Плоский дизайн (от англ. flat design) вот уже пара лет остается основной тенденцией веб-дизайна: его отличает отсутствие блестящих либо зрительных 3D-эффектов в графических элементах страницы, исходя из этого многие дизайнеры вычисляют данный стиль проявлением минимализма.
Чтобы представить, что такое плоский дизайн — необходимо осознать, чем он не есть. «Плоскость» довольно часто противопоставляют 3D-эстетике, скевоморфизму и реалистичности в дизайне. Настоящий плоский интерфейс предполагает полный отказ от применения любых элементов данных стилей.
3D-эффекты
3D-эффект формирует иллюзию глубины интерфейса, что оказывает помощь пользователям трактовать визуальную иерархию и осознать, какие конкретно элементы являются интерактивными:
- Выпуклые элементы выглядят так, словно бы на них возможно надавить (кликнуть мышкой). Эта техника употребляется, дабы обозначить на экране кнопку.
- Утопленные и полые элементы — как словно бы требуют, дабы их заполнили. Эта техника используется, дабы выделить поля ввода либо панель поиска.
С самого начала существования графических пользовательских интерфейсов дизайнеры применяют псевдо-3D элементы (тени, градиенты, световые эффекты), дабы оказать помощь пользователям выяснить дешёвые действия интуитивно. Но в ранних предположениях интерфейсов они смотрелись, в большинстве случаев, враждебно и визуально отталкивали.
Но в ранних предположениях интерфейсов они смотрелись, в большинстве случаев, враждебно и визуально отталкивали.
В диалоговом окне Windows-95 3D-эффект создавался за счет применения тяжелых света и теней. Обратите внимание, как выглядят активные и неактивные кнопки. Кроме этого ясно, какая из трех вкладок выбрана. Однако, тяжелые тени легко смогут сделать интерфейс визуально непривлекательным
- 5 правил визуальной привлекательности современного веб-дизайна
Скевоморфизм
В цифровом дизайне скевоморфный элемент — это объект, имеющий декоративные подробности, каковые имитируют объекты настоящего мира. Такие элементы предназначены чтобы человек имел возможность стремительнее сообразить, как трудится интерфейс, и взять кое-какие предварительные знания об объекте.
К примеру, в ранних моделях планшета Kindle Fire от Amazon ОС на базе Android применяла скевоморфный дизайн для виртуального книжного шкафа с 3D-древесными текстурами и полками.
Эта метафора разрешает активизировать представления пользователей о книжной полке, как организации и месте хранения физической среды. Не смотря на то, что текстуры и полки дерева не воздействуют на функциональность совокупности, но помогают для улучшения сотрудничества. Позднее Amazon удалил скевоморфный дизайн из UI.
Скевоморфный дизайн приложения в Kindle Fire
- 10 примеров материального веб-дизайна
Реализм
Реалистичный дизайн имитирует физические предметы либо текстуры из эстетических мыслей.
Реализм и скевоморфизм, в большинстве случаев, путают, поскольку в разработке оба этих стиля довольно часто применяют в один момент. Главное отличие в том, что реализм включает элементы текстур и дизайна, имитирующие объекты настоящего мира чисто в эстетических целях, тогда как скевоморфизм поддерживает метафору, дабы оказать помощь пользователям осознать интерфейс.
Как и в первых планшетах Kindle Fire, на сайте продуктовой сети употребляются древесные структуры 3D. Реализм в этом дизайн-проекте помогает для эстетической привлекательности, а не чтобы оказать помощь пользователям осознать, как трудится интерфейс, имитируя какой-то объект настоящего мира
- Примеры применения пастельных тонов на посадочных страницах
История происхождения плоского дизайна
Релизы интерфейса Metro компанией Микрософт и Windows 8 в 2011 году во многом содействовали популяризации плоского дизайна. В документации Микрософт новый стиль назван «подлинно цифровым». Эта идиома весьма совершенно верно передает сущность плоского дизайна.
В отличие от скевоморфного, плоский дизайн рассматривается как метод лучше применять возможности цифровых носителей, не пробуя воспроизвести внешний вид объектов настоящего мира.
Выбор плоского дизайна для домашней страницы Apple демонстрирует рост популярности тренда. Скевоморфизм и реализм продолжительное время были отличительными символами дизайна Apple — впредь до 2013 года дизайнеры компании сопротивлялись «плоскому» тренду:
Домашняя страница Apple в 2007 году: панель навигации блестящая, имеются 3D вкладки
2012 год: метафора вкладок осталась в прошлом, но панель навигации так же, как и прежде блестящая и скругленная (это скорее пример реализма, чем скевоморфизма).
