Раскрывающееся меню (accordion menu) способно сэкономить место на экране мобильного устройства, но у него имеется и «побочные эффекты». К примеру, элемент может дезориентировать пользователя, вынудив его прокручивать страницу до конца.
Но, зная кое-какие «фишки», возможно создать эргономичный во всех отношениях интерфейс пользователя.
Раскрывающееся меню комфортно в тех случаях, в то время, когда информации через чур много — а надавив на кнопку, возможно узнать ответ на конкретный вопрос. В отличие от перечней, каковые накладываются на контент, такие «аккордеоны» сдвигают содержимое страницы вниз.
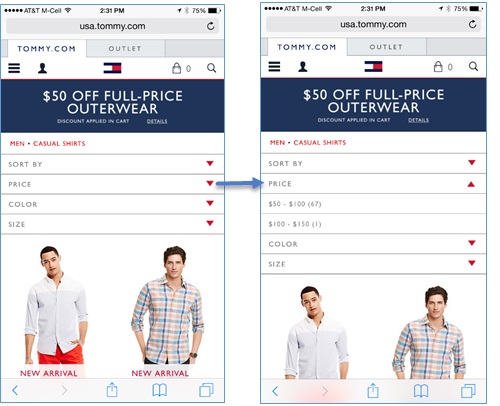
Пример с сайта Tommy.com: фильтр по цене сделан в виде раскрывающегося меню, которое при нажатии сдвигает контент вниз.
Время от времени применение для того чтобы меню вызывает споры, в случае если речь заходит об простой версии ресурса. Но в контексте мобильных устройств данный элемент дизайна делается незаменимым: он решает проблему ограниченного пространства: контента большое количество, а места на мелком экране не хватает, дабы продемонстрировать все вкладки. В некоторых случаях «аккордеон» может привести к путанице, но и ее легко устранить, в случае если мало увеличить функциональность привычной кнопки «Back».
- Юзабилити интерфейса пользователя: как сделать невидимое видимым?
 Из-за чего стоит применять раскрывающиеся перечни в мобильном дизайне?
Из-за чего стоит применять раскрывающиеся перечни в мобильном дизайне?
Один из основных плюсов содержится в том, что пользователи смогут заметить все главные разделы ресурса, перед тем как переходить к подробностям. Помимо этого, такие перечни оказывают помощь решить проблему через чур долгих страниц, каковые довольно часто злят обладателей смартфонов.
В то время, когда пользователи заходят на новую страницу, они ведут себя как голодные животные в природе: пробуют осознать, удовлетворит ли эта информация их запросы. В случае если содержимое страницы отвечает целям, люди продолжат ее изучение. Если они не видят ответов на собственные вопросы, то в отыскивании лучшей «пищи».
Довольно часто возможно замечать такую картину: страница содержит большое количество контента, не связанного между собой. Дабы отыскать ответ на конкретный вопрос, пользователю приходится заниматься нудной работой: скроллить вниз и просматривать ненужный контент в отыскивании кнопки либо ссылки. Нетерпеливые визитёры как правило уйдут, так и не выяснив, что заветная ссылка была в самом финише.
Сайт Глобального Фонда дикой природы: на странице мы видим разделы один над вторым
Обладатели смартфонов не смогут угадать, какой контент отыщут в каждом конкретном случае. К примеру, вы ни при каких обстоятельствах бы не додумались, что найдёте на сайте WWF описание угроз при столкновении с тигром либо ссылку на необязательные пожертвования. Об этом определят лишь самые терпеливые – те, кто долистают до «подвала» страницы.
Верхняя кнопка «Обзор» вовсе не побуждает изучить лендинг до самого финиша.
Как возможно решить эту проблему? Прекрасно созданная страница сходу растолковывает, куда вы попали и что имеете возможность тут отыскать.
- Нескончаемая прокрутка (скроллинг): «за» и «против»
Три главных преимущества аккордеон-меню
Оно растолкует пользователям, какой как раз контент содержит страница. Соответственно, любой гость сходу сможет определиться, в том направлении ли он попал.
Такое меню дает пользователям прямой доступ к интересующим их разделам.
Оглавление оказывает помощь пользователю осознать структуру и общую картину страницы всего сайта.
Существует пара способов реализации способа: вторая навигационная панель (navigation bar), дополнительное меню либо выпадающий перечень. Но самым элегантным ответом будет как раз «аккордеон». Так вы займете минимальное пространство и удержите пользователя на сайте.
Посмотрим на ресурс Webmd. Тут такие перечни реализованы как раз в форме «гармони» (справа). Но по умолчанию заданы следующие настройки: первый перечень раскрывается (слева) и блокирует обзор остального контента.
Кое-какие визитёры смогут поразмыслить, что тут возможно отыскать данные лишь о профилактике наркомании.
Способ возможно применить не только для структурирования контента, но и для контакт-форм на лендинге. Раскрывающиеся и зарывающиеся перечни не будут перегружать экраны (так как долгие формы весьма неудобны обладателям смартфонов).
Помимо этого, пользователям не придется многократно загружать страницу.
Сайт Skinnyties: форма для оформления заказа выполнена в стиле аккордеон-меню, что разрешает пользователям видеть целый контент без трения по вине чересчур долгих форм.
