Неверно подобранная «консистенция» контента
В то время, когда макет разрабатывается не учитывая контента, смогут появиться и другие недоразумения. Вы рискуете взять страницы с нерелевантным, либо же избыточным содержанием. К примеру, в случае если шаблон имеет три слоя для заголовков, а у вас лишь две статьи, это не означает, что вам нужно дублировать один из заголовков лишь для заполнения макета.
Но, страница в любом случае будет смотреться неприглядно, с «зияющим» безлюдным пространством, либо же с «двойным» заглавием.
При происхождении аналогичных неприятностей поменяйте шаблон, как это вероятно — дабы не допустить обстановок, как на примере выше.
Словом, избегайте «тирании» плейсхолдеров. Такие подходы приносят больше неприятностей, чем пользы.
Неприятности масштабирования
При трансформации масштаба элементов вы имеете возможность подметить, что размер контента не соответствует пространству, в которое тот должен быть помещен. Перечислим главные неприятности:
Количество контента через чур велик либо мелок для предоставленного пространства, что приводит к с восприятием и юзабилити. Изображения «прорывают» рамки каркасных элементов, или не хорошо смотрятся. Размер блоков при таких условиях возможно уменьшен для лучшей читаемости и оптимального пользовательского опыта.
Довольно часто необходимость редизайна вызывается как раз проблемами с масштабируемостью. Но если не пересмотреть макет, то пользовательский опыт очень сильно усложнится, будет отягощен множеством обходных дорог, столь же ненужных и нежелательных, как громадный комод среди вашей помещения.
The NZ Herald (см. скриншот выше) применяет эластичный вертикальный макет, где столбцы не привязаны друг к другу по высоте. Таковой подход разрешает всецело разместить подпись и синопсис к фото, независимо от количества текста.
Непредвиденные ограничения
Время от времени плейсхолдеры разрабатываются, исходя из предполагаемых шаблонов макета. Эти ранние догадки о том, как обязан смотреться ресурс, смогут стать неестественными ограничениями на поздних этапах. Вот пара примеров:
- Все подписи к изображениям должны быть длиной в две строки;
- Блок с кратким резюме — один пункт в пять линий;
- По вине отсутствующего контента остаются безлюдные страницы, каковые нужно пролистывать;
- Пункты меню либо заголовки смогут содержать одно либо два слова, но не три либо больше;
- Ширина столбцов не может быть поменяна без нарушения вторых элементов страницы;
- Изменение размера шрифта «разламывает» целый дизайн страницы.
- Как создать хороший логотип для сайта
Неприятности с рекламой
Рекламные блоки размещаются в самых различных местах ресурса, и довольно часто меняют размеры. В свое время все объявления были горизонтальными прямоугольниками, но позднее рекламодатели стали обращаться ко множеству различных форматов. Время от времени они перекрывают страницу, время от времени — размещаются внизу.
Баннеры смогут появляться сбоку, снизу, сверху, проплывать по странице слева вниз — вариантов очень много, и за всеми нереально проследить. Совет дизайнерам тут будет очень несложен — не следует выстраивать макет «около» рекламных баннеров.
Не считая всего другого, реклама довольно часто пробует «замаскироваться» под контент либо приблизиться к нему. Баннеры смогут подстерегать пользователей у полосы прокрутки, в надежде поймать неаккуратный клик по безлюдному пространству. Кстати — не пробуйте обманывать пользователей нечистоплотными способами размещения рекламы, поскольку это надёжный способ утратить визитёров.
Рекламные объявления — не самый серьёзный тип контента. Кое-какие макеты выглядят нелепо кроме того без рекламы, а с баннерами обстановка ухудшается многократно. Разрабатывая макет под рекламу, вы, возможно забудете о том, для чего визитёры и приходят — о контенте и его качественном отображении.
