В случае если и имеется что-то, что выдержит опробование временем и не претерпит каких-либо трансформаций, так это размещение громадного пальца на экранах мобильных устройств. Подобное событие делает так именуемую «территорию громадного пальца» ответственным причиной в проектировании мобильных интерфейсов.
Привычны ли вам мобильные предположения сайтов либо мобильные приложения, управление которыми становилось пыткой, а желание открыть какое-либо меню угрожало вывихом суставов? Если вы встречали что-то подобное, то вы понимаете, чем может обернуться недостаточный учет «территории громадного пальца» при разработке интерфейса. Как не допустить таких неточностей при создании собственного дизайна и суметь сделать навигацию по сайту либо приложению посредством жестов максимально комфортным — просматривайте в данной статье.
«Территория громадного пальца»
Автором упомянутого выше термина принято вычислять исследователя Стивена Хубера (Steven Hoober), что раскрыл его значение в собственном труде «Проектирование мобильных интерфейсов» (Designing Mobile Interfaces). Наровне с Хубером, Джош Кларк (Josh Clark) дал более подробную данные о том, как люди держат собственные девайсы, в собственной книге «Проектирование для касаний» (Designing for Touch).
Применяя выводы, сделанными Хубером и Кларком в отношении того, как люди взаимодействуют с мобильными устройствами при помощи собственных пальцев, были совершены пользовательские тесты нескольких вариантов мобильных приложений, отличающихся размещением элементов дизайна. В частности были протестированы элементы в верхней и нижней частях экрана, кнопки, расположенные в различных местах, и жесты в пределах «территории громадного пальца» и вне ее.
Пальцы против сенсорных экранов
Наличие громадного пальца сделало для человека вероятным совершение множества вероятных манипуляций и действий с предметами. Совершенно верно так же громадный палец стал базой при работе с устройствами с сенсорными экранами. Изучения Хубера говорят о том, что 49% людей держат собственные мобильные устройства в одной руке и как раз громадным пальцам делегируют самую непростую часть работы.
Кларк отправился мало дальше и определил, что 75% действий на экране совершаются громадными пальцами.
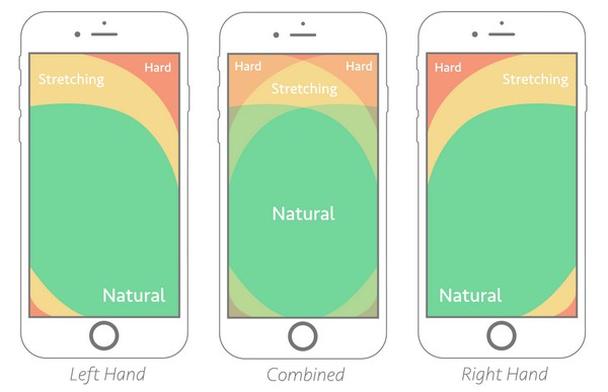
Знание того, как люди держат собственные устройства, разрешает сделать вывод, что люди взаимодействуют схожим образом с большинством смартфонов, другими словами своевременные области громадного пальца однообразны. Определим их как легкодоступную, труднодоступную и промежуточную:

Зеленым — естественная, легкодоступная территория, она же «территория громадного пальца», оранжевым — территория, требующая напряжения, промежуточная, красным — труднодоступная территория. Комбинированный метод (в центре) разрешает людям комфортно трудиться с большей частью экрана по сравнению с другими вариантами
Вся хитрость при разработке действенных интерфейсов содержится в том, дабы разместить все значительные подробности в пределах «территории громадного пальца». Это снабжает базу для увеличения качества дизайнерских создания и решений благоприятного для человека опыта. При помощи пользовательских экспериментов и тестов были обнаружены пара способов применения этих знаний в повседневной разработке.
Как пользователи держат смартфоны: управление для разработчиков
Неприятности с навигацией
Мы все не забываем то время, в то время, когда мобильная навигация представляла собой несложный выпадающий перечень ссылок. Оперировать устройством было не весьма комфортно, но в полной мере вероятно. Сейчас мы видим нескончаемое число примеров навигационных паттернов.
Какой из них лучше с учетом «территории громадного пальца»?
Первое, что направляться учитывать при разработке интерфейса, — это естественность перемещений для пользователя. Задайте себе вопросы: «Имеется ли в моем приложении долгий перечень ссылок?», «Стоит ли перемешать меню?», «Что будет сочетаться в веб-дизайном сайта?». Ответы на все эти вопросы окажут помощь вам осознать, где верно расставить навигационные триггеры и захваты.
