Заберите любой новый дизайн интерфейса пользователя (UI, user interface) либо дисплей, произведенный по какой-нибудь из самых передовых разработок, и поразмыслите вот о чем: как велика возможность, что кто-то где-то уже сравнил их с технологическим антуражем фильма «Особенное вывод» (Minority Report)?
Фантастический триллер, снятый Стивеном Спилбергом в уже далеком 2002 году, запомнился зрителям скорее футуристическими разработками, продемонстрированными в нем — управляемыми жестами и прозрачными мониторами компьютерными интерфейсами, нежели экзистенциалистской фабулой фильма — предотвращения и возможность предсказания еще не совершившихся правонарушений предполагает строгую предопределенность будущего каждого отдельного человека, но так ли это обстоит в действительности?
Неизвестно, большое количество ли зрителей задумались над философскими проблемами, затронутыми в «Minority Report», но известно второе — фильм задал некоторый визуальный стандарт «будущего прогресса», и по нему мы до сих пор судим об замеченных пользовательских интерфейсах. 😉
Но воодушевление возможно черпать не только в кинематографических гаджетах из мнимого будущего. Дэвид Окуниев (David Okuniev), основатель дизайн-бюро Typeform, разработчик пользовательских интерфейсов и UX-дизайнер (User eXperience, UX — пользовательский опыт), пришел к собственной концепции «диалоговых» лид-форм по окончании просмотра ветхого научно-фантастического фильма «Армейские игры» (WarGames, 1983).
В самом неспециализированном виде сюжет «Армейских игр» таков: юный хакер попадает в сеть Минобороны США и чуть не развязывает ядерную войну, ошибочно принимая самообучающуюся интеллектуальную совокупность, предназначенную для стремительного реагирования на потенциальную угрозу возможного соперника, за компьютерную игру.
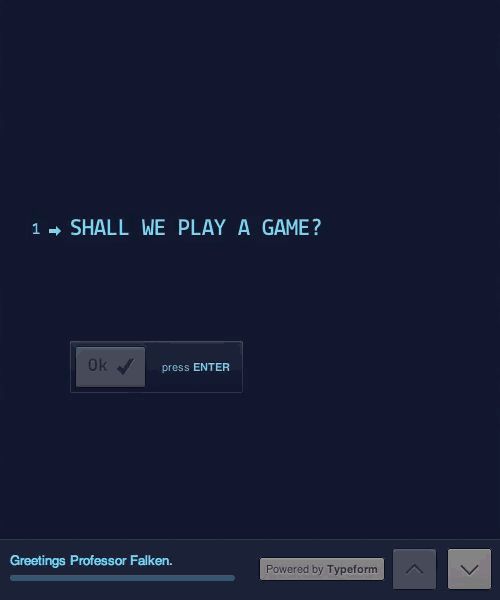
«Суперкомпьютер» из «WarGames» по нынешним временам способен позвать разве что ухмылку, но вот его интерфейс — текстовая консоль, трудящаяся в диалоговом режиме «вопрос-ответ», — вдохновил Дэвида на разработку лид-форм нового типа (тот самый случай, в то время, когда возможно не раздумывая сообщить: «Все новое — это прекрасно забытое старое»).
А сейчас подумаем вот над чем: при заполнении простой лид-формы мы имеем дело со перечнем вопросов, ответы на каковые вносятся в поля формы. А не несложнее ли будет отвечать на последовательно «задаваемые» формой вопросы?
На практике это будет смотреться так: вы отвечаете на первый вопрос, т. е. заполняете первое поле лид-формы, после этого на интерфейсе появляются второе и второй вопрос поле и т. д. — так трудился текстовый терминал компьютерной совокупности в «Военных играх».
На «демонтаж» лид-форм до основания и их последующей сборки в что-то более эргономичное для пользователей потребовалось 4 года работы. Главная мысль, которой все это время руководствовалась команда Typeform, формулировалась так:
Последовательно задаваемые вопросы лучше, чем неожиданно появляющийся перечень требуемых для заполнения формы данных.
Ниже будет поведана история успешного практического воплощения в полной мере безумной идеи в реально трудящийся продукт — лид-форму со средним коэффициентом конверсии 55%.
- Еще раз об оптимизации лид-форм
Деконструкция лид-формы
Все должно быть сделано так легко, как это вероятно. Но не несложнее.
