В то время, когда вы слышите формулировку «отличный UX», что приходит вам на ум? Для простых пользователей первой ассоциацией, вероятнее, будет радующая глаз цветовая гамма, красочная анимация либо, например, успешный выбор шрифтов.
Иными словами, восхитительный пользовательский опыт в сознании людей связан прежде всего с поверхностными атрибутами интерфейса.
Непременно, внешние элементы UI играют свою роль. Но в их тени прячутся не меньше ответственные подробности, снабжающие глубокое удовлетворение (в дополнение к поверхностному).
Термин «пользовательское восторг» (user delight) свидетельствует хорошие чувства, каковые испытывает человек в ходе сотрудничества с устройством либо интерфейсом. Но измерить их непросто. Неприятность в том, что люди чуть ли начнут озвучивать собственные эмоции, в случае если сайт либо приложение трудится как раз так, как они и ожидали.
Кроме этого они готовы прощать недочёты программным продуктам, в случае если отказ от них в пользу других вариантов предполагает большие затраты.
Как принципиально важно пользовательское восторг? Дабы ответить на данный вопрос, обратимся к небезызвестной пирамиде потребностей Абрахама Маслоу. Основание пирамиды составляют физиологические потребности, а духовные рвения находятся на вершине.
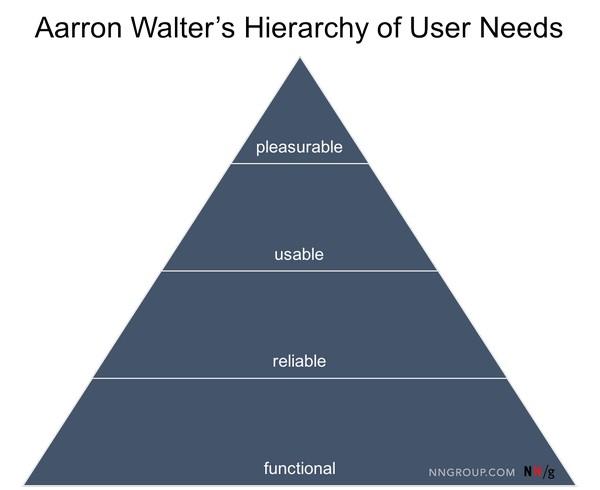
Аарон Уолтер (Aarron Walter) в собственной книге «Эмоциональный веб-дизайн» (Designing for Emotion) предлагает иерархию пользовательских потребностей, фундаментом для которой стала модель Маслоу.
Просматривайте кроме этого: Как оптимизировать конверсию посредством пирамиды потребностей Маслоу?
Иерархия пользовательских потребностей
Иерархия потребностей пользователей кроме этого представляется в виде пирамиды:
 От основания к вершине: функциональность, надежность, удобство, свойство приносить наслаждение (восхищать).
От основания к вершине: функциональность, надежность, удобство, свойство приносить наслаждение (восхищать).
Мысль в том, что до тех пор пока вы не удовлетворите базисные потребности пользователя (другими словами, не предоставите ему трудящийся продукт), ненужно пробовать удовлетворить потребности более большого уровня. Что толку в уникальном дизайне и интуитивно понятной навигации, в случае если приложение не разрешает выполнить стоящую перед человеком задачу?
В случае если же вам удалось создать функциональный, надежный и эргономичный в применении продукт, возможно уделить время вершине пирамиды — попытаться восхитить аудиторию. Восторг пользователей не редкость поверхностным либо глубоким.
Поверхностное восторг
Поверхностное восторг по большей части разъясняется раздельно забранными изюминками интерфейса, как то: анимация, уникальный микро-контент, привлекательные изображения и тому подобное.
Пример применения микро-контента: Groupon деятельно использует маленькие напоминания с неформальными формулировками, вызывающими эмоциональный отклик у потенциальных клиентов.
Глубокое восторг
Особенность глубокого восторга содержится в том, что люди значительно чаще кроме того не подмечают, что испытывают его. Сайт либо приложение, трудящееся в правильном соответствии с ожиданиями пользователя (либо кроме того лучше), оказывает помощь всецело сфокусироваться на задаче, войти в состояние потока.
