К настоящему времени материальный дизайн стал открытием для тех, кто трудится с приложениями на платформе Android, и занимается проектированием пользовательских интерфейсов. Он был введен компанией Гугл пара лет назад.
Целью материального дизайна являлось создание визуального языка, что бы объединял правила хорошего дизайна с инновациями.
Мысль думается очень перспективной и многообещающей. Материальный дизайн есть новейшей попыткой сделать пользовательский опыт (UX) комфортным и действенным в один момент. Гугл проделали фантастическую работу в данной области: они применяют минимальный комплект элементов дизайна, используют неповторимые компоненты, броские цвета, анимацию и создают дружественную для пользователя среду.
Вместе с этим дизайнеры практикуют так именуемую плавающую кнопку целевого действия (floating action button, либо FAB). Она являются круглую кнопку, внешний вид которой прекрасно известен пользователям Android. Она есть еще одним отличительным элементом материального дизайна.
FAB появляется поверх интерфейса приложения и мотивирует пользователей совершить определенное целевое воздействие.
По сути, FAB есть кнопкой призыва к действию, поскольку ее цель содержится в том, дабы убедить человека сделать что-либо (к примеру, скачать либо загрузить определенный контент). Плавающая кнопка целевого действия в большинстве случаев размещается в правом углу экрана. Ее весьма тяжело не подметить, поскольку она имеет броский и привлекательный дизайн.
FAB мотивирует пользователя на совершение самых популярных действий в приложении. Однако, при применении данных кнопок появляются определенные неприятности.
Что не так с плавающими кнопками целевого действия?
FAB являются разумный подход, разрешающий мотивировать пользователя на совершение действия, поскольку их тяжело не подметить. Но они смогут стать неверным ответом для дизайна пользовательского опыта в целом. Ниже представлено пара обстоятельств, по которым плавающие кнопки целевого действия смогут оказать негативное влияние на UX.
FAB смогут мешать пользователям
Как уже было упомянуто выше, плавающие кнопки целевого действия в большинстве случаев размещаются в правом нижнем углу экрана. Как правило они находятся поверх контента приложения, перекрывая какую-то его часть.
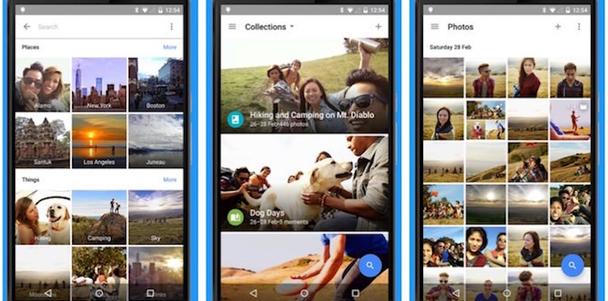
Очевидно, размеры FAB вправду маленькие, исходя из этого они скрывают от глаз пользователя только малого часть контента. Но, посмотрите на приложение Гугл Photos (скриншоты ниже), где плавающая кнопка целевого действия перекрывает значительную часть фотографии.

Дабы заметить, что скрыто под кнопкой, пользователю нужно будет прокрутить страницу вниз. Но что если он уже находится в самом низу страницы? Тогда прокрутка окажется неосуществимой, и пользователю нужно будет добавить какой-либо контент, дабы сделать скрытую часть фотографии видимой.
Крайне важно признать тот факт, что плавающая кнопка целевого действия, не обращая внимания на собственные незначительные размеры, может скрыть от глаз человека какую-либо часть контента приложения. Это может иметь негативные последствия для пользовательского опыта.
Их дизайн мешает полному погружению
Плавающие кнопки целевого действия заметно выделяются на неспециализированном фоне. Во многих случаях это формирует препятствия для реализации ответственной характеристики пользовательского опыта — полного погружения в воздух приложения.
Как пример снова помогает приложение Гугл s Photos. В то время, когда человек открывает его, он попадает в галерею пользователя, где он может фотографии. В данной ситуации функция поиска, которая представлена при помощи FAB, может оказаться нужной, но она не есть приоритетной.
Плавающая кнопка целевого действия отвлекает его от увлеченного просмотра фотографий, занимая место на экране и блокируя кое-какие части изображений. В таких случаях кнопка не должна так очень сильно выделяться.
Они могут быть ненужными
Как растолковывают сами эксперты Гугл, плавающая кнопка побуждает пользователя совершить целевое воздействие. Однако, разработчики время от времени забывают о том, как довольно часто человек совершает это воздействие, пользуясь приложением.
Золотое правило дизайна пользовательского опыта сводится к тому, дабы необходимые и довольно часто применяемые элементы были на виду, а редко применяемые — практически не заметны. Однако, как мы видим на примере приложения Gmail (скриншот выше), разработчики не приняли это правило к сведенью.
На экране приложения мы видим кнопку, надавив на которую, пользователь сможет скоро перейти к написанию Email. Однако, согласно данным последних опросов, около половины пользователей только просматривают почту при помощи мобильных устройств. Иными словами, они не через чур части пишут письма, применяя смартфоны либо планшеты.
Помимо этого, даже в том случае, если человек желает без промедлений ответить на письмо, то он может это сделать в диалога. В итоге, кнопка «Написать письмо» остается невостребованной.
Просматривайте кроме этого: Материальный дизайн: Из-за чего плавающая кнопка действия это плохой UX дизайн?
Заключение
Материальный дизайн, непременно, будет неотъемлемым элементом проектирования пользовательского опыта. Но не все его элементы трудятся так действенно, как хотелось бы. Плавающие кнопки целевого действия являются хорошим примером этого явления. FAB не должны перекрывать серьёзные части контента на экране, и мешать человеку полностью применять целый функционал приложения.
Помимо этого, они не должны отвлекать пользователя.
Высоких вам конверсий!
По данным: blog.usabilla.com.
Случайные статьи:
Что внутри СИГАРЕТ с капсулой. Взрывающиеся сигареты и как они устроены.
Подборка похожих статей:
-
Материальный дизайн: почему плавающая кнопка действия это плохой ux дизайн?
Материальный Дизайн – язык дизайна, введенный Гугл годом ранее, и что воображает храбрую попытку компании на создания объединенного пользовательского…
-
Эффективный подход к созданию кнопки “призыв к действию”
Вы, возможно, уже привычны с концепцией призыв к действию , но если вы новичок в веб-дизайне, призыв к действию относится к элементам страницы, каковые…
-
Как кнопка «назад» способна уничтожить юзабилити сайта?
Многие изучения юзабилити говорят о том, что пользователи (как новички, так и умелые), довольно часто применяют кнопку «возвратиться назад» в браузере. К…
-
Призыв к действию (cta) — примеры, взятые из практики
Источник изображения Постоянным читателям отечественного блога хорошо как мы знаем, что такое элемент призыва к действию (Call to Action Button) целевой…
