Аннотация. Мобильные сайты, каковые применяют гамбургер-меню либо трехстрочное меню должны поддерживать навигацию по всему сайту, если пользователи не отыщут либо не применяют главную навигацию сайта.
В дизайне сотовых телефонов гамбургер-меню либо значок «три полосы» есть популярным инструментом для решения проблемы мелких экранов, где пространство для навигации ограничено. Размещение навигации сзади меню нужно чтобы держать ее в зоне доступа, и только чтобы открыть пользователям доступ к навигации, в то время, когда им это нужно.
Однако, обстоятельство, по которой гамбургер-меню возможно нужным, может стать кроме этого обстоятельством его неполезности для бизнес-целей сайта. В то время, когда навигация видна на странице, она неизменно дешева, предоставляя пользователям не только стремительный доступ к ней, вместе с тем метод «окинуть взором» то, что сайт может предложить.
В то время, когда та же навигация прячется за гамбургер-меню либо кроме того за значком меню в мобильном дизайне, появляется барьер для получения той же самой информации – пользователь обязан думать о навигации, после этого отыскать и выставить ее для просмотра. В случае если пользователь неимеетвозможности либо не обнаруживает и не выставляет навигацию, сотрудничество на сайте делается ограниченным. Применение гамбургер-меню может уменьшить возможность существования пользователей «странствующих» по сайту.
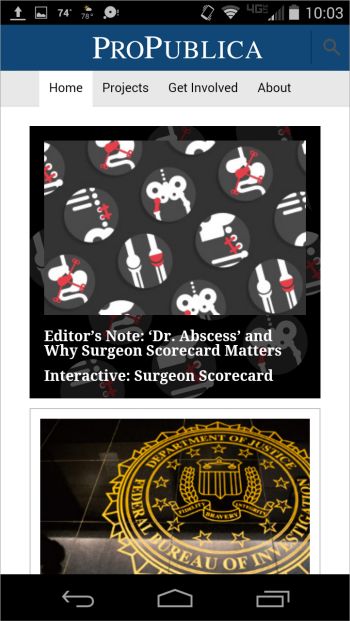
1 propublica
Навигация была скорее видна, чем скрыта за гамбургер-меню, на ProPublica.com, требуя тем самым меньше упрочнений пользователя для передвижений по сайту.
Не каждый сайт может сократить навигационные категории до для того чтобы количества, дабы они легко отражались на видимой навигационной панели в мобильном устройстве. Это указывает, что многие дизайнеры обратились с просьбой о помощи к гамбургер-меню, не обращая внимания на его потенциальные недочёты. Так что может сделать сайт, дабы оказать помощь уменьшить возможно негативный эффект применения гамбургер-меню?
Один из способов минимизировать действие скрытой навигации – это уменьшить исполнение главных задач пользователя без применения навигации. Представьте себе, что пользователь заходит на ваш сайт и ни при каких обстоятельствах не применяет главную навигацию. какое количество главных задач на вашем сайте еще возможно сделать?
На основной странице
Основная страница, само собой разумеется, обязана отражать функции сайта и ключевое содержание. Это разрешает пользователям определить, достигли ли они нужной страницы, и информирует визитёров, чем сайт (либо соответствующая организация) занимается.
Сайты смогут содержать ссылки конкретно на первичные задачи, каковые пользователи должны сделать, заходя на сайт, что разрешает обеспечить стремительную навигацию к этим главным задачам. Стремительный доступ к этим задачам, не свидетельствует, простое кликание всех навигационных ссылок на домашней странице. Мобильные домашние страницы смогут поддерживать главные задачи, предоставляя прямой доступ к этим задачам по содержанию и ссылкам, каковые направляют пользователей к определенным серьёзным областям.
2gatesfoundation
Сайт Фонда Билла и Мелинды Гейтс предоставил стартовые ссылки к главным направлениям содержания сайта, поддерживающих неспециализированные задачи.
Отображение содержания либо историй из различных областей контента сайта смогут кроме этого обеспечить пользователям стремительный доступ к разным его разделам без применения навигации.
