Увеличение конверсии сайта — по сути, повышение числа людей, которых убедило ваше предложение. И не последнее значение в этом играется дизайн лендинга.
Первое чувство у людей формируется всего за какие-то миллисекунды, и в большинстве случаев оно сводится к внешним чертям. К тому же, часто дизайн создается в отрыве от действительности, что в итоге ведет к проблемам с конверсией.
В данной статье мы поведаем о том, как совершить итерацию дизайна, основываясь на поведении пользователей, и устранить препятствия, мешающие им конвертироваться в лидов и клиентов.
1. Как визитёры начинают собственный «путешествие»?
В среде маркетологов и копирайтеров в далеком прошлом ведутся споры по поводу того, как долгими должны быть страницы/текст. По факту все зависит от того, откуда пришел человек.и от степени его «осведомленности». Иначе говоря как прекрасно данный визитёр уже знает вас и сокровище вашего продукта?
В случае если речь заходит о вашем бывшем клиенте, то в этом случае предпочтительней окажется текст и короткая страница по существу. Одновременно с этим более долгий и подробный лендинг рекомендован для новых пользователей.
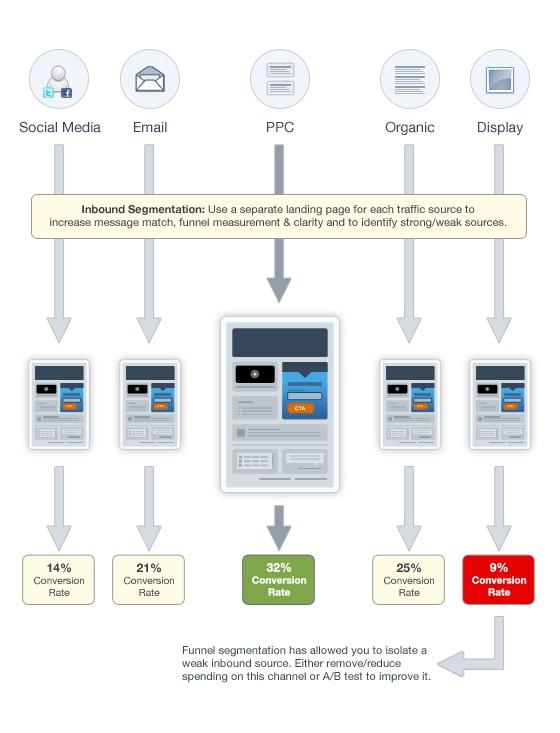
Сегментация входящего трафика (inbound traffic segmentation) окажет помощь вам создать пара предположений страницы, лично настроенных для каждого визитёра.

Сегментация входящего трафика: применяйте отдельный лендинг для каждого источника трафика, дабы повысить согласованность сообщения (message match), размер воронки и выяснить сильные/не сильный источники.
Сегментация воронки в примере выше разрешила распознать не сильный источник входящего трафика (баннерная реклама — коэффициент конверсии 9%). Нужно или убрать/сократить затраты на данный канал, или совершить сплит-тест и улучшить его.
Частенько попытка создать одну универсальную для всех страницу оборачивается тем, что она по большому счету ни для кого не работает.
Посредством карты скроллинга (scrollmap) вы сможете разглядеть, как обстоят дела на вашем лендинге. Карта разрешает осознать, полностью ли визитёры просматривают страницу либо уходят с нее, так и не опустившись ниже линии сгиба.
В совершенстве, вся эта страница, представленная выше, должна быть раскрашена как будто бы радуга прекрасными желтыми, зелёными оттенками и красными. Вместо этого, она напоминает океан: с прекрасным коралловым рифом в верхней части и глубокой пропастью (куда никто не рискует опуститься) ниже линии сгиба.
А сейчас взглянуть на успешный пример:
Мы видим, что люди деятельно взаимодействуют со всем лендингом. Это впечатляет, потому, что (1) это долгая посадочная страница, и (2) ее главные визитёры — «холодный» трафик.