В новой панели поиска показались тени, так она начала выглядеть полой (более элегантный зрительный эффект, чем внешний вид поля ОС Windows, показавшейся 17 лет назад, но концептуально — мысль та же). Значки в нижнем правом углу такие глянцевые, что пользователям сложно осознать, что они обозначают:
Домашняя страница Apple в 2012 году
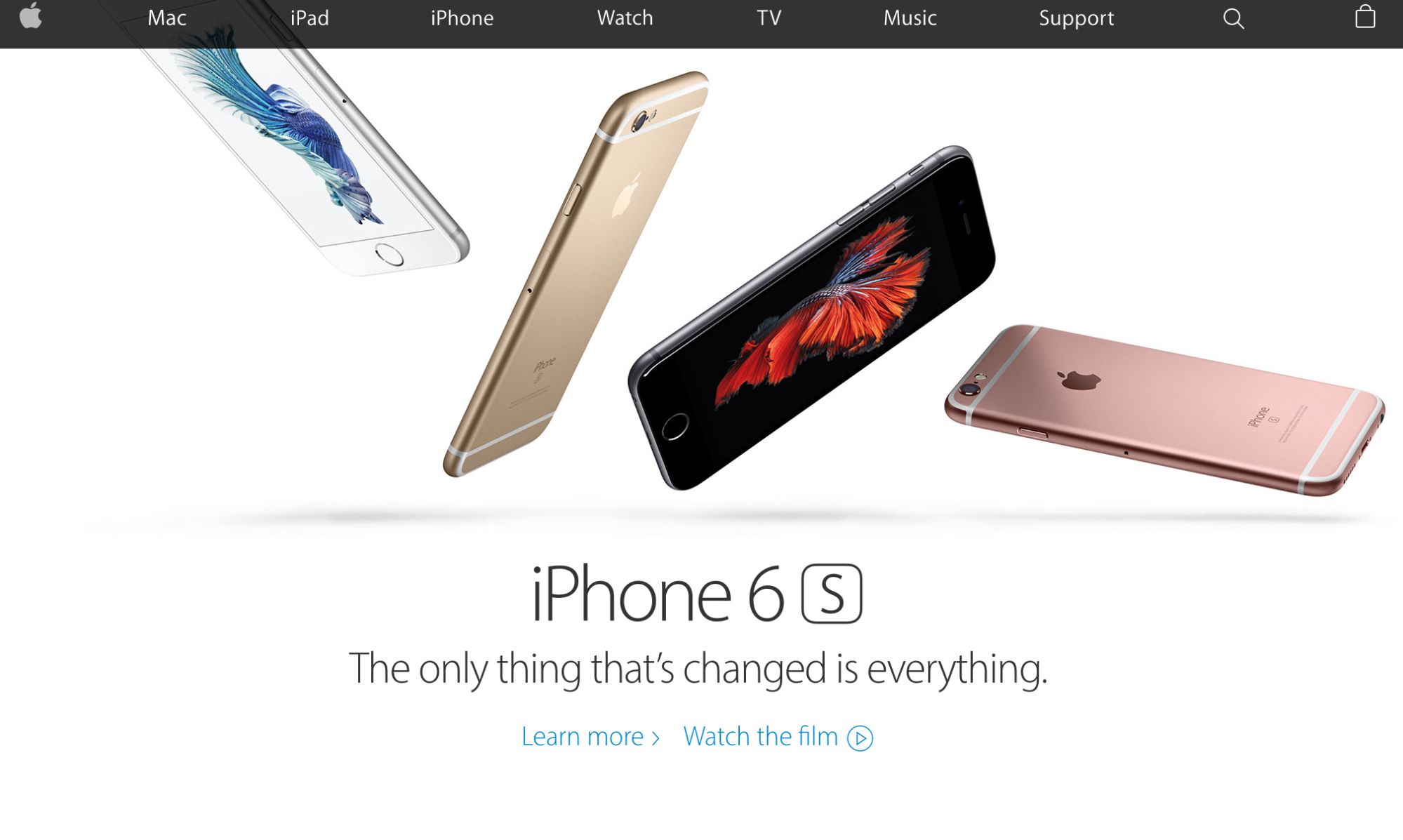
2015 год: вся панель навигации, а также логотип, всецело плоская — нет явных теней, текстур либо бликов. Элементы 3D, реалистичные либо скевоморфные эффекты кроме этого отсутствуют. Единственный метод осознать, что разделы меню кликабельны — броская полоса в верхней части веб-страницы:
Домашняя страница Apple в 2015 году
- 16 примеров вебмагазинов с плоским дизайном
Неприятности юзабилити
С возникновением плоского дизайна в 2011 году компания Nielsen Norman Group критически высказалась о проблемах, свойственных его юзабилити.
Основное возражение против плоского дизайна было в том, что он приносит удобство пользователей в жертву современной актуальной эстетике. За многие годы люди привыкли к классическим кликабельным ссылкам голубого цвета с подчеркиванием, 3D-эффектам на кнопках и т. д.
Не обращая внимания на то, что в то время, когда тренды стали меняться и было нужно привыкать к очередным новшествам, свойство среднестатистического пользователя интуитивно обнаружить кликабельные элементы эволюционировала — это не означает, что им не необходимы подсказки.
