Всем знакомо это чувство: раздражения и смесь разочарования, в то время, когда сенсорный интерфейс не работает корректно, а попасть по кнопке, расположенной на известный месте, никак не удается.
Желаете разрабатывать пользовательские интерфейсы (UI), с которыми не появляется таких неприятностей? Помогающие клиентам избегать неточностей, делать задачи стремительнее и, в итоге, становиться радостнее с вашим продуктом?
Это в полной мере вероятно. И сейчас вы определите, как это сделать.
Ты подвела меня в последний раз, IOS 9
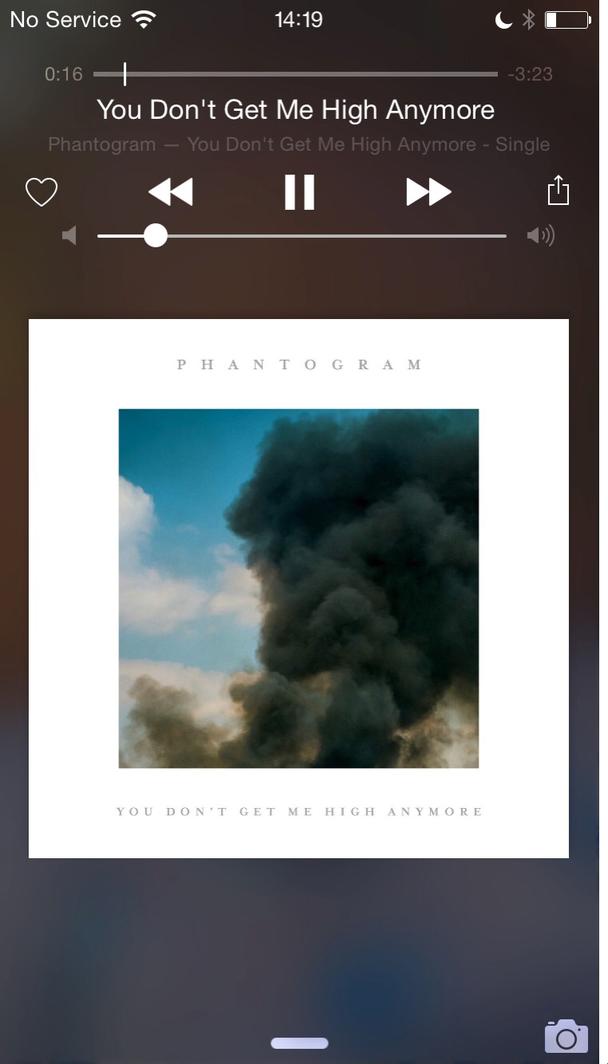
Обрисованная неприятность систематично появляется в плеере IOS 9.
Многие пользователи, хотя пропустить песню, не смогут попасть по нужной кнопке с первой, второй а также третьей попытки. Вместо этого, возможно нечаянно выкрутить звук на максимум либо поставить песню на паузу. Это полный провал: интерфейс, созданный для экономии времени, отнимает его у пользователей.
В итоге, такие неприятности побуждают избегать сотрудничества с ним. В какой-то момент разработчики IOS 9 нарушили одно из правил хорошего UI. Но какое как раз?
К счастью, IOS 10 все поменяла: кнопки стали больше, попасть по ним сейчас несложнее, информация об исполнителе и песне также отображается более большим шрифтом. Пользователи стали ошибаться существенно реже. Из-за чего?
Из-за чего?
Наука ответит на данный вопрос.
Просматривайте кроме этого: Профилактика неточностей пользователей при разработке интерфейсов
Выводы на базе 120 000 прикосновений
В 2006 исследователи из университета Оулу в Финляндии и Мэрилендского университета в Колледж-Парке объединились, дабы выяснить оптимальный размер кнопки на сенсорном экране для применения одной рукой.
Они протестировали два сценария. Первый: люди делали отдельные задачи (к примеру, активировали кнопки, ставили галочки, пользовались тумблерами). Второй: они делали последовательность задач (к примеру, вводили номер телефона).
Исследователи протестировали диапазон размеров кнопок для каждого сценария и поняли, что процент неточностей существенно возрастал, в то время, когда кнопки были меньше 9,2 мм для отдельных задач и меньше 9,6 мм для последовательности задач.
Примечательно, что при последовательности задач процент неточностей был постоянным для элементов размером от 9,6 мм до 11,5 мм.
Средний процент неточностей для каждого размера кнопки при исполнении отдельных задач.
Пять лет спустя ученые из двух германских университетов совершили изучение, дабы выяснить оптимальный размер кнопки на сенсорном экране.
Для изучения ученые создали игру для Android, в которой пользователям требовалось нажимать на круги различных размеров, плавающие по всему экрану. Игру скачали приблизительно 100 000 раз. Проанализировав прикосновения игроков к экрану, исследователи поняли, что количество неточностей заметно возрастало, в то время, когда размер круга составлял меньше 15 мм.
Оно возрастало еще выше для кругов меньше 12 мм, а для мишеней меньше 8 мм процент неточностей составлял более 40%.
Процент неточностей / Размер круга в мм
Примечательно, что изучение 2011 года также продемонстрировало, что для элементов размером больше 12 мм, точность прикосновений заметно увеличивалась.
Существуют много вторых рекомендаций и исследований по размеру элементов от таких монстров, как Apple, Гугл и Микрософт, каковые также будут приведены в данной статье, но сперва обратимся к прадедушке всех этих стандартов — закону Фиттса (Fitts s Law).
Просматривайте кроме этого: Из-за чего игры с сенсорным управлением такие тяжёлые?
