Процесс оформления заказа — наиболее значимая составляющая пользовательского опыта, потому, что именно на данной стадии совершается финансовая транзакция.
Случайно зашедшие на сайт визитёры кроме того не начнут оформлять заказ, тогда как заинтересованные клиенты точно закончат его. Оптимизация данной стадии имеет яркое влияние на ваш доход — кроме того мельчайшие трансформации на странице оплаты смогут принести громадную прибыль.
Разглядим, как люди проходят через какие оформления факторы и процесс заказа воздействуют на его успешное завершение.
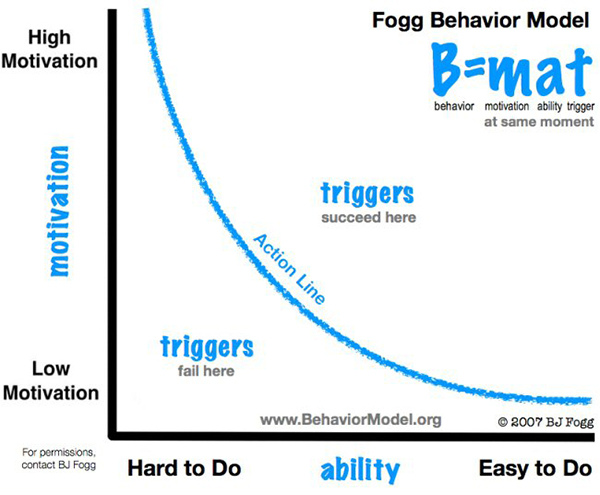
Модель поведения Фогга
Сущность модели возможно выразить так: «Поведение = Мотивация х Сложность х Триггер».
На иллюстрации возможно заметить, что чем сложнее воздействие либо ниже мотивация. тем менее возможно совершение нужного вам действия, и напротив:
Ваша задача — появляться как возможно ближе к верхней правой части графика (высокая мотивация, легкая сложность, срабатывающий триггер). В случае если мотивация клиента будет высока, а свойство к действию низка (высокая сложность), он будет испытывать раздражение. В обратном случае — скуку.
- Как применять поведенческую модель Фогга в дизайне лендинга?
pПодход Amazon
Письма с промоакциями от Amazon одновременно и поднимают мотивацию, и создают триггер. Переходя по ссылке в сообщении, пользователи попадают на продуктовую страницу, изучают данные, разглядывают изображения, просматривают отзывы, тем самым повышая собственную мотивацию. Кнопка «добавить в корзину» есть триггером для начала процесса оформления заказа.
Переходя по ссылке в сообщении, пользователи попадают на продуктовую страницу, изучают данные, разглядывают изображения, просматривают отзывы, тем самым повышая собственную мотивацию. Кнопка «добавить в корзину» есть триггером для начала процесса оформления заказа.
Что по поводу сложности? И тут Amazon бьет «в десятку»: клиенту достаточно ввести пароль и совершить несколько кликов:
Процесс приобретения в мобильном приложении Amazon: клик по ссылке в email, добавить в корзину, логин, «Оформить заказ», Оплата
Все весьма легко.
- Совершенный e-mail-маркетинг: разбор примера кейса от Amazon
Товар в корзине — что дальше?
Что должно происходить, в то время, когда люди додают товар в корзину? Ответ очевиден — подтверждение добавления. Но на многих сайтах эта информация или не отражается, или продемонстрирована через чур малым текстом, дабы его подметить.
Существует 2 главных подхода:
1. Продемонстрировать подтверждение о добавлении в корзину и остаться на той же странице. Плюсы: человек не просил перемещать его на другую страницу, исходя из этого процесс остается в рамках его ожиданий. Быть может, клиент желает добавить еще пара товаров в корзину перед оформлением заказа.
Минусы: перед глазами клиента в корзине находится продукт, что он и желал приобрести. Было бы нужнее, если бы перед ним были другие вещи, каковые бы он имел возможность захотеть купить.
