Время, в то время, когда дизайнеры стремились разместить всю важные сведенья до «линии сгиба» (перехода на второй экран), уже прошло. Протяженность лендингов возрастает, и во многом этому содействует адаптивность сайтов — растущее количество мобильных пользователей обязывает делать прокрутку на лендингах, поскольку чем меньше экран, тем дольше лендинг.
Новая тенденция одновременно и упрощает создание одностраничников, и обязывает уделять больше внимания контенту, навигации, анимации и юзабилити. Ниже вы отыщете 5 советов по оптимизации скроллинга, благодаря которым возможно вынудить пользователей пролистать страницу до конца и добиться цели конверсии!
1. Ответственный контент — в начало
Не обращая внимания на то что пользователь в большинстве случаев начинает скроллить сходу (когда страница загрузится), контент, что он видит в начале, формирует первое чувство и есть базой для предстоящих действий. Визитёр продолжит наблюдать лендинг лишь в случае если его заинтересует содержание первой страницы. Неповторимые факты о продукте и бренде, применение привлекательных изображений вероятнее поведут пользователя дальше.
2. Визуальный сигнал, побуждающий к скроллингу
Время от времени лучший метод мотивировать визитёра прокрутить страницу — попросить его об этом. Легко сообщите, что часть информации дешева ниже. Узкий, ненавязчивый сигнал.
К примеру, стрелка, показывающая за пределы экрана, либо текст «Прокрутите вниз» даст вам необходимый эффект.
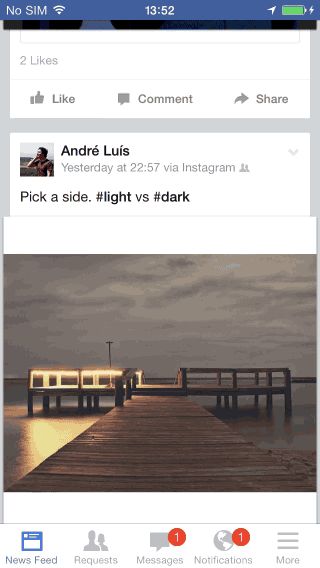
Кроме того мелкий значок стрелки дает символ пользователю листать дальше
3. Сделайте навигацию прозрачной
Навигация — это очень важный фактор пользовательского опыта. Самый громадный риск неправильной навигации — дезориентация. В случае если меню теряется, исчезает с экрана при скроллинге, визитёру нужно будет возвращаться назад, дабы отыскать необходимую информацию (к примеру, контакты).
Довольно часто это расстраивает (если не сообщить злит), и он бросает страницу, так и не дойдя до конца.
Решение проблемы лежит на поверхности – фиксированная строка с навигацией, которая «крепится» к верхнему экрану и движется за человеком до футера.
Пример фиксированной строки навигации
Навигация для мобильных устройств имеет собственные особенности. Так как экран значительно меньше десктопного, закрепленная панель может занять его солидную часть. Один из способов решить проблему — скрыть панель навигации в ходе скроллинга и активировать ее, в то время, когда пользователь начнет листать вверх.

Просматривайте кроме этого: Мобильный UX: навигация внизу экрана
4. Применяйте анимацию для привлечения визитёров
Функциональные эффекты, к примеру, параллакс либо скролл-анимация, смогут заинтересовать визитёра и убедят его просмотреть целый лендинг. Такие элементы превращают скроллинг в маленькую игру называющиеся «Что же будет дальше?»
Ниже — пример страницы, которая разбивается на части посредством параллакс-эффекта — по мере прокрутки пользователи переходят к следующему экрану.
Параллакс формирует погружения и эффект глубины, в то время, когда вам необходимо создать такую иллюзию, привлечь интерес пользователя и позвать его интерес, применяйте данный прием.
5. Избегайте произвольного скроллинга
Точно вам знаком таковой прием — скроллинг осуществляется произвольно, без участия пользователя. Это очень плохо отражается на пользовательском опыте, поскольку визитёр не осуществляет контроль происходящее на экране, и вместо желаемого результата (интереса пользователя) имеет место обратный – желание уйти с данной необычной страницы. Кроме того супер-бренды «грешат» этим:
Apple применяет эффект произвольного скроллинга
Вместо заключения
Скроллинг от хедера до футера обеспечат лендингу высокую хорошую репутацию и глубину «просмотра» у поисковых совокупностей. Помимо этого, такое внимание пользователя фактически гарантирует конверсию. Вы определили 5 способов «продолжить» скроллинг, но не забывайте – в случае если содержимое и контент одностраничника вправду увлекательны, а интерфейс интуитивно понятен, визитёр с наслаждением изучит ваш лендинг до конца.
Высоких вам конверсий!
По данным: webdesignerdepot.com
Случайные статьи:
Аналитика и метрики для Marketplace
Подборка похожих статей:
-
Как заставить пользователей прокрутить лендинг пейдж до конца?
А необходимо ли их заставлять? Ответ: скорее да, чем нет. Согласно данным некоторых сплит-тестов, долгие лендинг пейдж (те, что веб-маркетологи именуют…
-
Навигация как способ управления вниманием пользователя
При создании сайтов большая часть разработчиков акцентируют внимание на прекрасном дизайне и разных занимательных фишек, полагая, что именно это…
-
14 Способов, как снизить показатель отказов и повысить конверсию
У вашего сайта большой показатель отказов? И вы желаете его уменьшить? В данной статье мы поведаем о 14 методах, как снизить показатель отказов и…
-
5 Способов предугадать поведение мобильных пользователей на вашем сайте
Управление о том, как скоро сделать собственный бизнес прибыльным благодаря мобильным пользователям Вспоминали ли вы когда-то о том, что каких-то 20 лет…
