Так как Гугл заявил об обновлении метода, которое случится уже 21 апреля, следует задуматься уже на данный момент, каким будет ближайшее будущего вашего сайта. Будущее обновление специалисты поисковика именуют самым замечательным среди всех других, но перед тем как затевать паниковать, поразмыслите о том, что же как раз от вас не смотря на то, что? А желают от вас добросовестной работы и минимальных изменений, что не так уж и большое количество.
Сущность обновления метода Гугл 2015
26 Февраля Гугл открыл все карты и сказал миру о том, что по окончании 21 апреля те сайты, каковые оптимизированы под мобильные устройства, будут ранжироваться лучше, чем все остальные. Информация огорчила многих веб-мастеров, в особенности, тех, кто трудится над интернациональными проектами и не имеют более милостивого Яндекса, что, в этом случае, как сейф, сохранит хоть часть трафика.
Так как проект Промокодабра есть частью интернационального проекта Magic Coupons, для разработчиков вопрос оптимизации сайта для мобильных устройств поднялся особенно остро. Непременно переделать все в таковой маленький срок нереально, но внести кое-какие трансформации в скрипт сайта легко нужно.
Как оптимизировать собственный сайт для мобильных устройств
IT-разработчики интернациональной команды сайта Промокодабра дали следующие рекомендации тем, кто был не готов к обновлению и кому нужно без промедлений заполнить данный пробел:
1. Гектор Гавин Ривас — основной IT-разработчик проекта:
“Для начала постоянно используйте viewport. Это самый несложный способ создать отзывчивый дизайн. Чтобы ваш сайт прекрасно смотрелся на мобильных устройствах нужно задать дополнительные правила для области просмотра.
Для этого возможно применять мета-тег viewport, что подходит для всех устройств. Нужно добавить следующее:
Device-width дает браузеру указание, что ширина области просмотра равняется ширине устройства. Так, он не будет ставить по-умолчанию 980px. Если вы зададите конкретную ширину смартфона, то на некоторых устройствах покажутся искажения, поскольку ширина у смартфонов различная, исходя из этого лучше добавить
initial-scale=1.0, тогда вся строка будет смотреться так:
Так вы сможете задать начальный масштаб и выяснить ширину страницы. Данный мета-тег относительно новый, исходя из этого поддерживается не всеми ветхими смартфонами. Однако, в случае если вам нужно в короткие сроки оптимизировать сайт, то он в полной мере подойдет.”
2. Габриэль Гамбанини — ведущий frontend разработчик проекта:
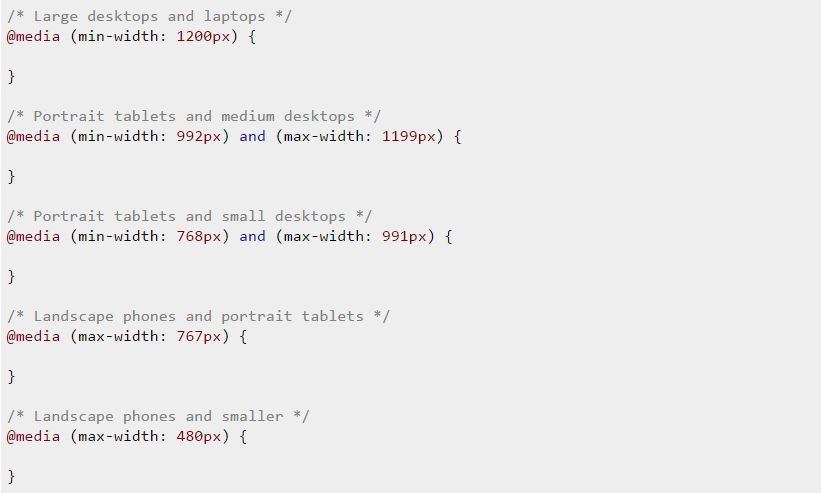
“При помощи медиазапросов CSS возможно создать отзывчивый веб-дизайн. Как это сделать, Гугл детально растолковывает на сайте для разработчиков. Мы применяли атрибут max-width, что используется к браузеру с меньшей шириной, чем указана в запросе. Так вам не нужно будет менять контент, что сэкономит многие часы работы над оптимизацией сайта.
