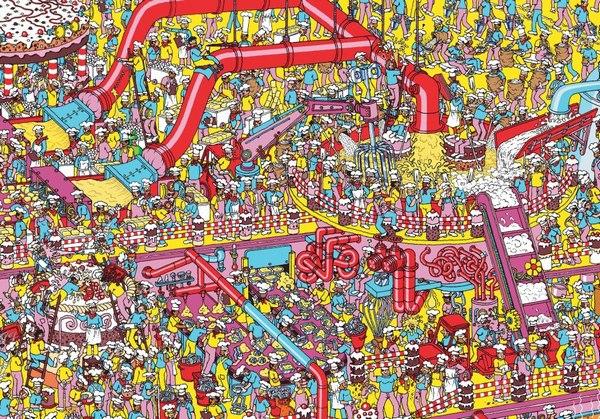
«Где Уолли» («Where s Waldo?») — это популярная детская книжная серия, издававшаяся в 90-х годах. Особенность этих произведений содержится в том, что на иллюстрациях к ним детям предлагается отыскать определенного человека — Уолли — среди множества вторых изображенных людей. Что нужного смогут почерпнуть из этого разработчики и дизайнеры посадочных страниц?
Оказывается, очень многое.
В ходе проектирования пользовательского опыта (UX) используются различные шаблоны, каковые оказывают помощь действенно разместить контент на странице и выяснить траекторию перемещения глаз визитёров. «F»-шаблон, например, обычно употребляется на тех сайтах, где большое количество статей и текстовой информации. Такая организация материала снабжает более комфортное его восприятие, а потому и оказывает помощь удерживать взор визитёра. Reddit, Гугл News и Buzzfeed — все эти сервисы применяют «F»-шаблон.
«F»-шаблон
Один из самых первых шаблонов и самый популярный сейчас — диаграмма Гутенберга. Изначально задуманная в 50-х годах Эдмондом С. Арнольдом (Edmond C. Arnold) как вариант схемы размещения материалов для газет, диаграмма Гутенберга дробит страницу на квадранты и растолковывает, как пользователь визуально взаимодействует с каждым из них. В диаграмме главная оптическая территория — левый верхний квадрант, потому, что как мы знаем, что обычно изучение сайта человек начинает как раз с данной области.
В диаграмме главная оптическая территория — левый верхний квадрант, потому, что как мы знаем, что обычно изучение сайта человек начинает как раз с данной области.
Нижний правый квадрант — конечный пункт маршрута пользователя. Взор визитёра, подчиняясь действию так называемой гравитации чтения, скользит по диагонали из левого верхнего угла в правый нижний, оставляя без внимания левый и верхний правый нижний квадранты.
Gutenberg diagram. Левый верхний угол — начальная оптическая область, правый верхний угол — территория с высоким потенциалом привлечения внимания, левый нижний угол — территория минимального внимания, правый нижний угол — последняя область
Не обращая внимания на то что диаграмма Гутенберга создана для западной культуры, эта модель организации материала вправду имеет весомые преимущества. Мы читаем сверху вниз и слева направо, исходя из этого отечественные глаза уже инстинктивно при первом взоре на страницу устремляются в левый верхний угол. По ходу сканирования страницы отечественный взор скользит вниз и останавливается в правом нижнем углу.
Нас учат направляться этому маршруту, когда мы осваиваем навык чтения. Кроме того сейчас мы используем данный шаблон при проектировании веб-страниц, по причине того, что он соответствует траектории перемещения отечественных глаз. Сейчас тяжело отыскать сайт, где логотип компании не размешался бы в верхнем левом углу.
Что делать, в случае если ваш лендинг шаблон не конвертирует?
Так как все связано с Уолли?
В собственной сравнительно не так давно опубликованной статье Ренди Олсон (Randy Olson), эксперт по аналитике данных, поведал, как всего за 10 секунд отыскать Уолли (и его метод вправду трудится). Олсон сопоставил все точки, где Уолли был запрятан на изображениях семи основных книг серии. Дабы проиллюстрировать, где Уолли значительно чаще был запрятан, Олсон составил размещенную ниже карту:
светло синий точками изображены места, где был запрятан Уолли на иллюстрациях
Более чёрные концентрические круги говорят о более высокой частоте размещения Уолли в данной области
В то время, когда вы наложите друг на друга карту и диаграмму Гутенберга, составленную Олсоном, вы найдёте что-то занимательное, в частности — значительно чаще Уолли появился в наименее просматриваемых квадрантах страницы. Уолли пребывал в тех областях, каковые отечественные глаза привыкли избегать. В 70% случаев Уолли помещался живописцем в правый верхний угол либо левый нижний.
Левый верхний угол — начальная оптическая область, правый верхний угол — территория с высоким потенциалом привлечения внимания, левый нижний угол — территория минимального внимания, правый нижний угол — последняя область
Совершенная структура landing page по версии LPgenerator
Чему это нас может научить?
При разработке страницы любой дизайнер пытается расположить все элементы так, дабы самые серьёзные из них попали в поле зрения визитёра и не остались незамеченными. И если вы придерживаетесь в собственной работе для того чтобы же подхода, не располагайте их в том месте, где скрывается Уолли.
Главная и конечная оптическая территория — вот те области, на каковые вы должны ориентироваться.
И постоянно помните: что бы ни делали, вы оптимизируете не веб-страницы, а движение мысли. Ваша задача — совершить каждого визитёра через вдумчивый беседу с вашим дизайном. дизайнерские движения макеты и Маршрут глаз — всего лишь инструменты, каковые окажут помощь вам.
Но помните, что это легко средства, а не цели.
Ну, и, наконец, в случае если вам все же весьма интересно, каков же оптимальный маршрут для поиска Уолли, он размещен ниже:
Оптимальный маршрут поиска Уолли
Высоких вам конверсий!
По данным marketingexperiments.com. Image source wallpapersafari.com
Случайные статьи:
- Маркетинг лояльности и эффект прогресса: упаковка важнее самого подарка
- Cмартфон + facebook = новый облик веб-маркетинга
Как построить дом из газобетона
Подборка похожих статей:
-
Чему детские игрушки могут научить разработчиков пользовательского опыта?
Многие маркетологи, вступающие на путь оптимизации пользовательского опыта, бьются в попытках создать нужный, простой в работе и интуитивно понятный…
-
Почему изображения лиц могут пессимизировать конверсию посадочных страниц?
«Самая занимательная для нас поверхность на земле — это человеческое лицо». Г. К. Лихтенберг Вы, возможно, подмечали подобный феномен на своем опыте, и…
-
Проектирование экранов сайта по диаграмме гутенберга
В жажде вынудить пользователей брать, регистрироваться либо делать десятки вторых целевых действий эксперты по интерфейсам и дизайнеры довольно часто…
-
Чему «звездные войны» могут научить маркетологов?
С того времени, как Lucasfilm была куплена одним из наибольших конгломератов индустрии развлечений Disney в 2012, многие задались вопросом: окажется ли…
