Недавно команда популярной SaaS-платформы управления аккаунтами в соцсетях и SMM-коммуникаций Buffer App взялась за оптимизацию посадочной страницы собственного сервиса. В случае если брать по отдельности, то элементы лендинга Buffer были выполнены верно — контент четко доносил пользователю для чего предназначена и как трудится платформа, отображал все главные элементы сервиса и создавал эффект доверия, потому, что на лендинге находились хорошие отзывы довольных пользователей Buffer.
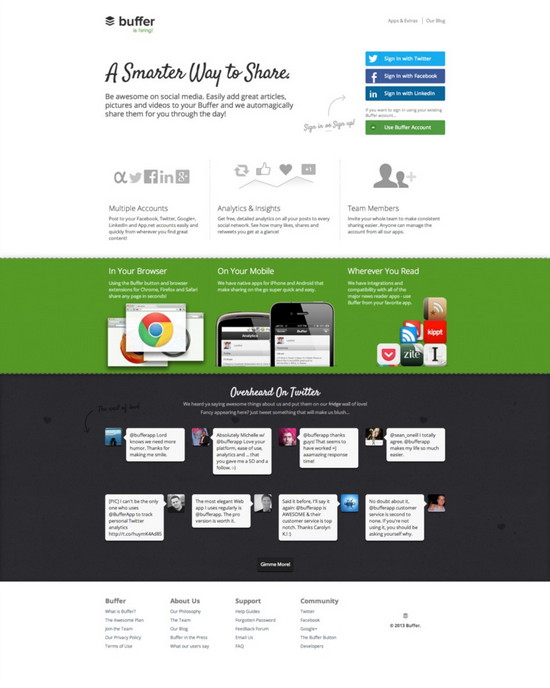
Но, как замечательно знает любой маркетолог, коэффициент конверсии неизменно возможно оптимизировать. Начальный дизайн смотрелся так:
В отечественной новой статье мы разглядим данный несложный кейс и определим, какие конкретно трансформации принесли хороший итог и повысили конверсию лендинга на 16%.
Итак, с чего же начался процесс оптимизации?
- Оптимизация целевых страниц главного сайта
Заголовок
подзаголовок и Заголовок являются одними из главных элементов любой веб-страницы, потому, что от них зависит, будет ли заинтересован визитёр в оффере либо нет: так как как раз они завлекают внимание в самые первые секунды нахождения человека на ресурсе.
Дабы заголовки были действенными, они должны высказывать всю сокровище оффера в краткой и дешёвой для потенциального клиента форме.
Придерживаясь этого содержательности и золотого правила краткости хедлайна, вот как выражается ценностное предложения Buffer (попросту, УТП) — экономия времени, энергии и денег интернет-предпринимателей при продвижении бренда в соцсетях.
Новые заголовки оказались несложными, понятными, содержательными и привлекательными:
Более эргономичный метод продвижения в соцсетях
При помощи Buffer ваш контент будет распространяться в соцсетях в наилучшее для этого время, предоставляя подписчикам больше серьёзной и увлекательной информации.
- Заголовки: власть, действие, влияние
CTA-элементы
На следующем этапе оптимизации команда ответа принялась за оптимизацию CTA-регистрации и кнопок авторизации. Ветхий дизайн смотрелся так:
Как мы видим, вариантов для активации аккаунта у визитёра было много, и казалось бы, в этом нет ничего нехорошего. Но на самом же деле, чем больше выбор предоставляется визитёру, тем ниже конверсия.
82.69% пользователей Buffer применяли Facebook и Twitter для регистрации нового аккаунта, и именно на этих двух соцсетях и необходимо сделать выговор. Но и лишить целевую аудиторию возможности пользоваться профилем LinkedIn либо собственным email-адресом не совсем логично, потому, что некое количество пользователей предпочитало эти методы авторизации.
Компромисс перед вами:
Основной упор в новом варианте лендинга сделан на применении профилей Facebook и Twitter, но и у остальных пользователей, предпочитающих LinkedIn и email, так же, как и прежде остается возможность воспользоваться предпочитаемыми методами авторизации — второстепенные CTA-кнопки менее заметны и размещены под главными, но дешёвы и видны визитёрам.
- Как дизайн CTA-кнопки может расширить конверсию?
Изображения
Изображения кроме этого являются одним из главных элементов конвертирующей посадочной страницы. При верном применении медиаконтента возможно привлечь интерес визитёра, отобразить сокровище продукта, его свойства и функциональные возможности — так как не напрасно говорят, что «одна картина лучше тысячи слов». Как раз исходя из этого на последней стадии оптимизации команда Buffer принялась за создание действенного изображения.
Базой для имплиментации стала картина сервиса приема мобильных платежей Stripe, облако которого отображало, что все сложные процессы SaaS-разработок остаются за кулисами, а интерфейс и юзабилити весьма простые и понятные.
Такая мысль идеально доходила для одолжений какое количество — клиент загружал всю необходимую информацию в собственный аккаунт и мог нормально заниматься другой работой: так как всю работу в соцсетях за него делала разработка.
- 7 советов по применению изображений для повышения конверсии
Итог оптимизации конверсии
По окончании соединения всех элементов лендинга в единое целое оказался следующий вариант посадочной страницы:
Протестировав трансформации методом сплит-теста и сравнив эффективность нового и ветхого лендингов, команда Buffer взяла хорошие результаты:
Исходник:
- 14 566 неповторимых визитёров;
- 762 новые регистрации;
- 5.23% показатель конверсии.
Вариант 1:
- 16 437 неповторимых визитёров;
- 994 новые регистрации;
- 6.05% показатель конверсии.
Итог:
- показатель конверсии пользователей в лиды возрос на 16%.
Заключение
Не обращая внимания на хорошие результаты тестирования, оптимизация не закончена: взяв ответственные и полезные для предстоящей разработки эти, команда дизайнеров и маркетологов стремиться к достижению более высоких показателей, внося разнообразные трансформации в лендинг и тестируя их.
Сейчас дизайн основной страницы Buffer преобразовался еще раз — как мы видим, команда SaaS-платформы постоянно тестируетвсе вероятные действенные варианты.
На данный момент прослеживается очевидный тренд к симплификации веб-дизайна растущих брендов: изображение, призыв и заголовок к действию.
Познание целевой аудитории — это самый первый ход к повышению продаж!
Высоких вам конверсий!
По данным blog.bufferapp.com
Случайные статьи:
Посадочная страница от А до Я или как увеличить конверсию продаж с помощью посадочной.
Подборка похожих статей:
-
Шпаргалка по оптимизации конверсии посадочных страниц
В скоро развивающемся высококонкурентном мире online маркетинга, посадочные страницы есть одним из самых нужных, ответственных и универсальных…
-
Как увеличить конверсию на странице оформления заказа
Коэффициент конверсии — это вопрос жизни и смерти для онлайн-бизнеса. И важную роль тут играется страница оформления заказов (checkout page). Содействует…
-
63 Примера оптимизации конверсии
Источник изображения Теме оптимизации конверсии на отечественном блоге посвящено огромное количество статей. Мы говорили о способах оптимизации целевых…
-
8 Примеров посадочных страниц платежных систем
Деньги обожают счет. Платежная совокупность должна быть несложной и эргономичной, а основное — надежной, дабы доверять ей денежные операции. Ниже мы…
