Здравствуйте,
Сейчас мы желаем поведать вам о плавной прокрутке целевой страницы к нужному элементу.
Плавная прокрутка (либо плавный скролл) разрешает визитёру лендинга перемещаться по разделам, не теряется визуальный контакт с содержимым оффера.
Имеете возможность взглянуть пример из магазина лендингов LPgenerator. На данной странице плавный скролл срабатывает при нажатии на кнопку “Заказать доставку”.
Хочется кроме этого обратить ваше внимание на то, что применение плавной прокрутки актуально и в сочетании со статичным меню. Ранее мы публиковали управление по созданию статичного меню , которое кроме этого существенно упрощает навигацию на лендингах с громадным количеством информации и разрешает повысить конверсию.
Итак, предлагаем воспользоваться подробным иллюстрированным управлением по созданию плавной прокрутки для одного элемента:
1) Откройте лендинг в визуальном редакторе LPgenerator
2) Скопируйте код:
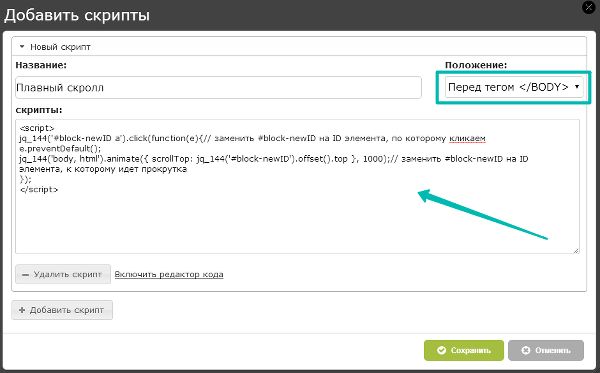
jq_144(‘#block-newID a’).click(function(e){ // заменить #block-newID на ID элемента, по которому кликаем e.preventDefault(); jq_144(‘body, html’).animate({ scrollTop: jq_144(‘#block-newID’).offset().top }, 1000); // заменить #block-newID на ID элемента, к которому идет прокрутка });
3) Посредством инструмента “Скрипты” засуньте скопированный код на страницу
Установите положение кода: “Перед тегом ”:

4) Пропишите в коде идентификатор кнопки, при клике на которую будет происходить прокрутка. Идентификатор прописывается в одинарных кавычек.
5) Взглянуть идентификатор элемента возможно в его расширенных особенностях справа:
6) Внимание: в случае если элемент, при нажатии на что запускается скроллинг, не есть кнопкой, то в коде удалите букву ‘a :
7) Потом в четвертой строке кода, в одинарных кавычек, замените идентификатор элемента к которому будет осуществляться прокрутка:
Обратите внимание: по окончании прокрутки элемент будет иметь нулевой отступ от верхней границы окна, другими словами окажется в самой верхней части страницы.
Исходя из этого, если вы желаете перемещать визитёра на лид-форму, рекомендуем указать в коде идентификатор ее заголовка либо элемента, что находится выше первого поля формы, к примеру стрелочку:
Внимание: плавный скроллинг не срабатывает для секций. Исходя из этого не показывайте идентификатор секций в коде.
8) По умолчанию время прокрутки до указанного элемента образовывает 1000 мс = 1 сек. Вы имеете возможность сделать прокрутку медленнее (к примеру, 5000 мс = 5 сек).
Пропишите необходимое время в коде:
9) Удостоверьтесь в надежности положение скрипта, не забудьте задать наименование для скрипта. Затем сохраните трансформации и сохраните целевую страницу в визуальном редакторе.
10) Готово! Посмотрите, в отечественном примере скрипт срабатывает при нажатии на кнопку в хедере &какое количество;Заказать доставку”:
По всем вопросам обращайтесь в работу техподдержки по адресу support@lpgenerator.ru.
Высоких вам конверсий!
Максим Гуйван,
начальник отдела техподдержки LPgenerator
Случайные статьи:
- Поразительные факты о маркетинге лояльности
- Growth hacking: как эффективно совмещать развитие и продажи?
Плавная прокрутка. Якоря
Подборка похожих статей:
-
Обновление редактора lpgenerator: перемещение секций целевой страницы
Здравствуйте, дорогие пользователи LPgenerator! Рады сказать вам о серьёзных трансформациях в редакторе отечественной платформы: был полностью…
-
5 Ключевых принципов создания целевых страниц
По одежке встречают… Психотерапевтический нюанс есть серьёзным причиной восприятия информации, исходя из этого ему направляться выделить должное…
-
Создание статичного (фиксированного) меню на целевой странице
Здравствуйте, глубокоуважаемые пользователи LPgenerator! По бессчётным просьбам, мы предлагаем вашему вниманию управление по созданию фиксированного…
-
Что такое целевые страницы (landing pages)?
Представьте обстановку, в то время, когда пользователь, который нуждается в приобретении какого-либо товара либо услуги, обращается за помощью к поиску…