К тому же, обилие интернет-рекламы поменяло восприятие пользователей. Мы привыкли проигнорировать рекламные блоки, развив так именуемую «баннерную слепоту». Исходя из этого размещение рекламы рядом с ответственным контентом может привести к обратному эффекту — люди смогут проигнорировать элемент около баннера, поскольку он попадет в поле «слепоты».
Словом, не следует вспоминать о форматах рекламных блоков, пока вы не проработали вопрос с главным контентом.
- 36 потрясающих примеров применения параллакс-скроллинга на лендингах
Итак, что делать?
Проектирование эластичных макетов. Сейчас, казалось бы, об этом неудобно кроме того сказать, но все мы до сих пор встречаем множество «твёрдых» макетов на разных ресурсах. Различные форматы экранов вынуждают разработчиков применять правила адаптивного дизайна.
Такие подходы к размещению контента более красивы, но кроме того они не избавят вас от необходимости тестов макета с актуальным контентом.
Для хорошего пользовательского опыта ваши макеты, текстовые блоки и элементы навигации должны быть эластичными и адаптивными — как в ходе проектирования, так и при размещении контента.
Применяйте прогрессивные правила дизайна для увеличения доступности и кросс-платформенной совместимости.
Проектирование на базе существующего контента. Если вы поднялись перед необходимостью редизайна, и у вас уже имеется контент (пускай кроме того устаревший) — применяйте его. Так у вас сходу будет с чего начать.
В любом случае, при разработке макетов большого количества, вам нужно привести дизайн в соответствие с контентом, проектируя форму из содержания.
В случае если у вас до тех пор пока нет контента, скопируйте его из похожих источников для проработки прототипов и заполнения каркаса. Вы кроме того имеете возможность распечатать тексты, изображения, вырезать эти материалы и представить внешний вид ресурса прямо на своем столе, дабы лучше осознать, какой макет лучше подойдет для отображения нужного контента, и какой тип материалов окажет помощь сделать ресурс более популярным и конкурентоспособным.
Если вы решили применять плейсхолдеры, то обращайтесь к ним лишь на самых ранних этапах проектирования.
Создайте замысел, охватывающий каждые предсказуемые события будущего. Быть может, ваш проект проживет пара десятилетий — кто не грезит о таком? Дабы добиться этого, готовьтесь — спросите себя, как должны смотреться макеты, какой тип контента будет предпочтительнее, и как оптимизировать дизайн в плане адаптивности, в случае если ожидаемый количество трафика увеличится в пара десятков раз.
Что станет с вашим ресурсом, в то время, когда люди, скажем, перейдут с «фаблетов» на миниатюрные смарт-часы? Либо в то время, когда треть ваших клиентов составят китайцы, а треть — уроженцы Индии? готовьсяк самым разнообразным трансформациям в сегментах аудитории и в пользовательском поведении.
Учитывайте тренды в плане размеров дисплея и типов контента, наровне со методами перепрофилирования материалов. Твёрдые макеты фиксированной ширины должны уйти в прошлое.
Планируйте масштабирование. Старайтесь не ограничивать длину текста либо число элементов посильнее, чем это нужно. Заложите возможность применения больших увеличения и шрифтов масштабов для всего, в особенности для элементов навигации.
Документируйте собственные дизайн-ответа. светло изложите компромиссы и дизайнерские допущения, дабы все заинтересованные стороны имели возможность сделать верный выбор: уменьшать и оптимизировать контент под макет, или выделить дополнительное время более универсальным дизайн-конструкциям.
Начинайте тестировать рано и делайте это довольно часто. Начните с первого варианта макета, тестируйте его с настоящим контентом, производите перерасмотрение конструкции, стратегии и т. д.
Не забывайте о вероятных проблемах с его размещением и размером контента:
- фиксированная ширина всех элементов;
- элементы, облегающие текст;
- нюансы соотношения текста и видео на ресурсе;
- иллюзия заполнения (false floors), позванная горизонтальными элементами;
- контент, выглядящий стесненным на ресурсе;
- кликабельные элементы лишены достаточного пространства, что ухудшает UX на тачскринах.
