Из первой части данной статьи вы выяснили, что такое когнитивная перегрузка в веб-дизайне и из-за чего она так страшна для тех интернет-предпринимателей, каковые заботятся о хорошем UX визитёров и — как следствие — высокой конверсии.
Сейчас мы продолжим рассмотрение факторов, губительных для пользовательского опыта: берите эти сведенья на заметку и старайтесь не допускать перечисленных неточностей на своем лендинге.
3. Через чур много вариантов (закон Хика)
Закон Хика парадоксален по собственной природе, но его актуальность при разработке интерфейса была доказана неоднократно. Казалось бы, людям нравится иметь множество вариантов выбора, но это «множество» попросту перегружает их мозг.
Закон Хика, либо паралич ответа (decision paralysis) гласит: чем больше вариантов у пользователя, тем больше времени ему потребуется для принятия ответа. Исследователи Уильям Хик (William Hick) и Рэй Хайман (Ray Hyman) увидели подобную закономерность еще в 1950-е годы, а в последнее десятилетие их выводы были актуализированы в сфере цифрового дизайна. Закон Хика подтвердили не только поведенческие изучения, но и множество опытов с применением МРТ.
Чтобы выяснить воздействие закона, представьте, что любой вариант — это броский мигающий свет. Через чур много броских вспышек не разрешат пользователю сосредоточиться и приведут к когнитивной перегрузке.

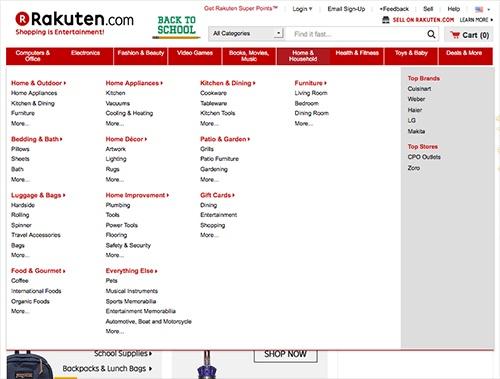
Кроме того создатели популярных сайтов делают эту неточность, по причине того, что не учитывают пример и (закон — Rakuten). Тут проходит узкая грань в это же время, дабы давать пользователям то, что они считаюм, что желают либо то, что они желают в действительности.
Ответ
Предположим, вы уже избавились от излишеств и ненужных элементов на лендинге. Сейчас предстоит сгруппировать контент по категориям. Особенно это актуально для онлайн-магазинов, в которых представлен большой ассортимент продукции.
Богатый выбор — это прекрасно, но большое количество вариантов в один момент — это не хорошо. Если вы имеете возможность скрыть кое-какие из предложений в выпадающие меню, значит, вы придерживаетесь золотой середины. Так вы так же, как и прежде предлагаете визитёру широкий выбор, но уже в эргономичном для него формате, не заставляя его мозг трудиться в усиленном режиме.
При с вебмагазинами и новостными ресурсами свести к минимуму недочёты скрытого меню возможно, дополнив страницу ссылками на другие продукты (к примеру, «обзоры приобретений» на Амазоне). В случае если категория вписывается в навигационное меню, покиньте ее в том месте (как это делают Apple и CNN).
Вправду ли богатый выбор убивает конверсию лендинга?
4. Через чур много контента
В дополнение к чрезмерному количеству вариантов оперативную память визитёров вашего лендинга может перегрузить контент.
Разумеется, вы желаете, дабы на посадочной странице отображалась лишь та информация, которая нужна для исполнения целевого действия, но для некоторых лендингов все думается нужным. А также в этом случае возможно отыскать выход из обстановки: обучитесь организовывать контент так, дабы не перегружать мозг пользователей.
Неприятность Arngren не в том, что ресурс предлагает через чур много продуктов, а в том, что он предлагает их все в один момент.
Ответ
Собирайте эти, дабы сделать контент легко запоминающимся и понятным. Вспомните, как в большинстве случаев выглядит телефонный номер на лендинге: он разбит на код страны, код региона и т.д. Строка из 11 либо более цифр без пробелов просто не воспринималась бы визитёрами.
Обязательно желаете разместить на лендинге либо домашней странице вебмагазина множество продуктов? Вместо того дабы перечислять их все в виде отдельных столбцов и строк, объедините их в пара категорий. Как раз благодаря блокам и группировке ресурсу Etsy удается показывать визитёрам больше товаров на домашней странице.
В случае если на вашем лендинге имеется долгая лид-каждое поле и форма думается нужным, протестируйте многоступенчатую форму. Заполнять долгие формы — это неинтересное и однообразное занятие для большинства пользователей, часть из которых может ресурс. Не пугайте их: разбейте форму на пара страниц либо шагов, дабы она визуально казалось менее внушительной.
Добавьте прогресс-бар, дабы информировать пользовался, сколько шагов осталось.
Приобретение билета на самолет постоянно предполагает введение громадного количества данных. Компания Virgin Atlantic улучшила UX за счет разбивки формы на пара шагов: выбор рейса, информация о пассажирах, ввод платежных реквизитов и т. д.
