Здравствуйте, глубокоуважаемые пользователи LPgenerator!
Обратите внимание: чтобы подключить шрифт стандартным методом, применяйте готовый инструмент. Он легок в применении и разрешит добавить дополнительные шрифты без лишних упрочнений:
Дополнительные шрифты — новый виджет редактора LPgenerator
В этом посте вы определите, как добавить дополнительный шрифт на ваш лендинг посредством сервиса Гугл Fonts через добавление скриптов.
1. Зайдите на ресурс https://fonts.гугл.com/
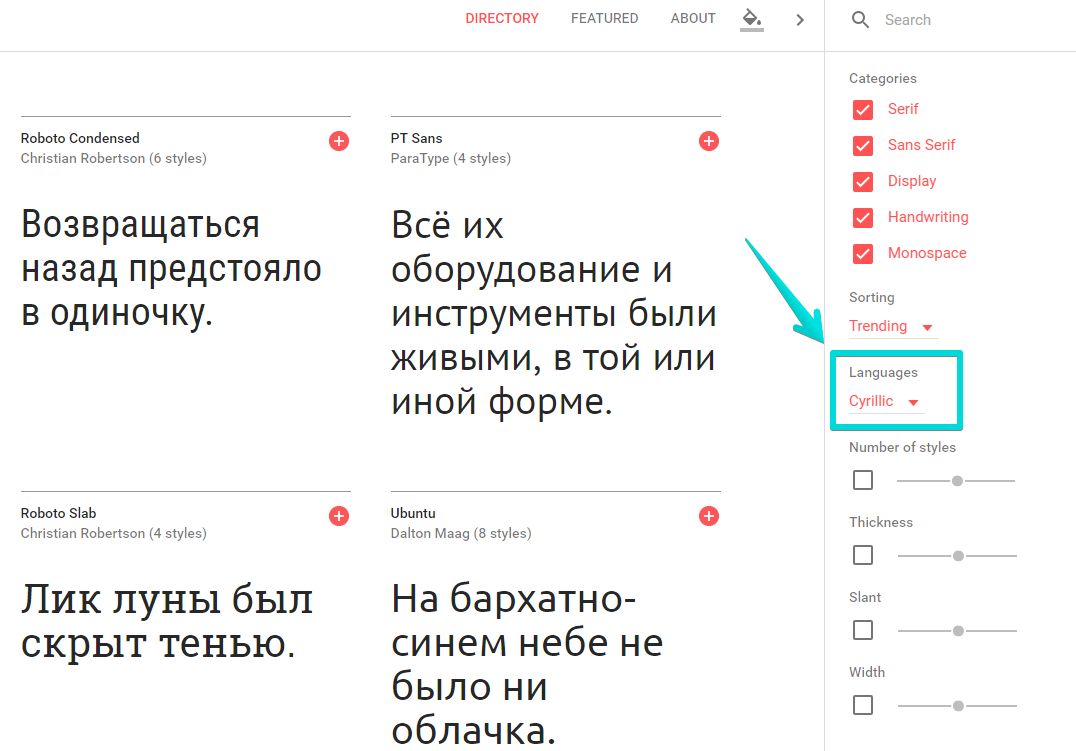
2. В обязательном порядке укажите алфавит , другими словами комплект знаков.
В случае если лендинг русскоязычный, то выберите латинский (Latin) и кириллический (Cyrillic):
3. Выберите понравившийся шрифт (либо шрифты) и надавите +:
4. Перейдите в коллекцию добавленных шрифтов. Для этого кликните по тёмной панели внизу:
5. В открывшемся окне в первом пункте отображаются выбранные ранее шрифты.
Не забывайте: применение громадного количества разных шрифтов Гугл Fonts может замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа.
6. В случае если внешний вид и набор добавленных шрифтов устраивает, перейдите в раздел EMBED и всецело скопируйте содержимое поля STANDART:

Не закрывайте вкладку Гугл Fonts, она нам еще пригодится.