Альберт Эйнштейн (Albert Einstein)
Любой из нас заполнил множество интерактивных форм, начиная от простых опросов, учавствовать в которых нам предлагают на разных веб-ресурсах, и заканчивая формами подтверждения заказов в вебмагазинах и на лендингах. Эти элементы веб-интерфейсов были с нами с самого начала Интернета, и Сейчас они грубо говоря выглядят совершенно верно равно как и прежде — в 90-х годах прошлого века.
Формы так же, как и прежде складываются из перечней вопросов, на каковые непросто отвечать, кроме того пользуясь ПК, не говоря уж о сотовых телефонах, где заполнение лид-формы преобразовывается в опробование терпения пользователя. Наровне с всплывающими окнами и машинально воспроизводящимися аудиофайлами, формы стали одним из основных источников раздражения для пользователей всемирной сети.
Но лид-формы — это, что именуется, «неизбежное зло»: вряд ли кто сообщит, что он обожает заполнять формы, но всем нам иногда приходится делать это.
Классическая онлайн-форма возможно огромной
Переполненная информацией лид-форма вызывает у пользователя неприятное подспудное чувство, что по ту сторону дисплея находится некоторый «виртуальный клерк», пребывающий не так далеко от нервного срыва и уже готовый сорваться на крик. Ясно, что таких впечатлений нам всем хватает в реальности, так что желающих повторно пережить подобные моменты еще и online найдется очень мало.
Запомните: в случае если ваша интерактивная форма внушает визитёрам лендинга чувство, словно бы им за считанные секунды предстоит заполнить налоговую либо таможенную декларацию в шумном переполненном помещении, то подготавливайтесь к понижению генерации лидов и количества закрытых сделок.
Сами по себе вопросы не есть что-то неприятное — они являются базой бытовых светских бесед и разговоров. Вопросы — серьёзная и временами забавная составляющая людской бытия, в случае если, само собой разумеется, задавать их, зная меру. 😉
Но в случае если все вышесказанное правильно, то из-за чего бы не создать лид-форму, с которой пользователь будет взаимодействовать по схеме простого беседы, последовательно отвечая на вопросы по мере их поступления?
Вот как выглядит общение через текстовую консоль с компьютером из «WarGames»: машина задает вопрос, ожидает ответ, взяв его, задает новый вопрос. Таковой режим сотрудничества с интерфейсом пользователя требует приложения приблизительно того же количества умственных упрочнений, что и заполнение простой лид-формы, но он значительно больше похож на простой беседу легко вследствие того что за один раз виртуальный собеседник задает пользователю всего один вопрос.
Итак, мы установили, что будущее возможно в собственности более «очеловеченным» лид-формам, поочередно задающим пользователям вопросы так, дабы люди сами желали отвечать.
- Путеводитель по оптимизации лид-форм
Как создать более «разговорчивую» лид-форму?
Но для лид-формы нового типа потребовалось что-то большее, чем легко воодушевление. Целый процесс занял у его коллег и Дэвида 4 года, начиная с того момента, в то время, когда в 2010 году они создали для одного из собственных клиентов Flash-приложение, предназначенное для работы с громадными мониторами в полноэкранном режиме, включающее в себя видео- и анимированные элементы UI и собирающее данные от визитёров стенда через интерактивную форму.
Для того времени это революционно храброе по концепции приложение воображало собой чуть ли не воплощение лучшего из всех вероятных пользовательского опыта. Обычную же лид-форму было нереально применять на таких громадных мониторах — она бы смотрелась легко плохо, но, как и каждые элементы веб-страницы, выводимые, допустим, на огромную «плазму».
Сейчас настало время растолковать, чем все-таки неэффективны классические методы оптимизации веб-форм. В то время, когда разработчики используют стандартные приемы, к примеру, увеличивают пробелы между полями, собирают поля в разделы и т. д., то они ведут себя так, как будто бы трудятся с бумажным прототипом лид-формы — отпечатанной в типографии анкетой.
Мало кто из дизайнеров и маркетологов всегда помнит о том, что форма будет отображаться лишь на мониторах/дисплеях, а на печать ее возможно вывести только в качестве первоапрельской шутки.