Грубо говоря, медаизапросы фильтруют стили CSS и изменяют стили на основании черт устройства, к примеру, тип контента, ширину, разрешение и ориентацию экрана. Соответственно, нужными будут следующие трансформации:

Это возможно сделать достаточно скоро, подстраиваясь так к любому девайсу”.
3. Штефан Нольте — CEO компании Global Leads Group:
“Если вы создаете новый проект, то используйтеfront-end фреймворки Bootstrap либо Foundation по нескольким несложным обстоятельствам:
1. Это упростит процесс стандартизации при оптимизации сайта либо форматировании семантической разметки.
2. Эти фреймворки уже адаптивны, что на сегодня есть крайне важным причиной, по причине того, что, в большинстве случаев, часть мобильного трафика любого трафика в среднем образовывает более 30% неспециализированного трафика (не смотря на то, что, само собой разумеется, легко зависит от аудитории сайта).
3. У вас имеется большое количество различных нестандартных ответов уже интегрированных в фреймфорк, исходя из этого нет потребности создавать стандартные компоненты дизайна, такие как галереи, уведомления и модальные окна. Но вы имеете возможность всецело сконцентрироваться на кастомизации. Я могу порекомендовать данный фреймворк не только для громадных программных приложений, вместе с тем для лендингов, по причине того, что это существенно сэкономит ваше время”.
Нужные инструменты, каковые применяет команда разработчиков сайта Промокодабра:
- Инструменты веб-разработчика Гугл Chrome
Этот инструмент употребляется при отладке CSS и скрипта Java. Эмулятор Хрома разрешает протестировать внесенные трансформации в браузере вашего компьютера, и на мобильном устройстве. Это, пожалуй, два самые важных преимущества Гугл Chrome.
- Текстровый редактор Brackets
Этот текстовый процессор от компании Adobe несложен в применении и радует громадным числом тем и плагинов. Brackets может похвалиться неповторимыми расширениями Inline Editor и Extract, наряду с этим предоставляется полностью безвозмездно.
- Текстовый процессор Sublime
Базисный редактор кода, что кроме этого имеет большое количество тем и расширений, каковые упрощают работу в разы. Установить расширения возможно при помощи Package Control. Так вы сами формируете собственный текстовый процессор, возможности расширения которого фактически бесконечны.
Как скоро проверить сайт на отзывчивость
По окончании внесения трансформаций, удостоверьтесь в надежности, как отреагировал Гугл. Ниже приведены два самых несложных метода, как это сделать:
1. Проверка при помощи Гугл поиска
Попытайтесь отыскать сайт через Гугл с мобильного. C недавних пор Google показывает в поисковой выдаче, мобилен сайт либо нет.
2. Проверка удобства просмотра на мобильных устройствах
Google намерено создал tool, что продемонстрирует, эргономичен ли ваш сайт для просмотра на мобильных устройствах либо нет.
Еще в январе этого года Google рассылал предупреждения веб-мастерам, сайты которых не были оптимизированы для мобильных устройств. Если вы не получали такое предупреждение, все равно удостоверьтесь в надежности еще разок, все ли в порядке, а вдруг приобретали, то стоит поторопиться с трансформациями, пока вы не улетели на последние страницы поиска.
Случайные статьи:
- Какой интернет-магазин открыть в 2016 году
- Как удержать аудиторию интернет-магазина, повысить продажи и обработать exit-трафик
Создание адаптивных сайтов — урок пятый. Media queries
Подборка похожих статей:
-
Вечером время от времени весьма хочется пиццы. Это желание охватывает прямо утром и терзает одичавший желудок целый сутки: до тех пор пока едешь в метро,…
-
Респонсивный vs адаптивный дизайн: что лучше для пользователя?
Современные веб-маркетологи и разработчики все чаще отдают предпочтение респонсивному дизайну (responsive design), разрешающему создать страницу,…
-
Почему адаптивный дизайн это не оптимизация мобильной конверсии?
В 2014 году Джереми Смит (Jeremy Smith), специалист по оптимизации конверсии, написал в собственном блоге: «Классическая оптимизация погибла, и на ее…
-
Адаптивный дизайн — новая эра мобильного маркетинга
Современные потребители весьма и весьма требовательны. В наши дни любой хочет взять продукт (контент), идеально соответствующий всем объективным и…