Откройте нужную целевую страницу в редакторе LPgenerator и надавите инструмент «Скрипты»:
- в открывшемся окне надавите «Добавить новый скрипт»;
- пропишите наименование скрипта;
- выберете положение скрипта «В тега HEAD»;
- засуньте скопированный код;
- не забудьте сохранить трансформации.
7. Возвратитесь во вкладку Гугл Fonts.
Скопируйте код CSS, что генерируется для применения подгруженных шрифтов.
Для каждого шрифта употребляется собственный CSS.
К примеру, для шрифта Lobster код выглядит так: font-family: ‘Lobster’, cursive;
Потом по тексту этот код будет именоваться CSS для шрифта.
8. Возвратитесь в редактор LPgenerator и кликните по элементу (текст либо кнопка), к которому необходимо применить загруженный шрифт.
Имеется особенности применения стилей для различных элементов лендинга.
CTA-элементы
Дабы поменять стиль шрифта на кнопке, достаточно кликнуть по ней и в расширенных особенностях справа добавить CSS для шрифта (скопированный в восьмом шаге).
Текстовые блоки целевой страницы
Чтобы применить внешний шрифт для текстового блока, для которого вы уже поменяли шрифт, не хватает стиль в его расширенных особенностях. Нужно кроме этого скинуть текущее форматирование. Для этого выделите текст и надавите кнопку «Убрать форматирование» в блоке редактирования текста.
Внимание: наряду с этим будут скинуты все трансформации, внесенные в размер, стиль шрифта, выравнивание и т. д.
Потом щелкните по тексту и в его расширенных особенностях справа добавьте CSS для шрифта из шага 8:
Затем возможно будет опять указать размер, другие атрибуты и выравнивание.
В случае если текстовый блок на целевой странице создается в первый раз, и вы не изменяли его шрифт, то достаточно щелкнуть по тексту и добавить CSS для шрифта в расширенных особенностях элемента.
9. Сохраняем трансформации и наслаждаемся результатом.
Обратите внимание: в редакторе LPgenerator шрифт останется прошлым, дополнительные шрифты отображаются лишь в предпросмотре и при посещении опубликованного лендинга.
Одно из преимуществ разработки маркетинговой платформы LPgenerator — это возможность кастомизировать фактически все скрипты, виджеты и решения, т. е. на вашей целевой странице возможно реализована каждая современная разработка.
Вы постоянно можете обратиться к нашим экспертам и взять квалифицированную помощь:
Отдел верстки: verstka@lpgenerator.ru
Техподдержка: support@lpgenerator.ru либо сообщество
Высоких вам конверсий!
Дмитрий Васильев,
начальник отдела технической поддержки
Случайные статьи:
- Миф о мотивации: как сконцентрироваться, если вам скучно?
- Email-маркетинг в 2015 году: как и на чем мы просматриваем почту сегодня?
Метрика. Установка Целей LP generator
Подборка похожих статей:
-
Дополнительные шрифты — новый виджет редактора lpgenerator
Здравствуйте, дорогие пользователи платформы LPgenerator! Сейчас мы готовы порадовать вас хорошей новостью: в визуальный редактор платформы добавлен…
-
Дополнительные шрифты для всех элементов лендинга в lpgenerator
Здравствуйте, глубокоуважаемые пользователи платформы LPgenerator! Деятельно трудитесь с нашим редактором страниц и любите «поиграть со шрифтами»? Тогда…
-
Мобильные целевые страницы (mobile landing pages) — взрывной новогодний апдейт lpgenerator!
Глубокоуважаемые пользователи LPgenerator! Сейчас мы желаем в очередной раз вас поразить (по крайней мере сохраняем надежду на это =)) и представить…
-
Группы целевых страниц в lpgenerator: еще удобнее!
Многие пользователи сервиса, точно, увидели, что генерируя более десяти, а вероятно и ста страниц, в особенности, в случае если создаются и фан-страницы…