В случае если все поля окажутся на одной странице, такая форма отпугнет визитёров, а некоторых кроме того вынудит закрыть сайт и уйти за билетами к соперникам.
Как чанкинг содействует усвоению контента?
5. Неоднозначный интерфейс
Непонятный интерфейс может стать одной из основных обстоятельств когнитивной перегрузки. Пользователь не должен тратить время на выяснение того, как завершить целевое воздействие, что означает иконка и т.д.
Не забывайте, что не все визитёры вашего лендинга технически подкованы и смогут осознать, например, такие значки, как у SpeedCrunch. Кроме того если они в состоянии выявить знаки Windows и Mac ОС в верхней части, две иконки в правом нижнем смогут на секунду смутить кроме того умелого пользователя.
Ответ
Не следует изобретать колесо: применяйте визуальные элементы, уже привычные пользователям. В случае если данный вариант думается через чур тривиальным, добавьте иконкам личного стиля, к примеру, как это делает Home Depot, применяя оранжевый (цвет бренда) в дизайне интерфейса.
То же самое относится к стандартным функциям «послать» либо «связаться с нами». Визуальные элементы, уже привычные пользователям по вторым сайтам, облегчат сотрудничество. Не жертвуйте ясностью для индивидуальности.
Но что делать, если вы предлагаете визитёрам лендинга неповторимую функцию? Добавьте пояснение, по возможности связав значок с аналогом из настоящей судьбы. Как раз по этому дороги шли пионеры Интернета, выбрав конверт как универсальный значок электронной почты, по причине того, что конверты — это очевидная эмблема почтовой совокупности.
Помимо этого, избегайте непонятных знаков, в особенности если они смогут запутать визитёра.
На сайте Issuu кое-какие иконки привычны пользователям, но кое-какие смогут быть неверно трактованы. В случае если визитёр надавит на иконку, чтобы выяснить, какие конкретно функции за ней прячутся, он может уйти в сторону от целевого действия. Неизменно оценивайте лендинг свежим взором, дабы убедиться, что вы не допускаете таких очевидных промахов.
В случае если имеется хотя бы тень сомнения в том, что интерфейс вашего ресурса возможно не очевиден для пользователя, приспособьте его либо объясните, как он устроен. В случае если с предложенными функциями визитёр уже сталкивался, попытайтесь предельно упростить дизайн. В тех случаях, в то время, когда ваше предложение уникально, поясните новые возможности.
К примеру, Slack посредством видео подробно растолковывает пользователям, что происходит.
Интуитивные иконки: пособие по юзабилити
6. Сложности с поиском страницы либо функции
Кроме того если вы предоставляете визитёрам все, что необходимо, еще не факт, что они смогут это отыскать. Снова же, не заставляйте пользователя тратить время на поиск нужных ему функций.
Как незаменимый компонент любого сотрудничества, навигация должна быть простой и интуитивно понятной. Пользователь обязан с уверенностью перемещаться по ресурсу, не волнуясь о том, что он может «заблудиться». Двигайтесь в сторону упрощения информационной архитектуры ресурса.
Визитёрам Mojo Yogurt приходится наводить курсор на логотип в верхнем левом углу, дабы открыть меню навигации.
Дабы мало упростить жизнь пользователям, разработчики добавили анимацию «навигация» около логотипа. Но все же броские элементы и цвета на экране отвлекают от данной подсказки.
Ответ
Разрабатывайте информационную архитектуру в соответствии с предпочтениями пользователей. Как думает ваша целевая аудитория? Тест «Сортировка карт» (card-sorting test) продемонстрирует, как пользователи классифицируют разделы и определённые страницы.
Древовидная сортировка (tree test) окажет помощь оценить, как прекрасно пользователи знают предлагаемую структуру.
Процесс сортировки: размещение контента на карточках, распределение контента и определение категорий по категориям.
Для любого разработчика, что задается вопросом информационной архитектуры, must-read — это книга Дэна Брауна «Восемь правил информационной архитектуры» (Dan Brown, «Eight Principles of Information Architecture»). Создатель растолковывает, как и для чего использовать принцип множественной классификации (т. е. применять пара разных способов классификации для пользователей с различными типами мышления) и принцип раскрытия информации (показывать столько информации, дабы пользователи знали, чего ожидать) и т.д.
Старайтесь кроме этого ликвидировать дублирование, совмещая страницы либо пункты меню. К примеру, вам не нужна одна страница для истории бренда, вторая для презентации отдельных участников команды — их возможно объединить на одной. Студия дизайна Waaark упрощает навигацию методом слияния нескольких разделов: биографии участников команды, контактной информации и т.д.
В случае если какая-либо функция являются более ответственной, чем остальные, применяйте визуальные способы привлечения внимания: повысьте размер, добавьте анимацию, выбирайте контрастные цвета.
Ресурс PayPal более ориентирован на тех пользователей, что возвращаются, чем на новичков. Исходя из этого предлагает первым легко войти в совокупность, применяя завлекающий внимание блок с белым фоном.