На протяжении изучения в рамках направлений «Дизайн для миллениалов» (Designing for Millennials) 22-летнюю жительницу Канады задали вопрос, как она осознаёт, куда возможно кликать на сайте, и она ответила:
«В случае если текст выделен голубым цветом либо подчеркнут, значит, на него возможно кликать. Время от времени это ясно из контекста. Но подчеркивание реально оказывает помощь.
Комфортно, в то время, когда имеется кнопка — но на ней необязательно должно быть написано “Надавите ко мне”, либо второй текст: “Приобрести” ,“Приобрести на данный момент”, “Добавить в корзину”».
Эта цитата весьма совершенно верно иллюстрирует типы сигналов, по которым люди знают, что им следует сделать:
- Классические символы (к примеру, текст, выделенный голубым цветом, кнопки).
- Что-то, напоминающее классические символы (к примеру, подчеркивание текста любым цветом, текст в рамке).
- Контекстные подсказки (к примеру, текст, на что возможно кликнуть, размещенный в верхней части страницы).
Так, домашняя страница сайта Trader Joe`s демонстрирует разнообразие кликабельных элементов:
- выделенный текст классического голубого цвета для ссылки «Наблюдать все»;
- плоский, красный фон для кнопки «Искать», понятной кроме того без реалистичных либо 3D-эффектов;
- тёмные разделы-ссылки в панели навигации (выяснить, что они кликабельны, возможно лишь по их размещению).
Обратите внимание, что в целом «плоская» страница имеет один скевоморфный элемент — древесную полку под ассортиментом продуктов:
Домашняя страница компании Trader Joe`s
- Как сделать кликабельные элементы лендинга интуитивно-понятными?
Эволюция плоского дизайна: версия 2.0
Сравнительно не так давно дизайнеры начали осознавать неприятности юзабилити плоского дизайна. В следствии, показалась его более продуманная и сбалансированная версия. Разработчики уверены в том, что сейчас он стал «подлинно цифровым» и воображает неповторимые возможности в цифровой среде без ущерба юзабилити.
Новую версию время от времени именуют «полуплоским дизайном», «практически плоским дизайном» либо «плоским дизайном 2.0». Данный стиль по большей части такой же, как раньше — но отныне вероятно применение теней, слоёв и световых эффектов для иллюзии глубины в пользовательском интерфейсе:
Плоский дизайн элементов с долгими тенями стал популярен в 2013 году. Долгие тени — пример того, что в версии 2.0 3D-эффекты помогают только эстетике и не несут никакой значимой информации для пользователей. К счастью, они уже не столь популярны, не смотря на то, что значки с долгими тенями все еще употребляются в некоторых плоских интерфейсах
Material design от Гугл — один из примеров плоского дизайна 2.0 с верно расставленными выговорами: в нем употребляются последовательные метафоры и заимствованные из физики правила, помогающие людям разобраться в интерфейсе и трактовать визуальную иерархию контента:
Приложение Evernote для Android — хороший пример преимуществ плоского дизайна 2.0. Не обращая внимания на наличие по большей части плоского интерфейса, в приложении имеется тени на панели навигации и плавающая кнопка “Добавить”.
Как и неизменно, во всем, что касается новых трендов, рекомендуем вам выполнять умеренность и баланс. Не жертвуйте удобством пользователей для моды. Помните — в случае если ваш дизайн рекомендован для других дизайнеров, а не для людей — вы упускаете клиентов.
- Эволюция веб-дизайна — 20 лет за 5 мин.!
Вместо заключения
Для раннего псевдо-3D дизайна и скевоморфизма Стива Джобса были свойственны тяжелые и неуклюжие интерфейсы. Отказ от излишеств данных стилей нужен, но имеется риск впасть в другую крайность — убрать все визуальные различия плоских элементов дизайна.
Плоский дизайн 2.0 предлагает альтернативу: визуальная простота без ущерба для пользователей. Придерживайтесь ключевых принципов юзабилити, дабы создавать не только прекрасные, но и эргономичные ресурсы.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- 5 Простых формул создания привлекательного заголовка
- Эффективный контент-маркетинг, или как нейромедиаторы влияют на творчество?
Cкевоморфизм, плоский и материальный дизайн | #09 ДВВВ
Подборка похожих статей:
-
5 Причин, почему плоский дизайн способствует увеличению конверсии
Термин «плоский дизайн» (от англ. flat design) на данный момент на слуху у каждого, кто занимается проектированием пользовательского опыта. В последние…
-
Плоский дизайн: практические рекомендации
За последние годы случился стремительный скачок в дизайне интерфейсов — от трехмерных и скевоморфичных к плоским и минималистичным. И пускай данный тренд…
-
Плоский дизайн: взгляд 2-х поколений
Веб-маркетологи и дизайнеры довольно часто применяют плоский дизайн (flat design), с тем дабы их ресурсы и интерфейсы смотрелись модно и современно. По…
-
Снижение юзабилити, как последствия моды на плоский дизайн
Плоский дизайн (flat design) начал набирать популярность с 2010 года. Начало появляться все больше приверженцев радикально облегченного дизайна…