Проанализируйте потребление контента и глубину прокрутки на своем лендинге. Это разрешит вам осознать, верно ли вы презентуете данные своим визитёрам.
Просматривайте кроме этого: Сегментация аудитории как метод оптимизации конверсии сайта
2. Легко ли ориентируются люди на вашем сайте?
Стратегия оптимизации пользовательского потока (user-flow optimization), не обращая внимания на собственную эффективность, до сих пор не приобретает должного внимания. Маркетологи с наслаждением лайкают статьи, где упоминается сплит-тест. Не смотря на то, что в конечном итоге сплит-тесты не всегда приносят ощутимый итог.
Кратко, процесс оптимизации пользовательского потока содержится в уменьшении трения на каждом этапе конверсионной воронки.
В случае если кто-то попал на вашу домашнюю страницу по прямой ссылке (к примеру, введя ваш URL в адресную строчок браузера), крайне важно дать ему понятный и несложный путь на сайте, медлено подводящий к приобретению.
Такие люди попадают к вам с определенной целью, и все страницы на сайте должны быть организованы так, дабы подвести их к этому критически ответственному следующему шагу.
Что делать категорически запрещено — так это относиться ко всем одинаково и показывать им миллион различных вариантов, как в примере ниже:
Инструмент наложения (overlay) показывает, какие конкретно элементы на странице приобретают больше всего кликов.
В этом случае мы видим, что внимание пользователей сильно рассеивается. В одном только хедере — более 20 различных вариантов предстоящего действия!
Через чур большое число вариантов на лендинге может отвлечь визитёра, и он так и не доберется до регистрации.
Вместо этого сфокусируйте собственный дизайн около одного (максимум двух) главного конверсионного действия, которое бы прекрасно выделялось на странице. Как в примере ниже, где все внимание пользователя направлено на основной CTA-элемент, что подтверждается данными тепловой карты (heatmap):
Кроме этого вы имеете возможность взглянуть на таблицу распределения кликов среди всех кликабельных элементов страницы, и вам станет совсем светло, делает ли лендинг собственную работу.
Больше всего кликов приобретает кнопка «Взять предложение» (Get Quotes) — 176 нажатий
Подавляющее число кликов тут приходится на главную CTA-кнопку, что отлично. А значительно лучше то, что все три верхних результата касаются одного призыва к действию.
Просматривайте кроме этого: Оптимизация пользовательского потока: стратегия, о которой никто не говорит
3. Ваша неприятность в конверсии либо охвате?
В то время, когда маркетологи не видят желаемого показателя конверсии, они сразу же начинают экспериментировать со своей посадочной страницей. Они считаюм, что, быть может, все дело в заголовке, цвете кнопки либо главном изображении. Возможно, эти элементы и нуждаются в улучшении.
Однако, сколько визитёров у вашего лендинга?
В случае если средний коэффициент конверсии колеблется в районе 1-9% , то, быть может, ваш показатель не так и нехорош. Иначе говоря ваша неприятность возможно связана не с конверсиями, а с охватом (reach), и вам нужно завлекать больше визитёров на лендинг.
Первый ход к этому — оптимизация пользовательского потока, потому, что это окажет помощь людям легко ориентироваться на вашем сайте и в конечном счете прийти в необходимое вам место.
Но кроме этого нужно обратить внимание на CTA-кнопки, расположенные на внутренних страницах сайта, и убедиться, что люди вправду применяют их.
Частенько эти направляющие CTA находятся вне поля зрения визитёра, потому, что нет макроконверсии, цели либо события для отслеживания. Так, у вас нет всех данных и вы не станете оповещены, в то время, когда что-то отправится не так, как было задумано.
К примеру, чего не достаточно на представленной ниже странице?
Это должен был быть пример тепловой карты с кучей точек на этих двух изображениях, демонстрирующих количество кликов по ним.
