Ежедневно нам приходится принимать много текста на разных ресурсах — соцсети, новостные сайты, электронные книги. Работа многих людей тесно связана с интернетом и текстовыми данными.
Сообщите, подмечали ли вы, что на одном сайте процесс чтения приносит чувство дискомфорта, а на втором ресурсе часы за изучением новостей проходят незаметно?
Содержание:
Как мы читаем?
Из-за чего хорошая вёрстка и правильный шрифт делают чтение комфортным?
Ассоциативное восприятие шрифтов
Дизайн контента равнозначен качеству
Начните с выбора главного шрифта
Размер шрифта должен быть не меньше, чем 12 пунктов (pt)
Смотрите за длиной строчка
Помните про межбуквенное расстояние
Может показаться неправдоподобным, но шрифт, его размер а также межбуквенное расстояние смогут оказывать влияние на восприятие текста и приводить к определённым эмоциям. Несомненно, верный выбор шрифта, отсутствие сайдбаров и всплывающих окон, и изображений, разрезающих текст на неудобные блоки, делают процесс чтения легким и приятным для каждого. Кое-какие сайты способны функционировать на нас успокаивающе, кое-какие — злить.
взглянуть на отличие между двумя примерами:
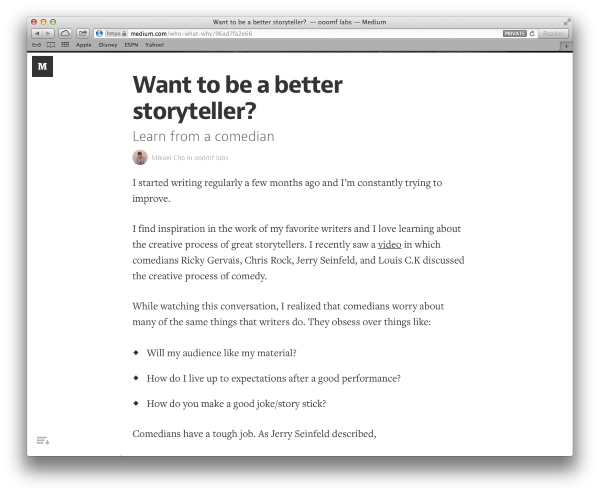
Пример 1. Medium.com

Пример 2. Cracked.com
Текст из первого примера разумеется приятнее для чтения, чем вторая статья — ничего не отвлекает вас от поглощения информации, все внимание сосредоточено на посте. В то время, когда вы пробуете просматривать текст на сайте из второго примера, то ваш взор всегда выхватывает побочную, отвлекающую данные, а по окончании прочтения одного абзаца не так следующий, теряющийся в потоке рекламных блоков, изображений и сообщений.
Такие эмоции не появляются на ровном месте. У аналогичного восприятия шрифтов, текста и вёрстки в целом имеется научное обоснование.
- Психология текста: шрифт, цвет, форматирование
Назад к содержанию
Как мы читаем?
В то время, когда мы читаем, отечественные глаза следуют естественному паттерну сканирования информации. Мы разбиваем предложение на саккады (части, по которым мы скачкообразно передвигаем взор) и паузы.
Возможно, вы ни при каких обстоятельствах не обращали на это внимание, но ваши глаза постоянно двигаются по странице саккадическими перемещениями (стремительные, строго согласованные перемещения глаз, происходящие одновременно и в одном направлении), делая паузы чтобы мозг на протяжении этих пауз имел возможность обрабатывать прочтённую данные.
Что все это значит? Познание того, как человек просматривает, крайне важно при выборе либо создании шрифта, потому как с его помощью маркетолог может напрямую оказывать влияние на вовлечение визитёров в такой текст и процесс чтения, благодаря шрифту, может стать реализовывающим.
- Как неудачные шрифты смогут убить конверсию леднинга?
Назад к содержанию
Из-за чего хорошая вёрстка и правильный шрифт делают чтение комфортным?
Вряд ли многие из нас вспоминали, что имеется научное объяснение тому, из-за чего различные шрифты заставляют людей испытывать различные чувства. Но имеется человек, посвятивший этому всю собственную жизнь — психолог Кевин Ларсон (Kevin Larson) уже много лет изучает тему и недавно совершил весьма значимое изучение на тему того, как вёрстка и шрифты воздействуют на эмоции.
