Ежегодно отступают ветхие тенденции и появляются новые концепции веб-дизайна. В ближайшее время мы, без сомнений, заметим временное повышение популярности видео фонов, tiles и анимированных книжек.
Иначе, это практически гарантирует, что адаптивный веб-дизайн, тенденция, которая показалась еще в 2010 году, будет оставаться пользуется спросом и в скором времени.
Само собой разумеется, это не свидетельствует, что все веб-страницы должны иметь неспециализированную и стандартизированную структуру. Наоборот, возможно, будет больше пространства для разделения, экспериментирования и гибкости, чем когда-либо прежде.
Мы выяснили четыре тенденции, либо неспециализированные схемы, каковые как мы вычисляем, будут характеризовать дизайн макета в следующем году. Вы имеете возможность черпать воодушевление из этих моделей, но качественнейший дизайн значительно чаще создается, в то время, когда вы используете воодушевление как отправную точку для ваших идей.
Итак, вот тенденции.
Split Screen
Под “split screen” мы имеем в виду все те сайты, где экран вертикально разделен на две части, в большинстве случаев, одного размера.
Имеется две главные обстоятельства на то, дабы поделить страницу следующим образом:
- Дабы продемонстрировать две ответственные характеристики.
- Дабы выразить идею двойственности.
 pПервая обстановка довольно часто появляется, в то время, когда компания обязана продвигать продукт либо услугу, которая имеет две одинаково значимые функции либо два варианта. Так как веб-сайты в большинстве случаев демонстрируют элементы в порядке важности, более классический макет не пригоден в этом случае.
pПервая обстановка довольно часто появляется, в то время, когда компания обязана продвигать продукт либо услугу, которая имеет две одинаково значимые функции либо два варианта. Так как веб-сайты в большинстве случаев демонстрируют элементы в порядке важности, более классический макет не пригоден в этом случае.
Иначе, деление экрана на две равные колонки может стать лучшим методом показать два разных нюанса одной и той же совокупности – к примеру, издательскую совокупность, что будет преимуществом, как для издателей, так и для читателей.
Так, нет необходимости проводить различие между главной и второстепенной чёртом и читатели сходу сосредоточатся на том, что принципиально важно.
Вторая обстоятельство в том, что время от времени дизайнерам необходимо передать идею двойственности. В этом случае, деление экрана на две части формирует два пространства, где вероятно сосредоточиться на разных темах либо кроме того на двух разных продуктах. Помимо этого, данный стиль разрешает вам выделить противоположные черты определенной действительности.
DESKTIME
Первый пример, что мы разглядим, представлен основной страницей Desktime, компания, которая трудится в сфере офиса. Они дробят страницу на две части, дабы в один момент удовлетворить потребности тех, кто уже имеет офис, и тех, кто ищет.
Так, они применяли “вертикальное деление”, дабы дать равное пространство для двух одинаково ответственных изюминок в их работы. Их стиль действен и практичен, и кроме этого он весьма линейный и несложный. Прекрасно сработано!
Примечание: EightFour поменяли дизайн с того времени, как я сделал данный скриншот.
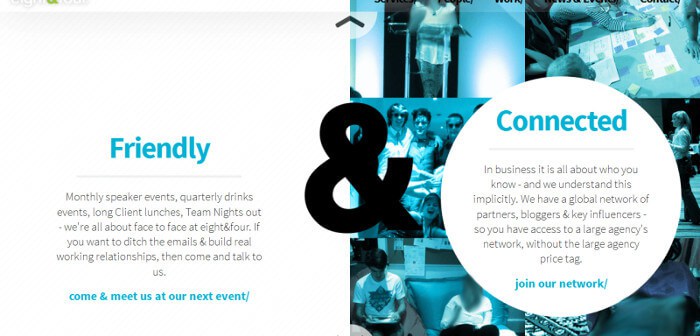
EIGHTFOUR
Второй пример из EIGHTFOUR, цифровая маркетинг компания. Их домашняя страница кроме этого делится на две части и дизайн основан на контрасте между белым и плоским цветом. Деление тут употребляется для выражения последовательности разных функций компании.
К стилю “вертикального деления” кроме этого добавили “&”, что смягчает деление.
Макеты Container-Free
Фактически с момента зарождения дизайна, дизайнеры применяли элементы, такие как коробки, линии и формы, дабы поделить и наполнить контент. Как пример, разглядим дизайн колонтитулов, каковые визуально отделены от другой части контента.
Набирает популярность новая тенденция идеи удаления любой графической структуры в пользу более свободного и открытого стиля.
Эта тенденция имеет кое-какие неспециализированные черты с минимализмом. Вправду, минимализм довольно часто так же, как и прежде применяет простые, линейные структуры, тогда как данный новый “не содержащий” стиль всецело избавляется от любого визуального образа.
Контент находится в центре внимания, и информация выделена цветом, с верно размещенной и продуманной типографикой.