Предполагалось, что нажатие на каждое из этих изображений приведет пользователя в портфолио компании, которое покажет впечатляющие результаты и побудит его воспользоваться услугами данной компании.
Но ничего из этого мы тут не видим, и неудивительно, что тут кроме этого нет и входящих лидов.
Неприятность не в форме и не в целевых страницах, а в призывах к действию, каковые должны направлять внимание визитёров к этим элементам.
Сейчас взглянуть на несколько разделов долгой целевой страницы, демонстрирующей верные сотрудничества.
Для осуществления конверсии на данной странице визитёру необходимо осознать сокровище данного сервиса.
Под этими сияющими огоньками на изображении расположены цифры, переключающие содержимое страницы в правой ее части. Так, в то время, когда кто-то кликает на них, содержимое контента обновляется, демонстрируя дополнительную данные о сервисе.
Прокрутив данный лендинг мало ниже, возможно заметить еще один похожий раздел, наглядным образом информирующий сокровище сервиса. Тут люди кликают на варианты справа от изображения, что разрешает переключать его на второе и показывать разные возможности.
Тот факт, что люди взаимодействуют с каждым разделом страницы (а не прокручивают ее как возможно скорее вниз, дабы взглянуть цену), говорит о том, что они заинтересованы — и это неспешно производит у них доверие к вам и познание сокровища вашего оффера.
В итоге, к тому моменту, в то время, когда визитёр достигнет финиша лендинга (либо следующей страницы, где он обязан будет совершить целевое воздействие), все сработает как вспоминало. Пример:
Форма запроса предложения
без сомнений, это довольно минималистичная и несложная страница, потому, что люди должны сосредоточиться только на заполнении формы.
Применяя все упомянутые в данной статье инструменты (тепловая карта, карта скроллинга, таблица и наложение распределения кликов), вы сможете скоро выяснить, какие конкретно трансформации нужно сделать, дабы улучшить собственные результаты.
Просматривайте кроме этого: 6 UX-неточностей, каковые вы возможно делаете (и как их исправить)
Заключение
Лендинг — это изменчивый организм и живой. Изменяется стратегия либо запускается новый продукт — и лендинг обновляется. Но через чур довольно часто маркетологи обновляют дизайн, исходя из текущих тенденций.
Либо меняют только внешний вид (забывая о контенте и UX).
Это уже не дизайн, а самовыражение.
Дизайн обязан руководить намерением визитёра. Он обязан завлекать, убеждать и переносить визитёра из пункта А в пункт В.
Отслеживая поведение пользователей, вы сможете достаточно скоро выявлять и исправлять проблемные места, мешающие им конвертироваться.
Высоких вам конверсий!
По данным: crazyegg.com.
Случайные статьи:
- Лучшие практики landing page с высокой конверсией. традиционные примеры
- Нейромаркетинг: дизайн, меняющий поведение
Как увеличить конверсию продаж через ценность?
Подборка похожих статей:
-
Как повысить конверсию landing page с помощью пользовательского тестирования?
Фактически нереально сходу создать совершенную посадочную страницу. владельцы и Маркетологи сайтов всегда выдвигают догадки по улучшению конверсии…
-
Баланс дизайна и контента: формула высокой конверсии лендинг пейдж
Чтобы получить высокую конверсию лендинг пейдж и хороший возврат инвестиций (ROI) рекламной кампании в целом, нужно гармонично сочетать дизайн с…
-
Аудит лендинга: как повысить конверсию одностраничного сайта за 1 день
Количество времени, израсходованного на разработку сайта, увы, не всегда соответствует его эффективности. Иногда кроме того самый мониторинг конкурентов…
-
5 Способов повысить конверсию с помощью динамического контента
Приводить онлайн-опыт клиентов в соответствие с их предпочтениями и нуждами — это цель большинства разработок, формирующих современный ландшафт…