Историческая справка
Разработчики продуктов опираются на труды собственных предшественников. В этом случае, в первой половине 50-ых годов XIX века психолог Пол Фиттс (Paul Fitts) из Университета штата Огайо создал принцип, позднее ставший известным как закон Фиттса и ставший фундаментом человеко-компьютерного сотрудничества.
Закон Фиттса в самом несложном смысле — это модель того, сколько времени необходимо человеку, дабы дотянуться до того либо иного объекта. Чем ближе объект и, грубо говоря, чем он больше, тем стремительнее и правильнее будет перемещение.
Фиттс создал для этого математическую модель. Применительно к интерфейсу сенсорных экранов она разрешает вычислить, сколько времени необходимо, дабы кликнуть пальцем по чему-либо, в случае если известен размер объекта на экране и расстояние до этого объекта.
Математически закон записывается так:
где:
MT = время, нужное, дабы совершить перемещение
a, b = параметры, зависящие от обстановки
A = расстояние от точки старта до центра цели
W = ширина цели, измеренная на протяжении оси перемещения
Логарифмическая часть этого уравнения особенно ответственна. Том Стаффорд (Tom Stafford), когнитивист и соавтор книги «Хаки для мозга» (Mind Hacks), обрисовывает важность данной динамики:
«Не смотря на то, что главный суть очевиден (по большим объектам несложнее попасть), самая волнующая часть — это правильное математическое описание, включающее в себя логарифмическую функцию: отношения между временем реакции и размером таковы, что, в случае если мало расширить мелкий объект, по нему будет значительно легче попасть, но в случае если мало расширить громадный объект, ничего не изменится. Это относится и трансформации расстояния до объекта».
Примечательно, что современные изучения обосновывают эту идею опять и опять. В двух изучениях, вышеупомянутых, процент неточностей существенно возрастал для объектов меньше 15 мм.
Просматривайте кроме этого: Разрушители мифов: правда о текстах, изображениях и кнопках на товарных лендингах
Разработка эргономичного интерфейса пользователя с опорой на закон Фиттса
Применяя закон Фиттса в качестве фундамента и опираясь на современные изучения, возможно создать по-настоящему эргономичный сенсорный интерфейс.
Вот рекомендуемые размеры кнопок из двух изучений выше:
9.2 x 9.2 мм
9.6 x 9.6 мм
12 x 12 мм
15 x 15 мм
Учтем тут и минимальные рекомендуемые размеры сенсорных кнопок от Apple, Гугл и Микрософт:
Apple: 44 x 44 pts
Гугл: 48 x 48 dp + 8dp, либо 56 x 56 dp
Микрософт: 9 x 9 мм + 2мм отступов (padding) с обеих сторон = 13 x 13 мм
Что все это значит? Необходимо перевести миллиметры в пиксели, а свободные от девайса пиксели — в точки. Потому, что у пикселей нет стандартного размера, необходимо воспользоваться следующей формулой, учитывающей количество пикселей на дюйм на конкретном дисплее.
Пиксели = PPI х (0.03937 дюймов на мм х мм)
Предположим, вы пользуетесь iPhone 7 с дисплеем Retina. В соответствии с Apple s specs, его PPI образовывает 326. Это число и необходимо засунуть в формулу:
Пиксели = 326 х (0.03937 дюймов на мм х мм)
Тем, кто трудится в Sketch, необходимо перевести результат в точки. Плотность пикселей на iPhone 7 образовывает 200%, так что итог необходимо поделить на 2.
Посмотрим, как кнопки нужных размеров будут смотреться на экране iPhone 7. На картине ниже кроме этого обозначены стандарты каждой большой компании и размеры из изучений, упомянутых в данной статье:
Весьма интересно, какого именно размера были кнопки проигрывателя в iOS 9 и iOS 10? Соответствуют ли они каким-нибудь из приведенных рекомендаций?
Кнопки в iOS 10 выросли с ~7 мм до ~12.8 мм — в полном соответствии с рекомендациями от Микрософт!
Просматривайте кроме этого: Apple Watch: гаджет для детей либо разработка будущего?
Вместо заключения
Размер подушечки пальца образовывает в среднем от 10 до 14 мм, а кончика пальца — от 8 до 10 мм. Следовательно, элементы по-настоящему эргономичного сенсорного интерфейса не должны быть меньше 10 мм, при оптимальном размере 13 мм (стандарт Микрософт). Выполняя эти границы, вы уменьшите возможность неточности, ускорите исполнение задач и очень сильно повысите пользовательский опыт.
Высоких вам конверсий!
По данным: scotthurff.com.
Случайные статьи:
- Отличные примеры веб-дизайна, выражающие фирменный стиль
- Эпоха микро-моментов, или как мобильные устройства меняют пользовательский опыт?
Первый по-настоящему Российский смартфон!
Подборка похожих статей:
-
Удобный пользовательский интерфейс, или война «узнать» против «вспомнить»
Чтобы повысить удобство интерфейса пользователя и юзабилити, принципиально важно выстроить наглядную совокупность напоминаний (признаний), талантливую…
-
Как создать удобный современный офис
Многие муниципальные обитатели сейчас трудятся не у станка, а трудятся в чистых и ухоженных конторах. А что необходимо, дабы офис был современным, и в…
-
Нужен ли ноутбуку сенсорный экран?
В юные годы многих западных (и российских) миллениалов одним из любимых мультсериалов был «Инспектор Гаджет» — повествование про неуклюжего полицейского,…
-
Как создать дизайн, поощряющий эффективный просмотр страницы. часть 2
Эта статья — продолжение вчерашней, и сейчас мы разглядим, как задачи и пользовательская мотивация воздействуют на перемещение глаз. Задача 1: Свободное…
