В то время, когда дело касается ввода данных, два самый распространенных паттерна, каковые употребляются на сайтах и приложениях, — это Мастер и обычные формы (англ. Wizard, «Чудесный ассистент»). Стандартные электронные формы являются «прямым потомком» бумажных бланков с безлюдными полями, каковые необходимо заполнить.
Wizard же представляет собой некоторый экскурсовод в помощь пользователю: это ввод данных, разбитый на пара шагов, любой из которых зависит от той информации, которая была введена на прошлом шаге. В большинстве случаев, процесс заполнения таковой формы разбивается на пара страниц и довольно часто (но не обязательно) отображается в модальных окнах. Одна страница в большинстве случаев соответствует одному шагу в этом многоэтапном ходе.
Когда пользователь ввел эти, совокупность вычисляет соответствующие дороги для него и направляет потом.
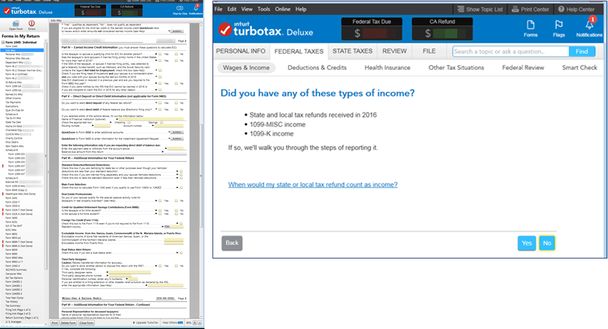
Пример от Turbotax: форма слева есть фактически копией налоговой декларации в бумажном виде, тогда как Wizard справа разрешает пользователю заполнять все поля ход за шагом.
Dynamic Form либо Wizard?
С распространением разработки AJAX границы между динамическими формами и Wizard становятся все более размытыми. К примеру, Fidelity задаёт вопросы визитёров, являются ли они клиентами компании и, в зависимости от их ответа, показывает на той же странице или поле login, или адрес и имя электронной почты. Это форма либо Wizard?
Это форма либо Wizard?
В соответствии с отечественному определению, Wizard.
Майкрософт кроме этого изменяет данные, отображаемую на экране, в зависимости от данных, введенных пользователем, но в данном примере поля остаются теми же, тогда как встроенные сообщения об неточностях либо объяснения появляются, в то время, когда пользователь проходит определенные стадии процесса заполнения. Технически, на данной странице мы видим форму, а не Wizard, т.к. этапы процесса не изменяются в зависимости от действия пользователя.
Просматривайте кроме этого: Оптимизируем конверсию посредством мультистеп лид-формы
Плюсы Wizards 1. Меньше информации на странице
Wizard разрешает разбить процесс на пара шагов: страница содержит меньшее количество полей и в целом меньше информации. Простота имеет пара серьёзных преимуществ. Во-первых, пользователи не так перегружены, как при с долгой формой, другими словами на завершение процесса тратится меньше когнитивных упрочнений.
Во-вторых, большинство информации в форме может оказаться неактуальной, но пользователям нужно будет потратить время, дабы ознакомиться с ней и отфильтровать ее.
2. Wizards разрешает делать меньше неточностей
В случае если визитёр сайта видит чрезмерно сложную форму, вероятнее, он проигнорирует определенные части и, быть может, сделает неточности из-за невнимательности. С Wizard вся нужная на данном этапе информация может поместиться на одном экране (без изнурительной прокрутки), а все объяснения смогут быть расположены конкретно около полей.
3. Самый маленький путь для каждого пользователя
Для некоторых визитёров процесс ввода разрешённых может быть стремительным и несложным, а для других — сложным и нудным. В случае если процесс «заточен» под случай конкретного пользователя (и все последующие действия прозрачны и логичны для него), то процесс заполнения не вызывает отрицательных чувств (так как любой ход практически привязан к конкретной обстановке).
К примеру, пользователям, у которых нет пластиковой карты, не требуется показывать иконки карты в форме оформления заказа.
Минусы Wizard
Эта разработка трудится, но все же не существует совершенного ответа для всех обстановок, и у Wizard имеется собственные минусы. Заберём, к примеру, процесс ввода данных в электронную таблицу с несколькими столбцами. Повторное переключение между клавиатурой и мышкой при с Wizard скоро утомит пользователя (если сравнивать с простым переходом через столбцы).
Применять Wizard (вверху) для ввода каждой ссылки в долгий библиографический перечень – это настоящая пытка если сравнивать с вводом в простую таблицу (пример от Latex, внизу).
Пример от Mint.com: Wizard запрашивает у пользователя кредитный балл (credit score), но если он не помнит эти сведенья, то нужно будет закрывать окно и по окончании проверки открывать его опять. Лучше бы всецело пропустить данный ход и применять данные, которая уже имеется в приложении.
Более того, Wizard может привести к более большой стоимости сотрудничества (больше кликов), чем другие модели ввода данных. Более того, данный паттерн не разрешает сравнивать данные из различных шагов. В то время, когда пользователи видят только один ход за раз, возможно не так и скопировать одну и ту же данные либо обратиться к данным, введенным ранее.