Дэвид решил храбрее экспериментировать с лид-формами, дабы заметить, чем они смогут стать, в случае если высвободить их дизайн от ограничений, являющихся не более чем пережитком «типографского» происхождения этих веб-элементов. Новый дизайн форм должен быть ориентирован на работу в интерактивном режиме «вопрос-ответ».
Итак, нужна была не классическая форма, пускай кроме того оптимизированная — требовалось прорывное ответ, нарушающее существующие конвенции не меньше дерзко, чем это сделала Apple собственной виртуальной клавиатурой на данный момент.
Дэвид вспоминает: «WarGames подарил нам идею — ясно, что не считая классических лид-форм имеется еще один метод сбора информации. Быть может, он окажется лучше, чем привычный. Мы желали начать разработку с чистого страницы, руководствуясь мыслью о том, что веб-форма может стать совсем вторым, новым продуктом».
Первое ответ — Quickyform — воображало собой контактную форму, применяющую Flash-разработку. Экспериментальная лид-форма выводилась на дисплей iMac и воплощала концепцию, позаимствованную из «Армейских игр»: на монитор выводилось первое поле с установленным в нем мигающим курсором, когда визитёр заполнял его и нажимал клавишу «Enter», то машинально оказалось следующее поле для заполнения и т. д. Пользователь не должен был никуда кликать для движения между полями — все происходило как бы само собой. Исходя из реакции аудитории на данный еще неотёсанный прототип, разработчики убедились, что первый шаг на встречу к «лид-форме будущего» был сделан в верном направлении.
В те времена Flash-разработка оставалась еще достаточно обширно распространенной в сети. Дэвид с сотрудниками питали надежды, что Apple приобретёт и адаптирует их ответ для собственной мобильной платформы, но потому, что данный весёлый момент никак не наступал, решено было разрабатывать кроссплатформенный web-интерфейс, тем самым расширяя потенциальную целевую аудиторию.
И очевидно, Flash не был лучшим инструментом для ответа поставленной задачи: преимущества данной технологии «удачно» нивелировались ее же недочётами. Разработчики перешли к современным средствам — HTML, CSS и JavaScript.

Начиная с баз
Главная мысль заключалась в том, дабы отыскать наилучший метод выводить на дисплей лишь один вопрос, тождественный текущей фазе процесса заполнения формы. Одновременно с этим заполнение должно быть похожим простой беседу двух человек.
Дабы добиться воплощения данной концепции на практике, разработчикам необходимо было полностью «вычистить» интерфейс формы, избавившись от мельчайшего беспорядка — предстояло удалить все, что имело возможность отвлечь внимание пользователя от вопроса, на что он отвечает сейчас. Но необходимо было, дабы пользователь имел неспециализированное представление о форме, дабы он легко ориентировался в ней и знал количество оставшихся вопросов.
Ответ было обнаружено не сходу. К примеру, в одной из ранних предположений показавшийся вопрос «закрывался», когда вы на него отвечали. Неприятность «показа одного вопроса за один раз» была решена, это так, но из-за через чур высокой скорости анимации было тяжело ориентироваться по всей форме полностью.
По окончании множества тестов было обнаружено простое, но действенное ответ: «подсвеченный» деятельный (актуальный) вопрос размещался в центре монитора, прошлый и последующий были видимы, не смотря на то, что они были менее заметны, по причине того, что отображались менее броским шрифтом и меньше контрастировали с фоном.
Поместив поле активного вопроса в центр дисплея, разработчики «развязали себе руки»: сейчас они смогли применять большие шрифты — 24 пикселя для UI, выводимого на десктопе, 16 и 24 пикселя для мобильных интерфейсов под разные типы устройств. Весьма немногие шрифты прекрасно выглядят при размере меньше 16 пикселей, так что решив один вопрос (неспециализированной композиции), дизайнеры и маркетологи попутно решили и второй, не меньше ответственный вопрос — улучшили дизайн UI за счет увеличения читабельности текстового контента.
Со своей стороны, изменение интерфейса пользователя закономерно оказало влияние на разрабатываемый пользовательский опыт: типографика с применением больших шрифтов заставила маркетологов сократить вопросы так, дабы каждое слово занимало меньше места в строчке заполнения. Необходимо оптимизировать вопрос так, дабы он был правильными и лаконичным: тогда и все буквы поместятся в поле формы, и респондент скорее захочет на него ответить.
