Ни при каких обстоятельствах изображения не имели столь серьёзного значения, как с возникновением социальных медиа. Они стали собственного рода ключом к действенному онлайн-сотрудничеству.
В данной статье мы разглядим 3 главных принципа дизайна, следуя которым вы постоянно сможете создавать «цепляющие» взор изображения для собственных постов в соцсетях.
Принцип 1: Сбалансированная композиция
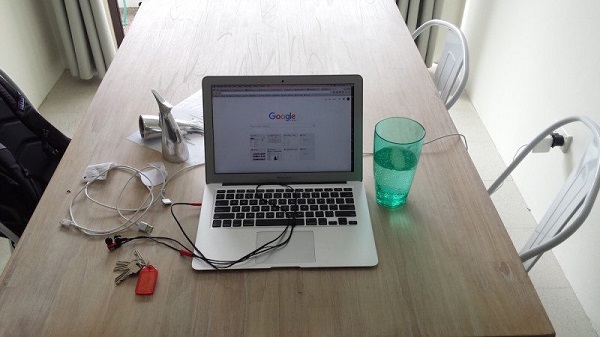
Ниже вы имеете возможность видеть фотографию рабочего стола:
А вот так данный стол смотрелся спустя 30 секунд:
Увидели ли вы какую-нибудь отличие?
Оба изображения содержат одинаковые элементы, и однако вторая картина, со легко поменянным размещением предметов, смотрится намного лучше.
Посмотрите еще на два несложных примера:
Согласитесь, второе изображение выглядит привлекательнее. Все вследствие того что в нем учтены два правила дизайна — правило близости (proximity) и правило выравнивания (alignment).
- Правило близости
Данное правило предполагает, что расположенные в близи друг к другу предметы воспринимаются как что-то единое, а не как отдельные элементы.
В приведенном выше примере текст и иконка на первом изображении расположены весьма близко друг к другу. Это мешает их восприятию по отдельности, не смотря на то, что любой делает собственную конкретную роль — иконка передает зрителю неспециализированную идею серфинга, в то время как текст информирует подробности.
На втором изображении уже учтено правило близости, что разрешает направить внимание зрителя сперва на иконку, а после этого уже на текст — так сообщение воспринимается значительно лучше.
2. Правило выравнивания
Правило выравнивания гласит, что элементы на изображении не смогут размешаться хаотично и должны быть выравнены.
Заберём опять как пример все ту же брошюру школы серфинга:
- текст и Верхняя часть иконки выровнены на обоих изображениях.
- Целый текст выровнен лишь на втором изображении.
- текст и Нижняя часть иконки выровнены лишь на втором изображении.
Эти маленькие различия содействуют тому, что второе изображение выглядит более сбалансированным и привлекательным.
Как же создавать простые и сбалансированные изображения?
- В то время, когда ваше изображение содержит различные типы элементов (к примеру, текст, иконки, иллюстрации), располагайте их осознанно, думая о роли, которую они играются в этом изображении.
- Размещайте края элементов по одной линии: по горизонтали, вертикали либо диагонали.
- применение принципов и Визуальное восприятие гештальта в веб-дизайне
Принцип 2: Цветовой контраст
Цвет — это не только визуальный элемент, но и эмоциональный. И потому, что цвет способен приводить к определённым эмоциям, он может оказать влияние на то, будет ли ваше изображение привлекательным для людей либо нет.
Цвет формирует в ваших изображениях контраст, нужный для привлечения создания интереса и зрительского внимания.
Разглядим этот принцип на несложном примере.
Любая пара кругов ниже содержит однообразный цвет по центру, но наряду с этим они имеют полностью различный эффект на зрителя.
Так, восприятие цветов, применяемых в изображениях, может существенно различаться в зависимости от того, как вы сочетаете их.
Крайне важно подобрать верные сочетания цветов, но как это возможно сделать?
Как выбрать контрастные цвета
Таковой онлайн-инструмент как Paletton разрешает машинально выбирать контрастные и комплиментарные цвета.
В примере выше был забран красный в качестве главного цвета (самая верхняя точка на цветовом круге) и монохромная цветовая схема (monochromatic colour scheme — цветовая схема, основанная на разных оттенках одного цвета). При наведении курсора на любой из квадратов справа высвечивается HEX-код этого цвета, что после этого возможно применять в собственных изображениях.
Во втором примере красный кроме этого был забран в качестве главного цвета, но в этом случае употребляется триадическая цветовая схема (triadic colour scheme — три цвета, расположенных на однообразном расстоянии друг от друга на цветовом круге). Это разрешает выбрать контрастные цвета, каковые будут прекрасно сочетаться между собой.
Второй похожий инструмент, Brand Colors, является коллекциейофициальных цветовых кодов от широко известных брендов:
Восприятие цветов может существенно различаться в зависимости от того, как вы сочетаете их
Твитнуть цитату
- Как дизайн и цвет воздействуют на показатели конверсии?
Принцип 3: Читабельный шрифт
Выбор шрифта возможно сравнить с выбором одежды. Оба они в той либо другой мере отражает стиль и вашу индивидуальность.
Перед вами два варианта изображений — какому из них вы бы отдали предпочтение?
Считаем, что большая часть из вас выберут изображение слева, потому, что:
- Текст более разборчив.
- Два шрифта прекрасно сочетаются между собой.
Это не свидетельствует, что второе изображение страшное, но оно иллюстрирует, как необходимо помнить о ключевой роли текста.
На что стоит ориентироваться при выборе шрифта? Тут возможно прислушаться к совету Дэна Майера (Dan Mayer):
«Существует громадная отличие между ясными и шрифтами и стильными шрифтами практичными и уместными в большинстве обстановок. Отечественная работа содержится в нахождении верного баланса для каждого конкретного случая.
Быть может, принцип читабельности не таковой уж привлекательный с позиций создания изображений для социальных медиа, но его в обязательном порядке необходимо принимать в расчет при выборе гарнитуры.
Как правило достаточно одного шрифта, в особенности в случае если это одна из «рабочих лошадок» со множеством размеров, каковые прекрасно сочетаются между собой. В случае если же вам нужно добавить второй шрифт, то он должен быть кардинально иным».
Как выбирать шрифт
- Несложной шрифт неизменно лучше декоративного.
- Одного шрифта даже больше чем нужно.
- При добавлении второго шрифта выбирайте кардинально другой, но наряду с этим такой же простой.
Высоких вам конверсий!
По данным: blog.направляться.com
Случайные статьи:
- Полезные отчеты в яндекс.метрике
- Сканируемость текста (сканабилити) как инструмент контент-маркетинга
Canva Как создать красивые картинки для социальных сетей
Подборка похожих статей:
-
Изображения для социальных медиа: 23 полезных инструмента
20010,0,3500, Многочисленные эксперименты и исследования в области интернет-маркетинга убедительно доказывают, что использование изображений для…
-
Социальные медиа для стартапов: как сэкономить время и деньги?
Сейчас обращение отправится о кейсе от Smart Pension, одной из ведущих пенсионных компаний Англии. С 2008 года бренд переживал кризисные времена, но смог…
-
Возможности социальных медиа для fashion-брендов
Миллениалы, самое вовлеченное в digital поколение, меняют то, как мы совершаем приобретения. Какую пользу fashion-бренды смогут извлечь из этого уже…
-
Бенчмаркинг в социальных медиа
Что вы поразмыслите, в случае если я сообщу, что мой твит собрал 20 кликов? Быть может, 20 кликов звучит весомо если сравнивать с тем числом, которое…