В случае если ваше приложение имеет долгий перечень ссылок, тогда вы, возможно, захотите применять полноэкранное меню, реализованное в форме оверлея. Это метод даст вам больше пространства, дабы бережно разместить все ссылки, социальные кнопки и второй нужный контент. Данный шаблон прекрасно масштабируется между настольными и мобильными устройствами и позволяет выровнять активные элементы в «территории громадного пальца».
Для того чтобы рода меню вы имеете возможность встретить в приложении Huge:
Иначе, в случае если ваше приложение не имеет долгий перечень ссылок, тогда лучшим ответом стало бы применение так именуемого липкого, фиксированного меню. Данный тип меню прикрепляется к верхней либо нижней части экрана и предоставляет доступ к солидному числу ссылок.
Мобильное приложение сервиса Airbnb именно применяет меню для того чтобы рода, которое крепится к нижней части экрана, снабжая легкий доступ к таким ответственным функциям сервиса, как бронирование, обмен сообщениями и обзор информации:
Мобильное приложение Airbnb имеет фиксированный футер
, если у вас имеется громадный сайт, нужным будет перемешать содержание имеющихся меню. Это может стать сложной задачей, но окажет помощь определить список приоритетных для приложения ссылок. В фиксированном меню выгодно разместить самый востребованные ссылки, в то время как для менее ответственных возможно выделить место в полноэкранных меню.
Рассмотрим приложение Facebook:
Мобильное приложение Facebook располагает как фиксированными меню, так и выпадающими
Facebook применяет определенный тип меню, исходя из размера содержащейся в ней информации. На скриншоте выше возможно заметить два фиксированных меню, любой из которых содержит полезные для пользователей ссылки. Верхнее фиксированное меню находится в зоне, до которой необходимо тянуться, другими словами прикладывать упрочнения (stretch zone), но достаточно низко, дабы смотреться конечно.
Нижнее фиксированное меню организовано так, дабы предоставлять комфортный доступ ко всем популярным категориям.
Facebook поступили мудро, применяв два вида таких меню. В следующий раз, в то время, когда вы станете «троллить» посты ваших друзей, поразмыслите о серии дизайнерских ответов, каковые и сделали ваш опыт применения приложения более приятным.
Не забывайте, что иногда размещение элементов и ссылок вне «территории громадного пальца» не редкость более чем оправданно. Неспециализированное правило таково — все чаще всего применяемые элементы и ссылки размещать в легкодоступной территории, все другое — в других областях экрана.
Правило и Недостатки слайдера громадного пальца
Дружелюбный карточный дизайн
Разглядим, как карточный дизайн (card pattern) мобильного приложения может сослужить вам хорошую работу. Данный тип мобильного дизайна достаточно распространен сейчас, и, возможно, вы уже не единожды с ним сталкивались. Карточки стремительны, легки и понятны; они преподносят данные дозировано, маленькими порциями, разрешая предоставлять верный контент в верное время.
В большинстве случаев мы связываем карточки с исполнением нескольких действий: послать, сохранить, закрыть и т.д.
В примере выше показано приложение Poncho: Wake Up Weather. И это хороший пример размещения ссылок-действий на карточках: прогноз погоды не требует нажатия громадного пальца, исходя из этого эта информация размещена вне территории его досягаемости, в отличие от иконки действия — в этом случае кнопки «Поделиться» (Share this) —- которая размещена в «территории громадного пальца».
Иначе, кнопки «Поиск расположения» и «Применяйте текущее расположение» находятся в труднодоступной территории. Это приемлемо: юзер может применять эти функции очень редко, потому, что приложения сохраняет в памяти то расположение, которое было актуально в прошедший раз.
Что касается негативной стороны карточного дизайна, то бывают случаи, в то время, когда при его проектировании не учитывается «территория громадного пальца». хорошим примером этого есть мобильное приложение Etsy. На протяжении оформления заказа вам потребуется ввести данные о доставке в карточку следующего вида:
Недочёты в дизайне карты приложения Etsy
На первый взгляд, такое применение карточки представляется целесообразным и верным с позиций дизайна. Копнув глубже, вы заметите недочёты. Первая неприятность — это ссылка «Отмена» (Cancel), расположенная в левом верхнем углу экрана, другими словами на краю «территории громадного пальца», что некомфортно для пользователя: ему приходится тянуться, дабы надавить на нее.