Из-за чего хорошая навигация действеннее функции поиска на сайте?
7. Внутренние несоответствия
Представьте, что основная страница ресурса применяет обычный выделенный текст светло синий цвета, дабы указать ссылку, а на другой странице пользователь видит светло синий буквы но уже без подчеркивания. Он может на секунду задуматься: «Это также ссылка либо легко ответственная информация?». Быть может, он кроме того не станет это контролировать, но пользователь уже отвлекся от целевого действия и увидел несоответствие в UX.
К такому же результату смогут привести грамматические (и не только) неточности. Не забывайте, что лучший интерфейс — это тот, что незаметен, но опечатки и ошибки, в большинстве случаев, сходу завлекают внимание. Не имеет значения, в чем как раз стоит несоответствие: в несоответствии элемента дизайна с остальными частями сайта либо в неточном потреблении термина.
Принципиально важно, что оно загрузит оперативную память визитёра.
SIPhawaii везде применяет большие буквы и показывает цену. Большая часть пользователей кроме того не захотят выяснить, что случится, если они щелкнут значок гамбургера, достаточно того, что он определенно не сходится с изображениями на вторых сайтах.
Ответ
Смотрите за согласованностью элементов. Намного легче дать данный совет, чем воплотить его на практике. Значительно чаще такие неточности являются непреднамеренными, и от них не застрахованы кроме того умелые разработчики.
Вам в помощь — управления по стилю, в которых собраны все главные дизайнерские ответы в дешёвой форме. Тут возможно отыскать подсказки, какой цвет выбрать для фона, какие конкретно размеры заголовков и изображений будут оптимальными и т.д.
Что касается грамматических ошибок и опечаток, не надейтесь на автоматическую диагностику. Контролируйте самостоятельно и применяйте дополнительные ресурсы, каковые укажут не только орфографические неточности.
Хороший пример визуального и функционального постоянства демонстрирует Pinterest. Независимо от стиля изображения, формат подачи в ленте остается прошлым.
Заглавия, описания, создатель, контакты написаны одним и тем же шрифтом и находятся в том же месте на каждой карточке. Это додаёт реестру визуальную привлекательность и не приводит к у пользователей. Если вы осознали одну карточку, сможете осознать любую другую.
Правила дизайна мобильных приложений от Гугл
Выводы
Действенный UX-дизайн, как и хороший самолет, должен быть обтекаемым. Каждые неровности будут тащить самолет вниз (при с UX — додавать когнитивную нагрузку). Дизайнерам стоит применять любой шанс, дабы упростить мыслительный процесс визитёров.
Краткие рекомендации о том, как не допустить когнитивной перегрузки:
- Когнитивная нагрузка — это каждая информация, которую перерабатывает оперативная память. Когнитивная перегрузка появляется в тех случаях, в то время, когда через чур большой количество информации мешает эффективному взаимодействию и принятию решений.
- Применяйте разные типы контента и структурируйте его так, дабы избежать визуального хаоса.
- Скрытые меню окажут помощь пользователям руководить громадным числом опций.
- Удаляйте излишки везде, где лишь возможно. Старайтесь минимизировать количество шагов при заполнении форм. Многоступенчатые формы кроме этого защитят визитёров от перегрузки.
- Элементы интерфейса должны быть узнаваемыми и опираться на существующие знания пользователей. уникальные функции и Новые необходимо пояснить.
- Стройте информационную архитектуру сайта, применяя правила мышления вашей целевой аудитории. Проводите юзабилити тесты и выявляйте самые эффективные навигационные схемы.
- Несоответствия в различных разделах ресурса, и опечатки и неточности отвлекают пользователей от целевого действия.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По данным: smashingmagazine.com
Случайные статьи:
- 15 Уроков оптимизации конверсии от спикеров cxl live 2017
- 17 Идей для тестирования, о которых вы не догадывались
Как повысить конверсию лендинга? I 2 совета по увеличении конверсии сайта от Егора Щербина
Подборка похожих статей:
-
Минимизируйте когнитивную нагрузку для оптимизации юзабилити и конверсии лендинг пейдж
Источник изображения Неспециализированная когнитивная нагрузка на пользователя лендинг пейдж — иначе говоря количество энергии, требующейся сознанию…
-
Как снизить когнитивную нагрузку на лендинге, чтобы увеличить конверсию? часть 1
Лучший пользовательский опыт — тот, что не подмечают. На первый взгляд он может показаться несложным, но за данной простотой стоят много ответственных…
-
Почему когнитивная нагрузка вредит конверсии — и как это исправить?
Лучший пользовательский опыт (User Experience, UX) — тот, что вы кроме того не подмечаете. Именно он делает сайт вправду интуитивным. Но в то время,…
-
Почему нагрузку на сайт-одностраничник лучше снизить?
Нагрузка на сайт вида Landing Page недопустима для важных компаний. Как и нагрузка самого сайта на сервер. Из-за чего? Имеется, как минимум, 2 весомые…