FOREWORD
Как вы имеете возможность заметить на основной странице, FOREWORD есть интерактивным агентством, которое находится в Нью-Йорке и в Париже. Их сайт не применяет никакие “которые содержат” внимание и элементы пользователей сосредоточено на шрифте и цвете.
В частности, они разумно применяют типографику для предоставления самая важной информации о компании. Цвет заметно употребляется для выделения вторых связей. Разумеется кроме этого, что данный сайт, помимо этого, что есть адаптивным в полном смысле, еще и очень минималистичен.
Block Grid
Не стоить и сказать, что сеточные структуры смогут быть весьма действенным методом для адаптивных веб-сайтов. В этом случае, любой модуль будет содержать определенную часть контента, для того чтобы как заголовок, изображение либо текст.
Модули, в большинстве случаев, употребляются на домашней странице веб-сайтов, но для удовлетворения потребности они смогут быть созданы и на каждый странице.
Размеры каждого модуля разрабатываются так, дабы приспособиться к размеру экрана. Это делает “макет сетки” весьма эластичным инструментом и их в равной степени возможно применять для веб-мобильных приложений и сайтов.
Однако, одной из неприятностей для того чтобы подхода есть то, что если вы создаете множество модулей одного и того же размера, может стать тяжёлым создать различие между самым увлекательным материалом и ветхим, и менее ответственными вопросами.
Вправду, в случае если большое количество форм представлено в однообразном размере, внимание пользователя не может быть захвачено определенным предметом. Чтобы не было данной неприятности, возможно применять новый подход создания модулей разных размеров в соответствии с тем, что они содержат.
GREATS
Greats – компания в Нью-Йорке, которая реализовывает мужскую обувь, по большей части через собственный сайт. Сайт есть их витриной, исходя из этого любая подробность изучена и шепетильно рассмотрена.
“Great” остановили собственный выбор на макете сетки. Они разбили домашнюю страницу на последовательность модулей, и любой модуль содержит несколько обуви. Все они имеют схожие их форма и размеры чуть заметна.
В действительности, все, что видит пользователь – парад обуви.
Сайты Single Screen
Последняя тенденция, которую мы уже некое время замечаем за последние 6 месяцев – сайты с преобладанием фонового изображения. В большинстве случаев, эти сайты весьма простые и, само собой разумеется, обычно, склонны к минималистичному дизайну.
Однако, особенность этого тренда в дизайне – отсутствие полосы прокрутки: иначе говоря эти сайты фактически неизменно в пользовательском интерфейсе применяют подход “приложение одной страницы”. Так пространство для дешёвого контента ограничено, разработчик обязан создать весьма четкую иерархию контента, и все должно быть особенно разборчивым, в то время, когда дело доходит до менее актуальной информации.
Как правило, изображение (либо кроме того довольно часто видео) господствует над дизайном, оставляя весьма ограниченное пространство для других дизайнерских идей. Оно может показать продукт либо его возможно, дабы привести к эмоциональному ощущению.
SHAMBALLA JEWELS
“Shamballa Jewels” – компания, которая реализовывает широкий спектр драгоценностей. Домашняя страница неповторима показом некоторых их работ. Нет навигации и полосы прокрутки на сайте, все предоставляется в меню в верхней части экрана.
Что мне вправду нравится в этом сайте – то, что фон всегда меняется. Образы, каковые заполняют весь обьем чередуются с вертикальными делениями экрана.
Вышеприведенные примеры говорят о том, что необыкновенный, эффектный дизайн, не должен ограничиваться 4 либо 5 самый распространенными моделями макета. Любой, кто сопротивлялся жажде безопасно начать трудиться с популярными сетками/рамками, взял хороший итог.
Свидетельствует ли это, что простые веб-макеты не следует применять?
Само собой разумеется, нет. Но, как сообщил Марк Твен “Для человека с молотком, все выглядит как гвоздь”.
Убедитесь, что вы смотрите на гвоздь.
Высоких конверсий!
Случайные статьи:
[Полезный сайт] Коллекция вариантов дизайна для поиска идей
Подборка похожих статей:
-
Профессиональные макеты для создания одностраничных сайтов
Что лучше – применять шаблоны либо услуги экспертов? Вместо заключения В наши дни одностраничные сайты пользуются очень и очень широким распространением,…
-
9 Сайтов 90-х, которые были бы куда эффективнее в формате лендингов
Не секрет, что лендинги — это одна из передовых техник интернет-маркетинга. Их разработкой занимаются все, кому не лень, от мелка до громадна. Но в…
-
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Навигация мобильных приложений и версий сайтов должна быть наглядной, понятной к тому же занимать минимум места на экране. По сути, она обязана дополнять…
-
Идеи для тестирования продающих сайтов (1 часть)
Лишь в сравнении можно понять какой элемент интерфейса либо сайта трудится лучше и даёт более высокую конверсию. Зарубежные сотрудники с сайта…
