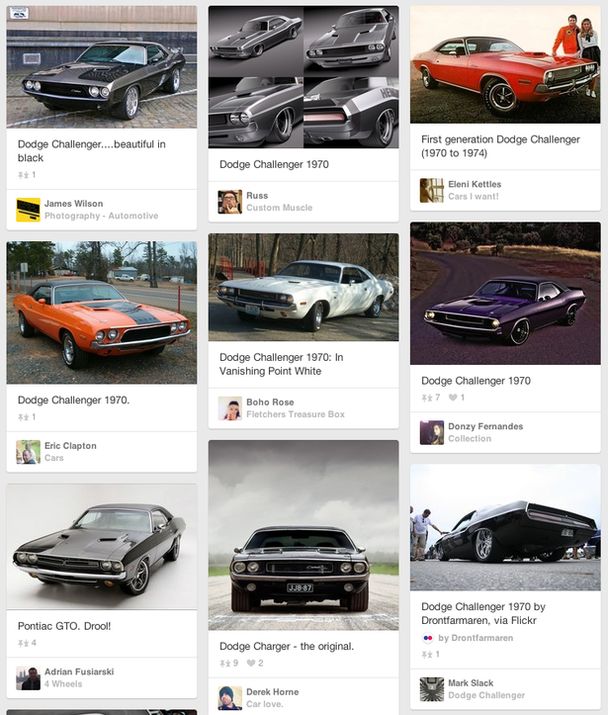
Карточки выбирают практически в любое время, в то время, когда необходимо отыскать баланс между чистой эстетикой и несложным юзабилити. В первый раз они показались на сервисах наподобие Pinterest и Facebook, а сейчас распространились во многих индустриях.
При верном применении карточки способны улучшить UX вашего приложения. Эта статья содержит описание 5 нужных практик карточного дизайна и примеры их применения.
1. Следуйте несложному правилу: одна карточка — одна мысль
Все содержимое карточки должно передавать лишь одну идею, фокусироваться лишь на одной концепции. Так вы даете пользователям возможность выбирать тот контент, с которым они желают ознакомиться либо которым поделиться.
2. Сделайте всю карточку кликабельной
Следуйте закону Фиттса (Fitts’s Law) и разрешите визитёрам кликать по одной из частей карточки, а не только по текстовым ссылкам либо картинам. Чем больше территория касания, тем лучше пользовательский опыт и на сенсорных экранах, и на устройствах с мышью.
Совет. Полезно использовать легкую тень, обозначающую глубину: это визуальный сигнал кликабельности.
3. Сделайте карточки визуально привлекательными
Карточный дизайн трудится благодаря красоте и хорошему юзабилити. Он будет смотреться знакомо, но необычно, если вы придадите карточкам мало эстетического лоска.
В дизайне карточек вам стоит сконцентрироваться на следующих элементах:
Картины
Громадный упор на изображения — это сила карточного дизайна. Изучения подтверждают тот факт, что фотографии улучшают дизайн, так что выговор на них делают карточный дизайн особенно привлекательным для пользователей.
Тени и градиенты
Тени и градиенты оказывают помощь пользователям взаимодействовать с карточками как с физическими объектами. Но применяйте эти инструменты с опаской: в случае если тени окружают карточку со всех сторон, иллюзия ее материальности разрушается.
Благодаря скругленным уголкам карточка напоминает игральную карту
Типографика
Вы имеете возможность завлекать внимание визитёров, применяя текст. Все в дизайне карточки должно быть ясно, исходя из этого вам направляться стремиться к большой читабельности:
- Выбирайте цветовые схемы и простые шрифты, разрешающие легко просматривать текст. Он самый читабелен на однотонном фоне при высоком контрасте между цветом фона и текста.
- Не применяйте через чур много различных шрифтов. Для большинства сайтов с карточным дизайном достаточно одного шрифта.
- Шрифт без засечек подходит больше всего.
Шрифт с засечками отличается маленькими декоративными завитушками на финишах линий, из которых состоят буквы и знаки. Шрифт без засечек не имеют таких завитушек.
Просматривайте кроме этого: Последние тенденции в мире веб дизайна: знакомьтесь, Карточный Дизайн!
4. Ограниченный количество контента
Карточка должна быть маленькой и содержать ссылки на страницу с подробной информацией, а не все подробности сходу. В то время, когда вы пробуете уместить на карточке через чур много контента, она делается через чур широкой либо громадной и, следовательно, теряет собственный суть: это больше не карточка.
В примере ниже обратите внимание на карточку в центре: на ней через чур много информации, и исходя из этого ее тяжело «сканировать».
5. Применяйте анимацию
При верном применении анимация может внести хороший вклад в пользовательский опыт: она оказывает помощь ориентироваться на сайте с карточным интерфейсом и устанавливать визуальные отношения между различными состояниями каждой карточки.
Визуальные подсказки
Визуальные подсказки оказывают помощь пользователям осознать, как взаимодействовать с интерфейсом. Данный тип анимации оптимален чтобы показать, как трудятся определенные функции вашего сайта либо приложения.
Визуальная обратная сообщение
Визуальная обратная сообщение крайне важна в разработке UI. В реальности объекты реагируют на сотрудничества с ними, и люди ожидают того же онлайн. Вы имеете возможность применять hover effect в приложениях и на сайтах, дабы продемонстрировать, какие конкретно элементы интерактивны.
Такая анимация делает интерфейс более понятным, а опыт — более занимательным.
Кроме этого посредством hover-эффекта возможно предлагать варианты действий. В примере ниже он разрешает визитёрам выделять сообщения цветом, отвечать на них либо удалять.
Зум
Такая анимация снабжает плавный переход от превью к просмотру подробностей: пользователь выбирает объект (карточку) и сразу же видит подробную данные, связанную с ним. Единственная сложность — добиться, дабы пользователь не выпадал из контекста.
Заключение
Карточки — это не просто тип дизайна, а один из самых эластичных форматов разметки, подходящий для разработки превосходного пользовательского опыта.
Высоких вам конверсий!
По данным: uxplanet.org.
Случайные статьи:
- Привязка домена и поддомена в панели agava.ru
- Сколько мобильные пользователи готовы заплатить за полное отсутствие рекламы?
Как Создать Дизайн Интернет-Магазина В Photoshop С Нуля
Подборка похожих статей:
-
Последние тенденции в мире веб дизайна: знакомьтесь, карточный дизайн!
В мире веб-дизайна всегда появляются новые тенденции, каковые, в последствии, набирают громадные обороты. Кто забудет про параллакс скроллинг,…
-
Лучшие практики плоского дизайна
С момента взлета собственной популярности в 2012 году плоский дизайн (Flat Design) сильно повлиял на вкусы визуальных дизайнеров. Flat сейчас везде:…
-
7 Лучших практик мобильного дизайна, о которых стоит знать в 2017 году
Зависимость людей от мобильных устройств стабильно растет — эта тенденция сохранится и в 2017 году. В соответствии с изучению, совершённому русским…
-
Эксперты могут ошибаться, или почему «лучшие практики ux» бесполезны?
Начинающие эксперты по оптимизации UX уделяют громадное внимание опыту признанных специалистов в данной области. Нет ничего нехорошего в том, дабы…