- Как повысить конверсию, либо 5 способов преодолеть эффект трения
Минусы «аккордеон»-перечней
Способ имеет явные преимущества для мобильных предположений сайта: он разрешает перенести второстепенный контент на другие страницы. Но стоит признать, что подобные перечни смогут вызывать значительные юзабилити-проблемы.
Дезориентация
В то время, когда пользователи разворачивают «аккордеон», перечень возможно сдвинут в верхнюю часть экрана (как в примере ниже), дабы расширить пространство для просмотра контента выбранного раздела.
Но в данной ситуации кое-какие смогут сделать вывод, что они перешли на новую страницу. В следствии люди довольно часто нажимают кнопку «Назад», дабы возвратиться к просмотру всего перечня, но вместо этого уходят на прошлую страницу.
Сайт WebMD.com: в то время, когда пользователь выбрал «Побочные эффекты» (Side Effects) из перечня, содержимое отодвигается наверх, создавая чувство, что это новая страница.
Чтобы не допустить путаницу и разрешить клиентам скоро возвращаться к просмотру всего перечня, примените вместо кнопки «Назад» функцию «Свернуть». В случае если последним действием было разворачивание перечня, то он просмотрит его и закроет без перехода на прошлые страницы.
Дабы у визитёров не создавалась иллюзия новой страницы, возможно не опускать перечень вниз при открытии. Но данный метод менее действен с позиций рационального применения пространства.
Прокрутка до следующей опции
Большая часть перечней закрываются несложным нажатием той же кнопки, которая их открыла. Действительно, имеется вариант, в то время, когда «аккордеон» употребляется для навигации по меню ресурса.
Время от времени контент одного из разделов перечня возможно достаточно внушительным по размеру, в таких случаях не обойтись без кнопки «Закрыть». В приведенном ниже примере из Википедии вкладка «История» (History) содержит довольно много информации, и в случае если читатель захочет перейти к второму разделу, ему придется проскроллить до самого финиша, чтобы отыскать следующий перечень либо возвратиться в самое начало.
Сайт Wikipedia.org: Надавив на вкладку «История» из перечня, мы видим релевантный контент. Но в случае если пользователь примет решение прервать чтение и отыскать другую подтему, ему приходится лишний раз прокручивать всю страницу вниз либо вверх.
В аналогичных обстановках незаменим таковой элемент перечня как кнопка «Закрыть», которая упростит поиск и избавит пользователя от лишних упрочнений. Дабы решить проблему избыточной прокрутки при навигации по мобильной версии сайта, Zappos в собственном приложении для Android активировал кнопку «Свернуть». Так любой пользователь имел возможность легко закрыть перечень и возвратиться подбору фильтров.
Пользователям английских сайтов повезло меньше: по окончании тестов стало известно, что мало кто осознаёт суть данной кнопки. Разработчики применяли термин «collapse», что у простых пользователей ассоциировался с негативными смыслами наподобие «крушение» и «обвал».
Zappos для Android: фильтр по брендам сделан в формате аккордеона (cлева). По окончании того, как перечень открылся, возможно надавить кнопку «Свернуть» (Collapse) и возвратиться к полному перечню (справа).
Разработчики Amazon кроме этого применяли раскрывающиеся перечни, но вместо того, дабы додавать незнакомую кнопку, они просто закрепили вкладки в верхней части.
Сайт Amazon.com: заголовок перечня «Размер обуви» закрепился по окончании того, как пользователь начал пролистывать размеры. Данный элемент дизайна разрешает скоро закрыть гармошку и перейти к следующей опции.
Делаем выводы
Раскрывающиеся перечни — хороший дизайн-инструмент мобильных предположений лендинга, разрешающий «уплотнить» контент в ограниченном пространстве. Именно поэтому пользователи видят всю структуру ресурса и смогут сосредоточиться на содержании, а не на подробностях.
Но в случае если вам необходимо большое количество текстовой информации, то не заставляйте пользователей прокручивать всю страницу, дабы свернуть перечень либо перейти к второму разделу. Так вы лишь дезориентируете пользователя. К счастью, подобные юзабилити-проблемы «лечатся» маленькими корректировками макета.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- «Палео-маркетинг»: как увеличить продажи на 114%, обращаясь к древним инстинктам аудитории?
- Если контент – король, то многоканальность – королева! – подтверждает новое исследование google
Раздвижное меню для мобильного сайта в Adobe Muse
Подборка похожих статей:
-
Почему не стоит использовать split-кнопки в меню навигации
20010,0,3500, Навигация десктопных версий сайтов с богатой информационной архитектурой часто включает как мегаменю (Mega Menus), так и «категориальные»…
-
8 Лучших практик мобильного дизайна для вашего лендинга
93% пользователей выходят в Интернет с мобильных устройств ежедневно. Это 3 500 000 000 человек, каковые в любое время смогут зайти на ваш лендинг со…
-
5 Распространенных ошибок юзабилити при разработке мобильной версии лендинга
Представьте, что вы находитесь в незнакомом городе и вам необходимо скоро отыскать определенную данные посредством сотового телефона. Вы наконец находите…
-
Как использовать email-маркетинг для увеличения конверсии?
Email большое количество пережила на своем веку: она умирала, оживала, изменялась, опять умирала и восставала из пепла. Но что же происходит с ней на…