- Введение в юзабилити
Дизайн: как это трудится
Сейчас, в то время, когда базисные задачи по дизайну UI были решены, команде Дэвида предстояло ответить на следующий вызов: необходимо было спроектировать метод сотрудничества пользователя с лид-формой. Основная цель — возможность заполнять форму на компьютере без сенсорного экрана, акселерометра, веб-камеры а также без мыши.
Клавиатура — вот и все, что нужно для интеракции с интерфейсом пользователя. В итоге, вы же на вопросы, неужто для этого нужно что-то еще, не считая хорошей ветхой «клавишной доски»?
В большинстве случаев при заполнении классической лид-формы вы переключаетесь между мышью и клавиатурой. Вы кликом мыши устанавливаете курсор в текстовом поле и вводите текст; снова используете мышь либо же напрягаете зрение и шепетильно прицеливаетесь, дабы надавить на сенсорный дисплей телефона в нужном месте, в случае если вам необходимо выбрать один из нескольких вариантов ответа. Кроме того в случае если сама лид-форма выглядит достаточно хорошо, то возможность применять радиокнопки и чекбоксы на маленьком UI способна отвратить от конверсионного действия самого целеустремленного визитёра вашего мобильного лендинга.
Как ни необычно это раздастся для планшетов и эпохи смартфонов, Дэвид с сотрудниками сделали вывод, что применение клавиатуры будет главным методом пользовательского сотрудничества с модернизированной лид-формой. Дело в том, что люди обязательно будут применять клавиатуру для комплекта неповторимых ответов на конкретные вопросы («Имя», «Логин», «Пароль» и т. д.). Для стандартных ответов достаточно применять «тёплые клавиши».
В случае если вам достаточно ответить на вопрос «Да» либо «Нет», то вы в полной мере имеете возможность обойтись клавишами «Y» и «N». Для определения рейтинга даже больше чем нужно 10 цифровых клавиш от «1» до «0».
Необходимость перемещаться от вопроса к вопросу "настойчиво попросила" от команды Typeform выбора, какую клавишу применять для этого действия — «Tab» либо «Enter»? Как должны трудиться эти клавиши в рамках новой концепции лид-форм?
Сперва было решено сделать клавиши «Tab» и «Enter» взаимозаменяемыми: они обе разрешали пользователю перейти к следующему вопросу. Но назначение одной и той же функции 2 различным кнопкам смотрелось не через чур логичным ответом. В отыскивании ответа разработчики решили обратиться к «наследию прошлого»: уже существующим и самым распространенным UX- и UI-ответам.
Фактически в любом стандартном приложении либо веб-странице клавиша «Tab» употребляется для движения между элементами интерфейса. Пользователь, заполняющий классическую лид-форму, пользуется табулятором для перехода на следующее поле. Это достаточно распространенный, но не оговоренный строго метод передвижения по web-интерфейсу.
Команда «Ввод», иначе, значительно чаще используется для исполнения определенного действия. «Enter» в большинстве случаев нажимают, дабы подтвердить намерение совершить конверсию через стандартную лид-форму.
Чтобы пользователям не было нужно переучиваться, в Typeform решили покинуть за клавишей «Tab» ее прошлую функцию — переход между вопросами. Сейчас пользователи смогут перемещаться по форме не применяя мышь: нажатие табулятора открывает в поле зрения пользователя очередную строчок, предназначенную для заполнения; комбинация «Shift» + «Tab» возвращает прошлый вопрос; клавиши со стрелками «вверх» и «вниз» действуют как им и положено.
Следующая задача была посложнее: предстояло решить, как будет трудиться клавиша «Ввод». Она обширно употребляется во многих приложениях для совершения действия, но ее кроме этого используют для перехода на следующую строчок.
Дэвид растолковывает, как принималось ответ: «Мы осознавали, что при заполнении лид-формы, пользователю чаще необходимо будет подтверждать исполнение действия, чем разбивать текст на абзацы. Мы решили применять клавишу Enter для проверки (валидации) и подтверждения ответа. В случае если ответ не проходит валидацию, то пользователю будет предложено внести исправления; в случае если все в порядке, то будет продемонстрирован следующий вопрос.
Для перевода строчка при написании нескольких абзацев текста была предложена комбинация «Shift» + «Enter», обширно применяемая в чат-приложениях, к примеру, в Facebook Messenger.