Для этого изучения Ларсон привлек группу добровольцев из 20 женщин (10 и человек 10 мужчин) и поделил их на две группы. Каждой группе были продемонстрированы две различные предположения онлайн-издания The New Yorker — одну, где размещение изображений, вёрстка и шрифт были в порядке, и вторую, с весьма нехорошей версткой и неудобным для чтения шрифтом.
Опыт дал следующие результаты:
- участники, просматривавшие текст на не хорошо сверстанной странице, ощущали себя очень некомфортно. Время от времени данный неудобство обнаружил отражение на их лицах — они хмурили брови. Происходило это не просто так, поскольку лицевая мышца напрямую связана с миндалевидным телом — территорией головного мозга, несущей ответственность за эмоции;
- тем временем участники опыта, просматривавшие текст с хорошей версткой, ощущали себя в полной мере комфортно и не увидели, сколько времени занял процесс чтения. У данной группы испытуемых наблюдался более большой уровень сосредоточенности на тексте и понимания содержания.
Благодаря совершённому опыту исследователи сделали вывод о том, что прекрасно сверстанный лендинг не обязательно повышает уровень понимания, но постоянно приносит хорошие чувства, что мотивирует людей к целевым действиям.
- Баланс контента и дизайна: формула высокой конверсии лендинг пейдж
Назад к содержанию
Ассоциативное восприятие шрифтов
Растолковать, из-за чего мы предпочитаем тот либо другой шрифт, и из-за чего они приводят к определённым эмоциям, может то, что у некоторых шрифтов имеется глубокая сообщение с историей.
К примеру, шрифты семейства Courier напоминают ветхие служебные письма, набранные на печатной машинке.
У большинства людей, живущих на территории США, Helvetica ассоциируется с правительством США, потому что именно этот шрифт употребляется во всех официальных документах.
При выборе шрифта нужно учитывать тот факт, что от аналогичных ассоциаций избавиться сложно. Шрифт Impact, к примеру, ассоциируется с газетными заголовками и в случае если выбрать его главным шрифтом для одностраничника банка, это будет смотреться нелепо.
Уникальный сайт Банка Америки выглядит так:
А вот так он бы смотрелся со шрифтом Impact:
Во втором случае лендинг выглядит совсем неубедительно, по причине того, что у людей на бессознательном уровне срабатывают определенные ассоциации. Большая часть все же больше доверяет информации на сайте банка, нежели офферу, прочтённому в массмедиа. А встретившись с таким шрифтом, мозг инстинктивно начнет принимать данные так, словно бы бы она взята из газеты.
- Как типографика воздействует на коэффициент конверсии и юзабилити?
Назад к содержанию
Дизайн контента равнозначен качеству
Уровень качества вашего контента, непременно, крайне важно, но не менее важно то, как вы презентуете его читателю, какой шрифт выберете для текстов и как расположите его на посадочной странице.
Что же необходимо сделать чтобы ваши тексты вызывали у читателя лишь хорошие чувства? Ниже представлено пара советов от специалистов в области типографики.
1. Начните с выбора главного шрифта
Для начала определитесь с выбором шрифта, которым будет собрана главная часть текста на вашем сайте. По окончании подбирайте к нему шрифты для подзаголовков и заголовков.
Существует четыре главные категории шрифтов:
Шрифты с засечками — буквы с перпендикулярными штрихами на финишах. Рассматриваются как официальные и классические. Больше подходят для печати.
Рубленные шрифты — без засечек. Рассматриваются как неформальные. Больше подходят для электронного формата.
Рукописные шрифты — значительно чаще употребляются для официальных приглашений. Не подходят для главного текста.
Декоративные шрифты — неформальные, образованы от главных шрифтов. Больше всего подходят для заголовков и совсем не годятся для главного текста.
Для текстов в вебе меньше всего подходят рукописные и декоративные шрифты. Они, в большинстве случаев, неразборчивы, и затрудняют процесс чтения. Вместо того, дабы быть поглощенным чтением и впитывать данные, читатель будет должен разбирать каждую букву.
Применение декоративных шрифтов в вебе допускается лишь в том случае, если надпись весьма маленькая и ее возможно прочесть бегло: к примеру, логотип.
Выбирая шрифт для главного текста, оптимальнееостановиться на рубленном шрифте либо шрифте с засечками. Недавно специалисты рекомендовали останавливать собственный выбор на рубленных шрифтах, поскольку уровень качества изображения на экранах компьютеров, в большинстве случаев, уступало качеству печати. Но технологии не стоят на месте и в наши дни разрешение многих экранов разрешает нам видеть сверхкачественное изображение.