Может показаться, что работа с глубоким восторгом — неблагодарное занятие. Но не следует спешить с выводами. Людям вовсе не обязательно осознавать, что именно им нравится в вашем продукте, дабы пользоватьсяим.
Разглядим два примера компаний, уделяющих громадное внимание эмоциональной составляющей сотрудничества аудитории с их сервисами.
Просматривайте кроме этого: 4 обстоятельства, из-за чего UX играется важную роль на вашем лендинге
Пример первый: Yelp
На сайте Yelp.com представлены рейтинги и обзоры разных компаний (ресторанов, салонов красоты и т. д.):
- Функциональность. Сервис разрешает выбрать хороший вариант, даже если вы появились в незнакомом городе.
- Надежность. Внушительная аудитория сервиса разрешает человеку взять максимально все данные об интересующей компании.
- Удобство. Yelp предоставляет пользователю данные, которая наверное увлекательна ему на данном этапе путешествия по сайту.
- Свойство приносить наслаждение. Сервис предлагает релевантный микро-нетривиальные изображения и контент, делающие сайт более комфортным и человечным.
Пример второй: Unroll.me
Сервис Unroll.me рекомендован для несложного управления email-подписками.
- Функциональность. Посредством Unroll.me пользователь может ознакомиться со перечнем рассылок, на каковые подписан, и без лишних упрочнений отказаться от лишних.
- Надежность. При применении приложения вы имеете возможность быть уверены, что письма с заблокированных адресов ни при каких обстоятельствах не попадут в папку входящих сообщений.
- Удобство. Сервис фокусирует внимание на главных функциях.
- Свойство приносить наслаждение. Интерфейс Unroll.me достаточно аскетичен: восторг достигается сочетанием простоты инструмента с его эффективностью.
Просматривайте кроме этого: 3 UX-правки для увеличения конверсии основной страницы
Помните об основании пирамиды
Стремясь выделиться на фоне соперников, кое-какие компании совершают важную неточность: они концентрируются на «обертке», совсем забывая о содержании.
The Clove Club
Itaka Bakery
Сайт Itaka Bakery выглядит необычно. Но на смену эстетическому наслаждению скоро приходит раздражение, вызванное неудобством визуального сканирования информации.
The Magic of Baltimore
Хедер сайта The Magic of Baltimore может ввести пользователя в заблуждение. Стенки с картинами тут кликабельна, но отдельных ссылок для изображений не предусмотрено.
Просматривайте кроме этого: Базисные правила хорошего пользовательского опыта
Заключение
Привлекательный интерфейс способен дать дополнительное преимущество в борьбе за внимание целевой аудитории. Но во главе угла неизменно обязана находиться функциональность. Восхитить пользователя — похвальная, но все-таки побочная задача.
Главная же цель в том, дабы оказать помощь человеку решить его проблему.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Плата за клик или ppc (pay per click) — что это значит?
- Довольно копировать конкурентов: они не знают, что делают!
Как выйти замуж за нормального мужчину! Восхищение мужчиной.
Подборка похожих статей:
-
Навигация с клавиатуры как оптимизация юзабилити сайта
Краткое резюме: для визитёров, не пользующихся мышью, нужно создать дешёвые ответы по навигации с клавиатуры. Многие люди пользуются интернетом…
-
Оптимизация юзабилити главной страницы интернет-магазина
В соответствии с последним изучениям юзабилити 18 наибольших сайтов eCommerce (электронной торговли), совершённым Beymard Institute (свободным НИИ,…
-
Как компьютерная грамотность влияет на оптимизацию юзабилити?
Юзабилити — термин, характеризующий удобство применения продукта либо интернет-ресурса. Иначе говоря чем несложнее на сайте отыскать определенную данные,…
-
Оптимизация изображений для улучшения юзабилити интернет-магазинов
Совершение приобретения на сайте имеется следствие влияния множества факторов. Главные — это доверие, которое появляется между вашей компанией и…