В совершенстве, но, пользователи по большому счету не должны применять табулятор либо прокручивать web-интерфейс вручную чтобы перемещаться по лид-форме, кроме того при том, что они видят в один момент лишь один вопрос. Вот из-за чего Дэвид с сотрудниками создал форму для автоматического перехода к следующему вопросу, когда текущая строка будет заполнена.
Большая часть форм требуют скроллинга чтобы пользователь заметил все вопросы, либо кроме того перехода на другие страницы (да, имеется многостраничные формы) для завершения заполнения. Методика, предпочитаемая Typeform, удерживает на лендинге визитёров, нацеленных на конверсию, разрешая им значительно стремительнее заполнить форму «в режиме беседы».
- Навигация с клавиатуры как оптимизация юзабилити сайта
Выбирайте варианты
Не смотря на то, что главные задачи, относящиеся к сфере пользовательского опыта, были решены, оставалось еще место для приложения упрочнений по оптимизации новой лид-формы — дизайн интерфейса. До тех пор пока коллектив Typeform трудился над воплощением в строки кодов базисных составляющих собственной концепции, мир интернет-разработок перешел от сквеморфического (skeuomorphic, «сквеморфный») к плоскому дизайну. Следовало избежать ловушки строгой корреляции дизайна формы с каким-либо определенным стилем (сквеморфная лид-форма не хорошо бы смотрелась на странице, сделанной в новом «плоском» стиле, и напротив — «плоская» форма дисгармонировала бы с «псевдоестественными» сквеморфическими элементами лендингов), для чего было решено заимствовать и комбинировать лучшее из обоих стилей дизайна.
Громаднейшую сложность воображали вопросы, предполагавшие выбор одного ответа из нескольких вероятных. Начальный вариант был классическим — перечень ответов с радиокнопками слева от него. Разработчики желали покинуть стандартные элементы формы неизменными, дабы не разрушать привычный пользовательский опыт, но после этого, по словам Дэвида, «мы почувствовали себя неправыми — мы позволили себе слишком много в отечественных опытах, дабы пощадить и не трогать самый раздражающий элемент лид-формы: радиокнопки».
Для начала кнопки сделали прозрачными, «стеклянными». Они так же, как и прежде размешались слева от перечня, но благодаря прозрачности лучше сочетались с любым фоном лид-формы. Но корневая неприятность юзабилити стандартной формы до тех пор пока что не была устранена: нужную кнопку так же, как и прежде тяжело выбрать, в особенности на сенсорном дисплее.
Дабы решить эту задачу, дизайнеры повысили размеры кнопок, перевоплотив их в необычные прозрачные «панели», накрывающие строчок ответа. Площадь для щелчка мышью либо нажатия пальцем увеличилась: хорошее ответ как для мобильного интерфейса, так и для громадного монитора.
Дэвид: «Мы всецело удалили радиокнопки, по причине того, что их наличие машинально заставляет вас сосредоточиться не на цели конверсии, но на мыслях о том, как вам кликнуть на таковой мелкий элемент».
От неудобных радиокнопок — к громадным «сенсорным панелям»
«Остекление» кнопок поставило перед разработчиками еще одну проблему: необходимо было убедиться, что они прекрасно заметны на достаточно широком диапазоне фоновых цветов. По окончании множества тестов было решено структурировать цвета по категориям, соответствующим 5 уровням яркости фона. После этого в Typeform написали особую таблицу каскадных стилей (CSS), регулирующую цвет фактически кнопки, ее границ и теней — и ряд других параметров — в зависимости от яркости и цвета фона подложки кнопки (см. ниже).
Трансформации, вносимые стилями, в особенности прекрасно видны на границе фона и кнопки. На тёмном фоне (#000000) границы светлеют; в то время, когда фон изменяется на более яркий, то цвет границы переходит к более чёрному тону, дабы за счет повышения контраста лучше выделить кнопку. Написание верно трудящейся таблицы стилей заняло достаточно большое количество времени, но у Typeform оказалось создать дизайн UI, обеспечивающий хороший визуальный итог независимо от цвета пользовательской формы.