2. Перевести пользователя на страницу корзины. Преимущество этого подхода в том, что человек делается на один ход ближе к совершению приобретения. Тут кроме этого возможно сделать дополнительные предложения.
Недочёт этого способа в том, что, быть может, человек приобретёт не так много товаров, как мог бы.
На сайте Bonprix вы ни за что не пропустите кнопку «Добавить в корзину». Вот их продуктовая страница:
А вот, что вы заметите по окончании нажатия «Добавить в корзину»:
Всплывающее окно наглядно информирует пользователю, что товар добавлен в корзину, и предлагает выбор — продолжить приобретения либо начать оформление заказа. Помимо этого, у значка корзины в верхнем правом углу страницы появляется индикатор. Это хороший способ, поскольку дабы закрыть поп-ап, клиенту необходимо предпринять воздействие, и не подметить трансформации нереально.
- По пути в корзину, либо 9 советов оптимизации конверсионного пути вебмагазина
Четкое отражение содержимого корзины
Главные требования к дизайну содержимого корзины — контроль и ясность. Ясность предполагает, что пользователь должен иметь возможность легко понять, что находится в корзине, и какова финальная цена, включая доставку и налоги. Контроль свидетельствует, что в корзине легко возможно произвести какие-либо трансформации (к примеру, удалить товар либо поменять его параметры).
Основной элемент визуальной иерархии корзины — кнопка «Оформить заказ». У вас должно быть их две: одна наверху корзины и вторая внизу, под перечнем товаров. хороший пример для того чтобы размещения:
Дизайн корзины Bonprix отвечает неспециализированной стилистике сайта, к примеру, кнопка «Оформить заказ» выделяется тем же ярко-красным цветом, что и «Добавить в корзину».
Что сделано правильно:
1. Фотография товара
2. цена и Название товара
3. Возможность удалить продукт, сохранить на будущее, поменять его подробности (наподобие размера)
4. Четкий призыв к действию.
Что возможно было бы добавить:
1. Возможность поменять количество
2. Демонстрация дешёвых типов оплаты
3. Возможность выбрать тип доставки до начала оформления
Преобразование хотя бы одного элемента в ходе оформления заказа может привести к громадным улучшениям. Необходимо подталкивать визитёров вашего сайта к приобретению на каждом шагу.
- Кинутая корзина, либо 12 способов вернуть клиентов вебмагазина
Не делайте поля для ввода скидочных купонов через чур заметными
В то время, когда люди видят красочное поле «Введите код акции тут», они думают: «Какой акции?» и отправляются на поиски скидки. В следствии, многие из них ни при каких обстоятельствах не возвращаются. Это довольная распространенная обстоятельство отказа от приобретения.
Достаточно написать: «У вас имеется купон?» либо что-то похожее, как на скриншоте выше. Текстовые ссылки не должны быть весьма заметными — меньше людей обратит на них внимание. Клиенты, у которых уже имеется код, сами отыщут необходимое поле, в случае если лишь вы не запрячете его через чур прекрасно.
Напоминайте о плюсах вашего магазина: доставка, безопасность и возвраты
В то время, когда будет доставлен товар? Бесплатна ли доставка? Надежна ли транзакция? Напоминайте об этих вещах людям.
семь дней демонстрирует эти три главные сообщения под кнопкой «Оформить заказ»:
- Как воздействует бесплатная доставка на продажи вебмагазина?
Сохраняйте товары из корзины на будущее
В то время, когда люди додают что-либо в корзину, не разрешайте ее содержимому провалиться сквозь землю. Применяйте email кинутых корзин и рекламный ретаргетинг, дабы вернуть людей спустя семь дней либо месяц и завершить начатое!
Процесс регистрации: создавать аккаунт либо нет?
Множество реализовывающих сайтов просят пользователей пройти регистрацию еще перед приобретением. Кое-какие из них кроме того вынуждают их делать это, не разрешая добавить товар в корзину, что существенно сокращает конверсию.