3bleacherreport_categories
Домашняя страница The Bleacher Report содержит истории из разных областей контента, что разрешает обеспечить стремительный доступ к разделам, не надеясь на навигацию сайта
На внутренних страницах
Внутренние страницы смогут кроме этого обеспечить навигацию – не считая навигации на основную страницу гамбургера – отправляя пользователей на дополнительные либо связанные с сайтом ресурсы, либо к вторым ответственным областям содержания.
In-line ссылки либо ссылки, каковые появляются в тексте, смогут переместить пользователей к связанной с данным текстом информацией. Перечни смежных ссылок в пределах либо вблизи к содержимому также будут оказать помощь навигации без необходимости открывать гамбургер-меню. Такие ссылки также будут отправлять пользователей к вторым видам контента, таких как, которые связаны с ним слайд-шоу, клипов, либо блогов.
4aaaai
В статью о сайте Американской Академии по изучению аллергии, иммунологии и астмы включены большое количество in-line ссылок, дабы привести пользователей к дополнительной информации.
a5sae
Сайт Американского общества начальников Ассоциации включил соответствующие ссылки в конце историй, ведущие пользователей к вторым статьям, каковые люди просматривают, в дополнение к предложенному содержанию.
6usanetwork
Информация об участниках шоу Грейсленд на сайте США Network содержит видео с отрывками из шоу и ссылки, каковые ведут к полной версии этих эпизодов.
Вторым подходом к теме о навигации есть включение очевидного поисковика. В случае если инструмент поиска есть достаточно эластичным, то включение его в дизайн разрешает пользователям применять его в качестве другой навигации. (Не смотря на то, что поиск не может быть единственным ответом к обнаружению неприятностей с контентом у пользователя).
Нижняя часть страницы
В случае если все другое потерпит неудачу, ссылки в либо вблизи нижнего колонтитула смогут дать мгновенный доступ к главному содержанию тем пользователям, каковые перейдут к нижней части страницы. Дублирование основной навигации сайта в колонтитуле разрешает пользователям, каковые достигают «дна» страницы, иметь стремительный доступ к навигации, и предоставляет навигацию по сайту для тех, кто не применяет гамбургер-меню.
l8umina_learnmorelinks
Фонд Люмина включил ссылки к главным областям, а также «Что вы имеете возможность сделать», «Что нужно проработать», и «Цифры и Факты», расположенные в нижней части страницы.
9samsung
Samsung.com повторил собственную главную навигацию сайта в нижней части страницы.
Применение навигации
Ни один из этих способов не есть неповторимым для мобильного дизайна либо новыми для веб-дизайна. В действительности, многие то, как пользователи довольно часто перемещаются по функциям и содержанию. Однако, в области мобильного дизайна, что скрывает навигационные параметры за гамбургер-меню, они кроме этого действуют для помощи пользователей, каковые не смогут отыскать либо применять главный способ навигации по сайту.
Высоких конверсий!
Случайные статьи:
- Оптимизация главной страницы сайта на основе опыта журнала fortune 500
- Что вы можете удалить из своего продукта?
Adobe Muse уроки | 50. Мобильное меню для сайта (гамбургер-меню) в Adobe Muse
Подборка похожих статей:
-
Создание мобильной навигации независимо от гамбургер-меню
В области мобильного дизайна гамбургер-меню (либо трехстрочная иконка) – это популярный инструмент для решения проблемы мелких экранов, пространство для…
-
Навигация в виде вкладок: когда использовать и как оптимизировать
«Жизнь подобна беседе. Веб-дизайн также должен быть таким. В сети вы рассказываете с кем-то, кого, вероятнее, ни при каких обстоятельствах не видели,…
-
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Понятность вашего лендинга (discoverability) значительно уменьшается практически в два раза, в то время, когда основная навигация скрыта. Это кроме этого…
-
Навигация мобильных сайтов и приложений: базовые принципы юзабилити
Навигация мобильных приложений и версий сайтов должна быть наглядной, понятной к тому же занимать минимум места на экране. По сути, она обязана дополнять…
