Страница контактов на сайте может оказать помощь расширить либо уменьшить конверсию. В случае если у вашего визитёра был хороший опыт визита вашего сайта перед тем, как он дошел до страницы контактов и контактная страница не смогла обработать последний клик – потенциальный клиент ушел , в полной мере быть может, окончательно.
Нужно, поощрять пользователей сделать данный последний ход от несложного интереса до намеренной заинтересованности вами либо вашей компании. Действенная контактная страница не только окажет помощь визитёру преодолеть препятствие, вместе с тем возможно окончательным доказательством качества предлагаемых вами одолжений, которое и убедит их сделать это.
Как создать действенную контактную страницу
Создание действенной контактной страницы есть главным процессом для большинства сайтов. Вот 9 пунктов, на которых нужно сосредоточиться, дабы убедиться, что кнопка «Послать» не сидит, сложа руки:
1) Ограничьте количество нужных полей для заполнения
Чем больше информации вы просите у пользователя, тем меньше шансов, что они заполнят контактную форму. Просите лишь самую нужную информацию.
2) Поместите ограничительную рамку около формы
Размещая ограничительную рамку около формы, вы поможете пользователю идентифицировать поля с одного лишь взора, и поможете пользователям оценить, какие конкретно части страницы являются интерактивными.
3) Засуньте карты Гугл
Для классического бизнеса, помощь пользователю в поиске места локализации объекта имеет очевидную пользу. Кроме того для интернет-бизнеса, возможность продемонстрировать физическое расположение додаёт авторитет сайту.
4) Добавьте «публичное вывод»
Говоря о достоверности и доверии, добавьте элементы, каковые придадут клиентам уверенность, как, к примеру, отзывы, BBB эмблемы, сколько лет вы в бизнесе, и без того потом.
5) Добавьте брендинг
Это может звучать довольно глупо, но большая часть потенциальных клиентов просматривают бессчётные сайты, довольно часто в нескольких вкладках. Это оказывает помощь им отыскать в памяти, с кем как раз они планируют контактировать.
6) «Направляйте» пользовательский ввод
Применяйте элементы интерфейса пользователя, такие как выбор, и опционные поля, дабы направлять пользовательский ввод в необходимое русло. Чем несложнее дать вам данные, которую вы желаете, тем больше возможность того, что вы получите ее.
7) Упростите формы
Простота постоянно побеждает, в особенности на сотовых телефонах. Не забывайте, что на мобильном устройстве, форму, быть может, нужно будет расширить, дабы от нее была польза.
8) Добавьте собственный номер телефона
Многие предприятия не желают додавать номер телефона, по причине того, что они считаюм, что они будут «отбиваться» от звонков целый сутки. Действительность такова, что номер телефона, как и карты Гугл, придают вам доверительное «лицо» и разрешают клиенту ощущать себя в безопасности, передавая собственные индивидуальные эти вам.
9) Добавьте данные о конфиденциальности
Предоставьте гарантии о том, что ваша компания будет держать личную данные пользователя в тайне. Это приводит к доверию.
Grain and Mortar
2 grain_and_mortar
- Тест на определение человек это либо робот достаточно легкий, и бережет от спама. В то время, когда спам тесты тяжело расшифровать, пользователи разочаровываются и покидают страницу.
- Добавление FAQ на странице экономит время пользователей и снабжает более высокий уровень качества запросов.
- Лишь три необходимых поля – оно неимеетвозможности стать еще легче.
- Неспециализированную простоту конструкции, с крупногабаритным размером полей для мобильного UX, в большинстве случаев, приятно просматривать и легко трудиться.
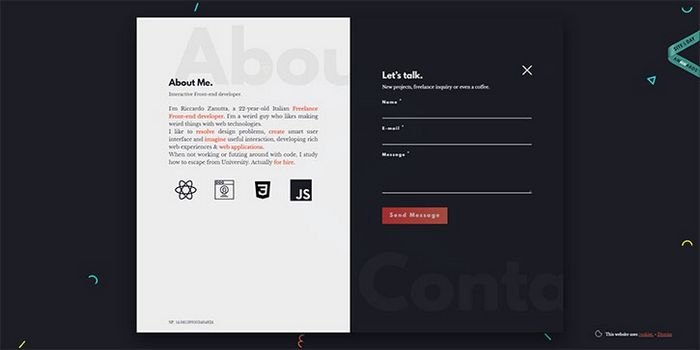
Evoke
3 evoke
- Данный дизайн не есть классическим, и выглядит как открытка. Дизайн несложен и имеет пара «радостных вплетений», так что интерес пользователя улучшается.
- Ограничительные рамки около формы с запросом выделяют его из другой части страницы.
- Цветовая схема, элементы и логотип, вызывающие доверительное отношение к сайту в нижней части страницы объединяются для выделяющейся презентации брендинга. Эта контактная страница, непременно, имеет собственный личный темперамент – гурман, полностью. Форма обязана резонировать у людей, каковые ищут эти качества.
Shiner
4 shiner
- Выделенные границы около полей формы оказывают помощь пользователям не запутаться.
- Снова же, мы видим маленькое количество крупногабаритных полей формы.
- Дизайн имеет что-то от ветхого мира, какой-то классический вкус – несомненно, как раз таковой вкус имеет их пиво. Консистенция бренда вызывает у визитёров жажду!
- Громадная встроенная Гугл Maps эргономична пользователю, и наряду с этим уменьшая необходимость расширить либо уменьшить его.
Знание дела + знание клиента = совершенная контактная страница
Обратите внимание, что все эти примеры являются действенными, но применяют разные способы проектирования. Создание действенного дизайна страницы требует познание бренда, то, что потенциальные заказчики желают знать, и главные моменты, воздействующие на пользователей сайта.
Во всем мире, пользователи сайтов желают простоты, так что не страно, что все эти рекомендации об совершенных контактных страницах «начинены» словом «легко». Однако, познание, уникальный подход и воображение нужны для, упрочнения либо поддержания интереса к бренду, в то время, когда пользователи имеют дело со страницей контактов.
Случайные статьи:
- Скорость прироста продаж (sales velocity), или как измерить эффективность ваших сотрудников?
- Как ускорить загрузку веб-страниц
Проектирование страницы контактов
Подборка похожих статей:
-
10 Техник оптимизации конверсии страницы контактов
Страница контактов может казаться самым обыденным элементом вашего сайта, но экспертам по маркетингу стоит выделить ему должное внимание. В случае если…
-
14 Принципов создания идеальной товарной страницы
Внимание, момент истины! Клиент зашел в ваш вебмагазин, продолжительно бродил по категориям, каталогам и, наконец, заинтересовался одним продуктом. Что…
-
6 Шагов к идеальной целевой странице
Создать совершенную целевую страницу в полной мере быть может, но она будет совершенной как раз для ответа вашей конкретной маркетинговой задачи….
-
14 Советов по созданию идеальной товарной страницы
Внимание, момент истины! Клиент зашел в ваш вебмагазин, продолжительно бродил по категориям, каталогам и, наконец, заинтересовался одним продуктом. Что…