По статистике 1 из 4 отказов от приобретения происходят из-за вынужденной регистрации.
Это симптом «синдрома жадного маркетолога». Легко понять, из-за чего маркетологи делают это — они считаюм, что пользователи по окончании регистрации «пойманы», и сейчас им нужно будет совершить приобретение в магазине.
Так ли обстоят дела в действительности? Разумеется, что нет. Спросите себя честно: на какое количество сайтах у вас имеется зарегистрированный аккаунт?
Ощущаете ли вы собственную лояльность к ним вследствие этого? Точно вы кроме того и не заходили на большая часть из них по окончании регистрации.
Вот одна весьма хорошая история о вынужденной регистрации, поведанная гуру юзабилити Джередом Спулом (Jared Spool):
«Сложно представить себе более несложную форму: два поля, две кнопки и одна ссылка. Но же именно это форма мешала совершению приобретения на одном из самых успешных коммерческих сайтов, почему тот терял до $300 000 000 в год. Что было еще хуже — дизайнеры сайта кроме того не догадывались о обстоятельствах неприятности.
Форма было простой. Полями были email-пароль и адрес. Кнопки — «Логин» и «Пройти регистрацию», а ссылка — «Забыли пароль?». Это была форма входа в учетную запись, другими словами та форма, с которой пользователи сталкиваются неизменно.
Как тут имели возможность появиться неприятности?
Загвоздка была не столько в самом виде формы, сколько в ее размещении. Пользователи сталкивались с ней по окончании того, как они наполняли собственную корзину товарами и приступали к оформлению заказа. Это происходило еще перед тем, как они вводили данные, нужную для приобретения.
Дизайнеры сайта сделали вывод, что форма разрешит пользователям брать товары стремительнее. Они пологали, что в первый раз зашедшие на сайт клиенты не откажутся от регистрации, поскольку они в обязательном порядке возвратятся и оценят целесообразность регистрации. Побеждают все, не так ли?
Мы совершили тесты юзабилити с людьми, которым необходимо было приобрести что-либо на сайте. Мы попросили их составить готовый перечень нужных им вещей и дали им деньги. Им необходимо было лишь завершить приобретение.
Мы совершили ошибку по поводу отечественных первых клиентов. Они не желали регистрироваться. Они возмущались, в то время, когда им приходилось это делать.
Как сообщил нам один клиент, «Я тут не чтобы вступать с магазином в отношения. Я всего лишь желаю приобрести кое-что».
Отказом от необходимой регистрации магазину удалось расширить продажи на $300 000 000 в год.
Команда Джареда кроме этого узнала, что большая часть людей имеет пара аккаунтов в совокупности! Люди забывали созданные ими аккаунты, приобретали сообщения об неточности при попытке зарегистрировать новую учетную запись на ветхий email, и исходя из этого им приходилось применять другие почтовые коробки для новых аккаунтов.
- Не принуждайте пользователей к регистрации до завершения сделки
Какие конкретно альтернативы?
направляться постоянно предлагать гостевой вход.
Вот 2 действенных подхода:
1. Кроме того не упоминать слово «регистрация». Применяйте сочетание «новый клиент» либо схожую терминологию.
2. Подождать, пока пользователь завершит приобретение, по окончании чего предложить создать аккаунт на странице признательности. Вы все равно задаёте вопросы имя, email и адрес человека на протяжении оформления приобретения, исходя из этого сейчас создать аккаунт в 1-2 клика: попросите указать пароль (либо предложите сгенерировать его машинально) и разрешение создать аккаунт.
Итак, нехороший вариант:
Любой тип вынужденной регистрации, где пользователь неимеетвозможности выполнять приобретения без нее.
Лучше, но все еще не хорошо:
Выбор между гостевым входом и созданием аккаунта. 2 варианта для новых клиентов — через чур много, они смогут позвать в них сомнение.