Последний пункт проектирования UX для обстановки выбора одного ответа из нескольких: кнопка перехода «Потом» (Next). Необходимо было сделать так, дабы пользователь имел возможность выбрать один из вариантов ответа — снова же при помощи клавиатуры либо мыши — и легко перейти посредством автоматического скроллинга к следующему вопросу формы. В случае если запускать прокрутку сразу после того, как кто-то сделал собственный выбор, поставив галочку в чекбокс, то у этого визитёра не будет шансов поменять собственный ответ.
Ответ было несложным: добавить кнопку «OK», активизирующуюся нажатием «Enter». Каждому из вариантов ответа была присвоена собственная стандартная буквенная клавиша, выбранный вариант помечался галочкой, и пользователю, если он верил всобственном ответе, оставалось лишь кликнуть «Ввод», дабы перейти к следующему вопросу.
Забудьте про мышь. Легко коснитесь сенсорного дисплея либо применяйте клавиатуру
- Из-за чего хороший интерфейс пользователя (UI) не эквивалентен хорошему пользовательскому опыту (UX)
UI, трудящийся на любых устройствах
В начальной фазе проектирования пользовательского опыта Typeform ориентировался на визитёров, заполняющих форму лишь при помощи клавиатуры. В то время, когда эта задача была решена на «превосходно», настало время доработать интерфейс под мобильные устройства с сенсорными экранами.
Казалось бы, что с самого начало необходимо было разрабатывать адаптивный дизайн, подходящий для дисплеев любого размера: теоретически, это решение разрешало сэкономить упрочнения и время — одинаковый код разрешал бы выводить однообразные пользовательские интерфейсы что на широкоэкранных мониторах, что на дисплеях мобильных гаджетов.
На практике все выяснилось не столь гладко: по окончании последовательности опытов по выводу одного и того же UI через мобильное устройство и через десктоп, Дэвид понял, что «отзывчивый дизайн» трудится, но с заметными ограничениями.
Неприятностей было две:
- Вся лид-форма должна быть визуализирована полностью и сходу. Ресурсоемкий стремительный рендеринг UI, но, может ухудшить производительность устройства с ограниченным количеством оперативной памяти (RAM), особенно в случае если форма содержит большое количество мультимедийного контента.
- Неэффективное применение ограниченного пространства дисплея из-за показа ненужных элементов интерфейса.
Цель применения адаптивного дизайна — отображение однообразного контента и предоставление одного и того же пользовательского опыта независимо от типа конечного устройства. Принципиальный момент: в базе отзывчивого дизайна лежит универсальный оптимизированный код, разработчику не требуется писать раздельно «мобильный» вариант целевой страницы либо приложения. При Typeform данный способ не сработал.
Основной («десктопный») вариант ответа применял автоматические перелистывание и скроллинг страниц; рендеринг этих операций потребовал замечательного «железа», которым среднестатистический смартфон по умолчанию располагать не имел возможности. Было нужно конструировать экономящий пространство дисплея и оперативную память «мобильный» UI — без прокручивающихся строчков формы.
В окончательном виде ответ выглядит так: код UI, приобретаемый браузером, зависит от типа применяемого устройства. На ПК с громадным дисплеем выводится форма с показом «затененных» прошлого и следующего вопросов, на смартфоне возможно заметить лишь текущий вопрос, что разрешает экономить площадь экрана. «Мобильные» пользователи смогут переключаться между вопросами, применяя свайп (swipe, прокрутку скольжением пальца), что разрешает ориентироваться на лид-форме без ее предварительного показа. И это только одно из множества ухищрений, к каким прибегла команда Typeform чтобы их формы превосходно трудились на стационарных компьютерах и мобильных гаджетах.
Сейчас в арсенале компании имеются мобильные и стационарные варианты шаблонов лид-форм, что разрешает удовлетворить каждые пожелания клиента, в чем бы он не нуждался: прекрасное по функционалу и дизайну веб-приложение для десктопа либо ноутбука, не меньше прекрасный «мобильный» вариант для стремительных сетей и скромный, но «легкий» UI, рассчитанный на низкие скорости соединения.
- Сплит-тест: адаптивный дизайн против стандартного макета мобильного лендинга
Тестируйте всё
Снова предоставим слово Дэвиду: «Typeform есть прямым результатом отечественной работы по неустанному совершенствованию и многократному тестированию идеи, вдохновленной фильмом WarGames и обкатанной на клиентском проекте 2010 года.
