Здравствуйте, глубокоуважаемые пользователи платформы!
Торопимся порадовать вас новым инструментом текстового редактора LPgenerator, при помощи которого вы сможете додавать на лендинг вкусные иконки, задавая им необходимый цвет, размер а также заставляя вращаться.
Такие схематичные изображения возможно применять для буллетов, прочего оформления и социальных кнопок посадочной страницы. Поведаем об этом подробнее.
1) Откройте ваш лендинг в визуальном редакторе LPgenerator:
2) На верхней панели инструментов надавите «Текст»:
3) Кликните по инструменту «FontAwesome», что находится справа:
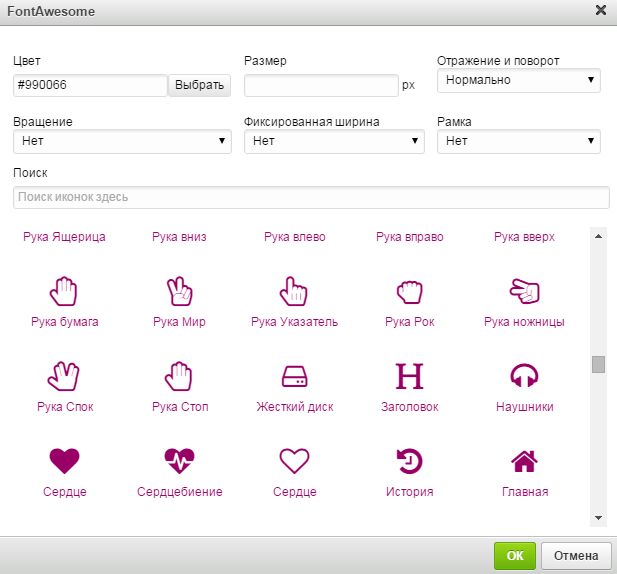
4) В открывшемся окне с иконками задайте параметры изображения перед тем как добавить его на лендинг:
5) Выберите цвет из палитры и он машинально применится ко всем иконкам
Размер указывается в соответствующем поле вручную в пикселях:
Потом в пункте «поворот и Отражение» возможно задать одноименные параметры:
Дабы вернуть изначальное положение иконок выберите «Нормально»:
В пункте «Вращение» укажите «Да», в случае если необходимо, дабы иконка вращалась:
В следующих параметрах при необходимости возможно задать фиксированную ширину и рамку, и отыскать нужную иконку по заглавию.
6) По окончании того, как оформление закончено надавите кнопку «ОК» и иконка добавится в текстовый процессор:
7) Дабы заменить иконку либо ее параметры два раза кликните по ней:
Дабы отменить трансформации применяйте обычный инструмент:
8) Надавите «Сохранить»:
Готово! Иконка удачно добавлена на вашу посадочную страницу:
9) В случае если вам хочется, дабы при клике на иконку всплывала форма либо осуществлялся переход, установите для применяемой кнопки прозрачный фон, а вместо текста укажите пробел. К примеру:
Прозрачную кнопку расположите на иконке и в обязательном порядке разместите эту кнопку на верхнем слое посредством инструмента «Слой вверх»:
Совершенно верно кроме этого возможно отредактировать кнопку, применяемую для всплывающего окна.
На этом обзор нового инструмента закончен. В случае если у вас появились сложности либо вопросы, напишите нам по адресу support@lpgenerator.ru — будем рады оказать помощь!
Высоких вам конверсий!
Максим Гуйван,
начальник отдела техподдержки LPgenerator
Случайные статьи:
+500 иконок на сайт WordPress !
Подборка похожих статей:
-
Обновление визуального редактора lpgenerator: сохранение и перенос секций лендинга
Здравствуйте, глубокоуважаемые пользователи платформы! Хорошие новости для тех, кто деятельно применяет визуальный редактор LPgenerator. Отечественные…
-
Обновление визуального редактора lpgenerator: новая версия виджета “всплывающая форма”
Здравствуйте, приятели! Сейчас мы рады сказать о долгожданном обновлении виджета pop-up формы. Его новые возможности разрешают создавать дополнительные…
-
Платежный терминал — новый виджет визуального редактора lpgenerator
Здравствуйте, приятели. Рады сказать о новой возможности приема платежей на ваших лендингах, созданных на технологии LPgenerator, посредством виджета…
-
Визуальный редактор lpgenerator: обновление виджета «видео» — видеофон
Здравствуйте, Рады сказать вам об трансформациях визуального редактора лендингов отечественной платформы: отныне посредством виджета «Видео» вы имеете…