Хороший вариант № 1:
Дать выбор между новыми и возвратившимися клиентами:
Asos не всегда использовали данный подход. Вот их ветхая страница входа с тремя вариантами:
Переход от этого варианта к настоящему уменьшил количество отказов от приобретения на 50%!
В то время, когда вы кликаете на «Новый пользователь», что происходит? Вы переходите на данный экран:
Да, это вынужденная регистрация, но выглядит она совсем в противном случае! Единственная неприятность юзабилити тут – поле пароля. Так как все другое – это стандартная информация для оформления заказа.
Хороший вариант № 2:
Отказ от приобретения на протяжении оформления заказа есть значительной проблемой. Сайт Bonobos заблаговременно задаёт вопросы ваш email, благодаря чему он может легко начать процесс восстановления процесса заказа. К тому же, тут всего 2 варианта – никакой перегрузки.
Хороший вариант № 3:
Еще одним превосходным методом пропустить все перечисленные выше шаги есть совершение гостевого заказа по умолчанию. Люди с имеющимся аккаунтом смогут войти в аккаунт по ссылке, а новым клиентам будет предложена возможность создать учетную запись по окончании оплаты.
Хороший вариант № 4:
Регистрация аккаунта идет в связке в каким-нибудь удачным предложением. Вот пример LaRedoute:
бонус и Скидка в виде бесплатной доставки — хороший предлог создать аккаунт.
- 7 современных подходов к адаптации новых пользователей
Страница оплаты
Любое хорошее изменение на данной странице способно расширить вашу прибыль. Вот пара правил улучшения страницы оплаты:
1. Просите заполнить данные о пластиковой карте в последнюю очередь
Люди постоянно хотят закончить начатое дело — не мешайте им в этом. Начинайте с более несложных полей, наподобие имени, email a, телефона, формы оплаты и способа доставки. Эти кредитной карты — самая сложная информация, исходя из этого покиньте их на конец оформления заказа:
2. Форма оплаты, выглядящая как пластиковая карта
Качественный дизайн формы оплаты может приятно разнообразить процесс в визуальном замысле:
3. Позаботьтесь о безопасности
Надежность финансовых переводов для многих людей крайне важна. Не только применяйте SSL, но и напоминайте об этом клиентам.
Вот форма оплаты, которая внушает уверенность в безопасности пользователям:
Элементы, внушающие доверие:
1. Отличающийся фон.
2. Логотип SSL.
3. Надпись о защите финансового перевода наверху.
4. Разъяснения для защитного даты и кода истечения срока действия карты.
Не следует забывать, что в случае если ваша аудитория не через чур подкована технически, люди смогут не знать, что такое SSL и HTTPS, исходя из этого лучше растолковывать вещи несложным языком.
4. Сохраняйте эти пластиковых картах в вашей совокупности
Само собой разумеется, неизменно имеется риск взлома, но так вы существенно упростите оформление заказа. В то время, когда людям не требуется повторно вводить платежную данные, процесс приобретения сводится к одному клику.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
Правила оформления страницы заказа
Подборка похожих статей:
-
Оформление заказа: удобней, понятней, проще
Не секрет, что клиенты, пришедшие в ваш магазин в первоначальный раз и «набросавшие» корзину, довольно часто не оформляют приобретение. Обстоятельство —…
-
Как увеличить конверсию на странице оформления заказа
Коэффициент конверсии — это вопрос жизни и смерти для онлайн-бизнеса. И важную роль тут играется страница оформления заказов (checkout page). Содействует…
-
7 Эффективных и простых методов увеличить конверсию страницы оформления заказа
Одной из самые важных метрик для вебмагазинов есть коэффициент конверсии страницы оформления заказа, поскольку этот раздел сайта приносит компании…
-
Пользовательский опыт интернет-магазинов: эффективное оформление заказов от asos
Ресурс компании ASOS предоставляет визитёрам красивый пользовательский опыт благодаря грамотно продуманной процедуре оформления заказа (checkout). В…