Процесс заполнения Wizard не так: в случае если пользователь кинул заполнение на половине пути, он может лишиться всей произведенной работы. Кроме того в случае если эта опция предусмотрена, возобновление процесса может стать целой проблемой: пользователю нужно будет вспомнить, что он уже сделал и вернуть контекст.
Wizard может закрыть доступ к вторым частям приложения, каковые нужны для завершения процесса. Применение модального окна, со своей стороны, может помешать восприятию информации в фоновом режиме. И наконец этот паттерн ограничивает их творчество и контроль пользователей.
В приложении для обработки фотографий любителям хватит одной несложной шкалы, дабы улучшить цветовой баланс фотографии, тогда как специалистов данный инструмент ограничит.
Просматривайте кроме этого: Лидогенерация: оптимизируем долгие веб-формы
Советы по разработке Wizard 1. Применяйте этот паттерн для пользователей-новичков либо редких процессов (к примеру, настроек)
Wizard смогут оказать помощь пользователям, каковые пока не отлично привычны с вашим продуктом/сервисом, упрощая процессы и направляя визитёров. Но, как мы видели ранее, Wizard скоро надоедает и думается чрезмерно осуществляющим контроль инструментом, в случае если его приходится применять опять и опять. В случае если конкретный процесс, как вы ожидаете, будет выполняться пользователями много раз, стоит разглядеть альтернативы для ввода данных.
2. Показывайте шаги и выделяйте текущий ход
Потому, что Wizard предполагает демонстрацию только одного шага процесса за один раз, имеется опасность, что пользователи не осознают, как продолжительно им нужно будет заполнять форму и при несоответствия их ожиданиям, это дело. Дабы этого не случилось, объясните и продемонстрируйте пользователям, сколько шагов их ожидает. При с очень сложными процессами четко обозначьте любой из шагов.
Пример от Veeam: в данном ходе резервного копирования этапы представлены в виде перечня на боковой части окна. Следующие шаги затенены, и текущий ход выделен серым цветом. Шаги маленькие и сопровождаются описаниями.
3. Выполняйте последовательность шагов
Казалось бы, нет никакой отличия, что заполнять сперва, а что – позже. Но на практике все в противном случае. Процесс пошагового заполнения упрощает сотрудничество.
Пользователь обязан не забывать, что он уже заполнил и четко осознавать, к чему это приведет.
Более того, в случае если нет совсем никакой отличия, в какой последовательности пользователь заполняет поля, возможно, этот процесс не подходит для Wizard.
Пример от Miniusa.com: шаги отображаются в виде вкладок в верхней части экрана. Пользователи смогут выбрать любой из шагов, но на сайте никак не отображается, какие конкретно из них уже были выбраны.
Включайте кнопки для перехода на следующий и прошлый шаги и придумайте маленькие описательные заглавия для каждого шага. Обобщенные заглавия, такие как «Потом» и «Назад» не говорят ни о чем. Не забудьте о функции сохранения данных, дабы пользователь имел возможность при необходимости возвратиться к заполнению формы позднее.
Само собой разумеется, при таких условиях им придется все же израсходовать время на восстановление контекста, но хоть не требуется будет вводить ту же данные. В вышеприведенных примерах ни Veeam, ни Mint не разрешают пользователям сохранять эти. На ресурсе Miniusa.com имеется кнопка «Сохранить», но она находится в верхней части страницы, на большом растоянии от рабочего поля пользователя и ее не так.
Не забудьте о том, что Wizard – это самодостаточный инструмент. Это значит, что вы запрашиваете данные, для которой пользователю нужно будет возвращаться на прошлый ход либо по большому счету закрывать приложение (при условии, что информация уже была введена).
Miniusa.com: любой из вариантов, что возможно добавить, кликабельный: сходу раскрывается лайтбокс с дополнительной информацией. К сожалению, лайтбокс кроме этого закрывает целый контент.
Заключение
Wizard — нужный паттерн для упрощения сложных процессов, каковые выполняются редко либо предназначены для новых пользователей. Показывая меньше информации, вы заставляете визитёров сосредоточиться на релевантных запросах и уменьшаете возможность неточностей, а минусы Wizard возможно устранить посредством продуманного дизайна.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Оптимизация прайс-листа: как составить ценовую часть лендинга?
- In-app сообщения: руководство к действию
10.2. Мастер форм Microsoft Access 2010.
Подборка похожих статей:
-
Юзабилити: плюсы и минусы встроенной валидации форм
Изучения айтрекинга и юзабилити-тесты говорят о том, что встроенная валидация сообщений об неточностях усиливает UX. «Живая внутренняя валидация» в…
-
Плюсы и минусы использования оверлеев
Показавшись всего пара лет назад, модальные окна либо оверлеи (overlays) стали элегантным решением проблемы интерактивного дизайна: как сказать…
-
Карта путешествия потребителя (cjm): плюсы и минусы
В отечественном блоге мы уже неоднократно говорили, но напомним: карта путешествия потребителя (CJM, customer journey map) — это маркетинговый…
-
10 Методов оптимизировать формы обратной связи для мобильных устройств
Спросите любого взрослого без какой вещи он неимеетвозможности выйти из дома, и вам ответят: ключи, кошелек, мобильный. С ростом производителей мобильных…