Появляется задача: добавление кнопки «Закрыть» в верхний угол карточки — распространенная практика, но это противоречит рвению расположить все значительные элементы в пределах досягаемости громадного пальца. Если вы не последуете этому правилу в угоду ожиданиям пользователей, вам направляться поискать другое ответ. Возможно, например, разместить кнопку «Закрыть» в нижней части карточки или — потому, что карты являются лучшим методом отображения маленького количества информации — возможно было бы сократить длину размещаемого в карточке контента.
5 распространенных неточностей юзабилити при разработке мобильной версии лендинга
движения и Жесты
Жесты бывают следующими: тап, двойной тап, свайп, нажатие, перетаскивание, зажим. Жесты как будто бы вишенки на торте мобильных разработок, поскольку они разрешают нам взаимодействовать с ними при помощи прикосновений.
Вы имели возможность бы додуматься, где это происходит. В «территории громадного пальца». И ваша задача — дать пользователю совершать жесты максимально конечно.
Это думается очевидным, но дабы суметь создать вправду комфортный опыт, принципиально важно правильно вычислить, где будет совершен тот либо другой жест.
Поболтаем о свайпах. При помощи свайп-трекинговых скриптов были взяты следующие информацию о характере совершения этих жестов:
Визуализация данных свайп-жестов, взятых на протяжении тестирования пользователей
На карте выше круги представляют собой тапы, а стрелки — свайпы. Информация, собранная на протяжении проведения опыта, говорит о том, что значительно чаще пользователя свайпят от края экрана до его середины, вниз по диагонали. В большинстве случаев, данный жест совершается в области досягаемости громадного пальца.
Обратите внимание, что свайпы совершаются не по горизонтали. В этом случае появились бы неприятности с измерением «территории громадного пальца» для жестов. По подсчетам некоторых специалистов, территория свайпа образовывает 45 пикселей в высоту и ширину.
Учитывая всю эти сведенья, возможно сделать вывод, что наилучшее место для жестов (свайпов) — это легкодоступная часть экрана, потому, что она располагает достаточным местом, дабы совместно со свайпом не совершить в один момент еще какие-либо действия.
Красивый пример дизайна, адаптированного под жесты — приложение входящей почты от Google:
Руководить приложением Гугл посредством свайпов весьма легко и комфортно: необходимое для свайпа место высвобождено от вторых элементов, и оно достаточного размера
А вы можете держать фаблет? Новое изучение юзабилити смартфонов
Заключение
Какие конкретно выводы нужно сделать по окончании прочтения данной статьи? Самое ответственное, пожалуй, это обретение понимания важности «территории громадного пальца» при проектировании мобильных интерфейсов. Задержите в памяти следующее:
- языки разработки и мобильные устройства постоянно будут изменяться, но пока имеется сенсорные экраны, «территория громадного пальца» останется неотъемлемой частью дизайна;
- навигационный дизайн обязан опираться на правило «громадного пальца», в то время, когда все самые востребованные ссылки находятся в легкодоступной территории, а менее серьёзные — около нее;
- карточный дизайн раскрывает себя всецело, в то время, когда он реализован с учетом правила «громадного пальца»;
- определение области для свайпов (и других жестов) делается несложнее, в то время, когда мы опираемся на знание того, как человек свайпит громадным пальцем.
Высоких вам конверсий!
По данным: smashingmagazine.com
Случайные статьи:
- Как пилотное тестирование может улучшить исследование пользователей
- 15 Феноменальных лекций на конференциях ted
Мобильные приложения и дизайн: законы Мерфи в области интерфейсов
Подборка похожих статей:
-
Недостатки слайдера и правило большого пальца
При работе с ползунком слайдера перед пользователями довольно часто поднимается сложная задача — как выбрать правильное значение желаемого параметра?…
-
6 Простых правил для создания дизайна мобильных веб-сайтов
Согласно расчетам ComScore к концу 2014 года приблизительно 1.75 миллиарда человек в мире будут пользоваться смартфонами. А это значит, что наиболее…
-
Так как мобильные устройства уже обогнали по популярности настольные рабочие компьютеры, то дизайнерам сейчас нужно создавать «мобильный» дизайн….
-
5 Шаблонов мобильного дизайна для успеха вашего приложения
5 шаблонов мобильного дизайна для успеха вашего приложения В данной статье мы обрисуем вам 5 шаблонов дизайна интерфейса, применяемых в популярных…