Сначала у нас было мало обратной связи с пользователями, мы принимали решения, основываясь на догадках и интуиции. Мы кроме того понятия не имели, что уже существовала методика экономного стартапа (lean methodology).
То, что мы совершенно верно знали: мы наткнулись на совсем новый метод пользовательского сотрудничества с online-формами, не являющийся предстоящей эволюцией привычных UI и UX. Если бы мы задали вопрос целевую аудиторию, что они желают, то мы выстроили бы еще один конструктор лид-форм.
Нам необходимо было — как Генри Форду в свое время — продемонстрировать людям, что они желают.
Скромная методика предписывает как возможно раньше испытать продукт в его естественной среде обитания и отзывы пользователей, после этого внести в продукт желаемые целевой аудиторией трансформации, снова взять обратную сообщение и повторять эти итерации все время, пока продолжается разработка.
Мы, но, чтобы установить, что трудится, что — нет, опрашивали собственную тест-группу. Если бы мы начали публичное тестирование продукта раньше, быть может, что мы раньше придумали бы анимированное появление/исчезновение вопросов. Но тогда мы пропустили бы следующие итерации, приведшие к нашему сегодняшнему ответу — выведению на UI предшествующих и последующих вопросов.
Итерации, интуиция, личный опыт — вот на чем базируется созданный нами новый способ заполнения форм. Быть может, обратная сообщение с пользователями оказала влияние на него отрицательно: они не осознавали отечественную идею так, как мы.
Мы начали программу публичного тестирования бета версии, в то время, когда приложение было практически закончено: пользователи имели возможность оценить сущность отечественной инновации и внести нужные поправки в функционал, не искажая, но, идею, воплощенную в продукте.
Обратная сообщение ответственна, но для начала убедитесь, что именно ваше видение решения проблемы воплощается и проявляется в разрабатываемом приложении, а уж после этого определите вывод вторых. В другом случае вы рискуете пропустить этапы эволюции продукта, талантливые научить вас чему-то новому».
- Управление по созданию MVP либо минимально жизнеспособного продукта
Вместо заключения: не находитесь на месте
То, что начиналось как шутка, как игра, мысль которой была почерпнута из ветхого научно-фантастического фильма, превратилось в процветающий бизнес. Способ, примененный его товарищами и Дэвидом, ценен тем, что может трудиться не только с новой моделью лид-форм либо вторым цифровым продуктом: перед тем как воплощать отысканное ответ на практике, разберите его на базисные составляющие, выясните, что вправду принципиально важно, что — нет.
Избавившись от всего лишнего, приступайте к осуществлению вашей идеи. Помните тестировать каждое внесенное в продукт изменение.
Быть может, вам нужно «будет плыть против течения», нарушая существующие конвенции, и ваш конечный продукт может оказаться чем-то совсем новым, а не просто модифицированной версией чего-то уже существующего. Ничего ужасного: самолеты также не машут крыльями в полете подобно птицам, а автомобиль не похож на механическую лошадь. 😉
Может произойти так, что ваша мысль потерпит провал. Но кроме того в этом случае вы купите бесценный опыт, что вам разрешит в следующий раз обязательно добиться успеха.
Высоких вам конверсий!
По данным smashingmagazine.com, Image source oooii.com
Случайные статьи:
- Как протестировать юзабилити иконок на вашем ресурсе?
- Пиво с уксусом, или как ожидания влияют на наши ощущения?
Битрикс24 Лид-форма для сайта
Подборка похожих статей:
-
5 Рекомендаций по созданию удобной и эффективной лид-формы
Имеется неточность, которую довольно часто совершают маркетологи — через чур долгая форма. Пробуя получить от пользователей как возможно больше…
-
5 Сплит-тестов для оптимизации лид-формы вашего лендинга
В культовой сцене из «Американцев» храбрец Алекса Болдуина (Alexander Baldwin) просматривает группе агентов по продаже недвижимости лекцию о том, как…
-
Оптимизируем конверсию с помощью мультистеп лид-формы
Мультистеп (multi-step), либо многошаговая лид-форма, говорит сама за себя. Вместо одностраничного лендинга либо стандартной формы тут вопросы и…
-
5 Советов по созданию вашей следующей лид-формы
Источник изображения Сейчас мы рады представить вашему вниманию прекрасный пост от Aidan Bryant, специалиста по юзабилити платформы UserTesting.com….