Удостоверьтесь в надежности, что с макетами все в порядке, в то время, когда:
- растет число либо протяженность элементов навигации;
- контент зачитывается вслух соответствующим софтом;
- страницы просматриваются с нескольких устройств, в числе которых мобильные;
- изменяется размер либо форма различных типов контента (реклама, видео, текст);
- отключены JavaScript, Flash и веб-шрифты;
- формы, квитанции и другие серьёзные элементы печатаются.
Протестируйте «крайние» варианты. Стоит кроме этого проверить, как выглядят макеты с нестандартным размещением контента либо подходом к конструкции. Мелкие, громадные, весьма долгие страницы, лендинги, заполненные изображениями либо текстами, графиками, диаграммами, инфографиками и т. д. Протестируйте долгие заголовки, разноформатные цитаты и списки, все типы баннеров, СТА-форм и другое.
Удостоверьтесь в надежности собственные макеты на максимально вероятном количестве форматов и платформ экрана. Не смотря на то, что и не всегда вероятно обойтись одной версией для всех устройств, но через грамотную оптимизацию дизайна и контента вы в полной мере имеете возможность достигнуть этого.
Напоминание о разнообразии размеров экрана на Android-устройствах. Впечатляющий разброс, не правда ли?
Переведите заголовки и тексты на разные языки, дабы заметить недочёты макетов. Заберите уникальный текст и переведите его на другие языки, с различными знаковыми совокупностями: немецкий, китайский, греческий, армянский, корейский и другие. Легко чтобы заметить итог — где как раз ваш макет собьется, какие конкретно недочёты обнаружатся и т. д. Такое упражнение — красивый тест на подгонку конструкции и на исправление неочевидных просчетов.
К тому же, многие визитёры ресурсов пользуются онлайн-переводчиками (к примеру, Гугл.Translate). Каким станет ваш сайт по окончании автоперевода на греческий либо исландский? Не собьет ли это всю продолжительную и щепетильную работу?
Позаботьтесь о аналогичных моментах.
- 12 советов по улучшению качества контента от Гугл
Вместо заключения
Очевидно, вам вряд ли удастся добиться совершенного отображения макета на всех размерах и платформах экранов, от условных умных часов до широкоформатных смарт-ТВ с функцией 3D. Но стремиться к идеалу все равно стоит, поскольку так вы все плотнее станете приближаться к созданию максимально эргономичных и нужных макетов, пригодных к применению много лет, независимо от трансформации пользовательских привычек.
Оптимизация макетов в ходе проектирования сэкономит вам большое количество времени, усилий и денег, избавив от необходимости редизайна в будущем.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Ретаргетинг 101: все, что нужно, чтобы начать работу и повысить roi
- Основные принципы оптимизации конверсии посадочных страниц
Тренды интернет-маркетинга в 2017 году | Как оставаться на гребне волны интернет-продвижения?
Подборка похожих статей:
-
Школа интернет-маркетинга: для чего нужны тепловые карты?
Тепловые карты, отслеживающие поведение пользователей на сайте либо лендинге, являются очень популярным инструментом оптимизации конверсии. Но как это…
-
Школа интернет-маркетинга: «время» — главный враг юзабилити и конверсии
Дорогие приятели, мы продолжаем серию постов блога LPgenerator «Школа интернет-маркетинга», в которой вы имеете возможность почерпнуть нишевую данные,…
-
Школа интернет-маркетинга: 7 ограничений мобильного интерфейса
Растущая популярность мобильного интернета Сейчас — тенденция, которую попросту нельзя игнорировать. В случае если ваш лендинг верно отображается на…
-
Школа интернет-маркетинга! 19 уроков на основании анализа тепловых карт и айтрекинга
Тепловые карты являются хорошим источником неповторимой информации о поведении визитёров сайта либо на данный момент, которую фактически нереально взять,…