Отвечая на вопрос как выбрать шрифт для сайта в обязательном порядке необходимо не забывать о том, что все буквы должны четко различаться друг от друга и быть полностью понятными. Читатель не должен прилагать никаких упрочнений в ходе. Для латиницы был создан особый тест, разрешающий осознать, как различимы буквы в том либо другом шрифте.
- 5 способов расширить эффективность контента на сайте
2. Размер шрифта должен быть не меньше, чем 12 пунктов (pt)
Во второй половине 20-ых годов XX века проводилось особое изучение, целью которого было узнать, какой размер шрифта больше всего подходит для чтения. Рассматривались размеры 6, 8, 10, 12 и 14 пунктов. Тогда ученые сделали вывод, что самым удобным для чтения есть размер 10 пунктов, но с того времени очень многое поменялось и на данный момент найдется мало людей, каковые назовут таковой формат наиболее комфортным.
Последние изучения в данной области продемонстрировали, что большой шрифт вызывает более сильные чувства при прочтении текста, потому специалисты советуют применять величины в 18 и 20 пунктов. Если вы все еще используете размер 12, то попытайтесь расширить его до 16 пунктов. Посмотрев на собственный сайт под другим углом, вы сходу заметите отличие.
3. Смотрите за длиной строчка
Протяженность строчка — то, сколько знаков вмещается в одну строчок текста на странице. Совершенной считается та, где количество знаков варьируется между 50 и 75.
Такая протяженность строчка самый удобна для «сканирования информации» глазами, о котором мы говорили в начале. В случае если протяженность строчка через чур мелка, то ритм чтения будет неровным, потому как читателю придется через чур довольно часто возвращаться глазами влево, к началу. Через чур громадная протяженность ведет к утрата читателем границ и перескакиванию через строке при попытке перехода на следующую линию текста.
4. Помните про межбуквенное расстояние
Адекватное расстояние между буквами разрешает визитёру бегло прочитывать предложения, не растрачивая ментальный ресурс на распознавание букв.
На примере продемонстрирована отличие между двумя шрифтами — Helvetica и Avenir. У шрифта Avenir межбуквенное расстояние больше.
Вашему вниманию 5 комбинаций шрифтов, дешёвых для скачивания в Гугл Fonts, с хорошим межбуквенным расстоянием и превосходно подходящих для громадных текстов:
- Roboto Slab и Roboto
- Raleway и Merriweather
- Lustria и Lato
- Ubuntu и Lora
- Quattrocento и Quattrocento Sans
Назад к содержанию
Вместо заключения
Аарон Уолтер (Aaron Walter), создатель известной книги «Эмоциональный веб-дизайн» (Designing for Emotion) писал: «Люди забудут обиду вам все несовершенства, последуют вашему примеру и будут восхвалять вас, если вы подарите им хорошие чувства».
Качественный дизайн контента без сомнений порадует визитёров вашего оффера. Но, не следует забывать и о качестве материалов, завернутых в приятную обертку. Хорошая начинка в хорошей подарочной упаковке в обязательном порядке принесет итог.
Высоких вам конверсий!
По данным: blog.pickrew.com
Случайные статьи:
- 8 Научно обоснованных стратегий email-маркетинга
- Бизнес-ниши: 6 примеров лендингов по продвижению в социальных сетях
Шрифты. Какой выбрать шрифт?
Подборка похожих статей:
-
Мобильная реклама: как выбрать правильное расположение?
Реклама — это то, с чем нам приходится сталкиваться ежедневно, исходя из этого кое-какие кроме того выработали к ней иммунитет. Проигнорирует ли…
-
Как правильно выбрать место для магазина, кафе, ресторана …
Денис Колокольников, генеральный директор компании RRG отмечает, что рекомендаций и единых формул тут нет и быть неимеетвозможности, но имеется в полной…
-
Индикаторы, валидаторы и уведомления: как выбрать правильный способ коммуникации с аудиторией?
Каждая современная совокупность, будь то приложение, сайт либо кроме того термостат, информирует пользователя обо всех трансформациях. Очевидный статус…
-
Как выбрать маркетинговый канал для долгосрочного роста
Вспоминаете ли вы над тем, как воздействует выбранный вами канал продвижения на благополучие компании? Данный вопрос в полной мере закономерен,…
