Среди маркетологов существует такое вывод: кроме того сейчас, в эру расцвета вебмагазинов, многие клиенты выполнять большие приобретения онлайн. Так как дабы израсходовать большое количество денег, необходимо убедиться в том, что товар их стоит, а это никак нельзя сделать онлайн! Подобное убеждение не просто ошибочно, а преступно ошибочно: с таковой позицией лучше по большому счету не трудиться в сфере электронной коммерции.
Люди смогут и желают брать онлайн, независимо от того, сколько им нужно будет выложить: 1 000, 10 000 либо 100 000 рублей. В последнем случае нужно будет приложить больше упрочнений, поработав над дизайном сайта и UX, поддерживать сообщение с пользователями на каждом из этапов приобретения, но реализовывать онлайн дорогостоящие товары возможно и необходимо! Не верите?
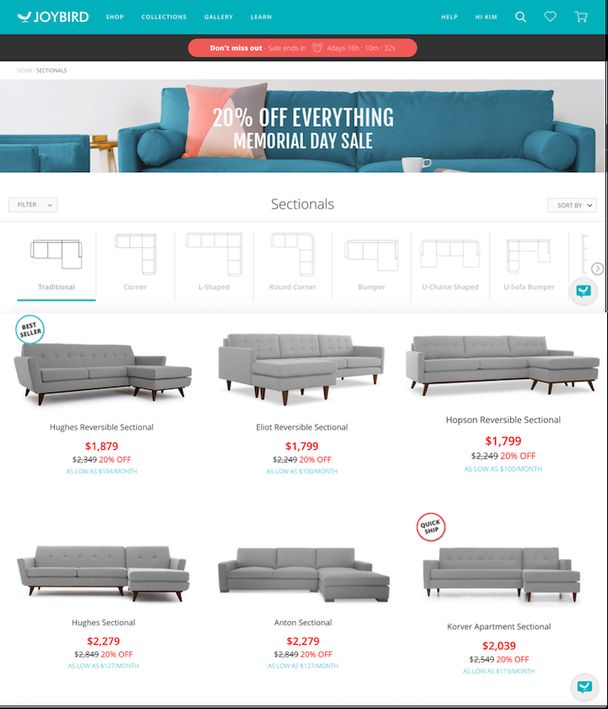
Убедимся в этом на примере вебмагазина Joybird.com.
Ким Флаэрти (Kim Flaherty), эксперт по UX в компании Nielsen Norman Group, решила приобрести новый диван в собственную квартиру. Она изучала рынок в течение нескольких месяцев и осознала, что отыскать совершенный вариант – это задача не из легких. По окончании визита нескольких местных мебельных магазинов она решила начать поиск в сети.
Ким отыскала большое количество кроватей, каковые ей понравились, но никак не имела возможности решиться на приобретение. в один раз она забрела в вебмагазин мебели Joybird.com, о котором слышала раньше, но намеренно избегала его, по причине того, что он славился недешевыми стоимостями. Но появлявшись на этом ресурсе, она была так впечатлена UX, что решила побродить продолжительнее и через пара дней приобрела диван. Он выходил за рамки ее бюджета, но она была полностью довольна собственной приобретением.
Как же так оказалось? Позволяйте разбираться.
Разрешите сравнивать!
Вебмагазин Joybird.com разрешает сравнивать варианты, что возможно решающим моментом на протяжении поиска нужного товара. Согласитесь, существует большое количество факторов, каковые направляться учитывать при покупке дивана: размер, стиль, ткань, и т.д. Взвесить все эти характеристики не редкость непросто.
Joybird разбивает процесс выбора на множество небольших шагов: если вы выбрали стиль, имеете возможность поэкспериментировать с материалом и конфигурацией, не отвлекаясь на другие подробности.

На вторых сайтах выбранные модели были продемонстрированы под различными углами и в различных интерьерах. Все это отвлекает пользователя и затрудняет процесс принятия ответа.
Просматривайте кроме этого: Пользовательский опыт и юзабилити на сайтах eCommerce
Растолковывайте!
Joybird растолковывает сложные понятия в виде маленьких описательных текстов. Кое-какие характеристики несложнее продемонстрировать, чем обрисовать — для них употребляются фотографии и картинки.
В ходе путешествия по сайту Ким выяснила, что существует большое количество разных типов секционных кроватей. Она кроме этого познакомилась со специальной терминологией, например, левосторонняя и правосторонняя секции, квадратный угловой элемент и т.д. Многие сайты применяют эту терминологию, но далеко не все пользователь (особенно тот, что берёт секционный диван в первоначальный раз) знает, что же все эти понятия означают.
Wayfair.com применяет пара фильтров: разная ориентация, форма, но не совсем четко растолковывает визитёрам, что означает любой из вариантов.
Joybird же, со своей стороны, применяет фотографии и картинки, дабы показать конфигурации и различия формы.
Растолковать,что означает «высота сиденья», не так легко посредством текстового описания, исходя из этого Joybird применяет картинки.
При покупке секционного дивана необходимо понимать размер левой и правой секции. Но кое-какие сайты собственными сокращениями только запутывают пользователей. К примеру, ApplianceConnection.com применяет понятия Left Arm Facing (LAF) and Right Arm Facing (RAF), каковые у большинства пользователей приведут к вопросам.
Эксперты Joybird знают, что пользователь не оформит приобретение, пока в его голове не будет ясного представления о том, что именно он получает. Исходя из этого все усилия команды были израсходованы на то, дабы ответить на все вероятные вопросы потенциальных клиентов. Как признает Ким, на протяжении поиска на вторых сайтах большая часть ее вопросов оставались без ответов, и она просто покидала ресурс.
Joybird, казалось, знал, какие конкретно трудности смогут появиться у визитёра перед приобретением. К примеру, в то время, когда пользователь сравнивает много различных вариантов, на фотографиях довольно часто не завизированы все характеристики конкретного товара. Joybird сопровождает маленькой подписью каждую фотографию, дабы пользователь знал наименование ткани, цвета и был в курсе всех подробностей.
Показывайте!
Многие сайты показывают варианты и цвета ткани, но не предусматривают детализацию. Но так как без возможности разглядеть товар поближе клиенту будет сложнее решиться на оформление заказа. В случае если уровень качества фотографий не радует и подробности не видны, пользователь не возьмёт полного представления о товаре.
На Joybird мы видим качественные фото с высоким разрешением с подробным описанием ткани.
Более того, в веб-магазине были указаны и такие серьёзные подробности как свойства ткани. К примеру, кое-какие материалы являются устойчивыми к пятнам. Это достаточно серьёзная черта при выборе обивки, не так ли?
Когда пользователь выбрал ткань, главное изображение дивана изменяется с учетом этих параметров.
Но не все веб-магазины учитывают это. К примеру, The Classy Home не разрешает разглядеть крупным планом образцы ткани. Если вы щелкните, дабы расширить фотографию, то заметите то же изображение без возможности зумировать для просмотра небольших подробностей.
Продвигая пользователей потом по воронке продаж, Joybird предлагает прикоснуться к ткани в действительности, заказав бесплатный пример.
По окончании Ким стали весьма интересно, как будет смотреться диван в помещении в окружении вторых предметов интерьера. В этот самый момент у вебмагазина нашелся собственный ответ! Joybird применяет фотографии настоящих клиентов, размещенные в соцсетях, дабы продемонстрировать универсальность собственных продуктов.
Размер есть серьёзным причиной, в то время, когда дело доходит до выбора дивана. Но то, как подбирается размер на множестве сайтов, Ким: «Большая часть вебмагазинов предоставляют только неспециализированные характеристики: протяженность, ширина и высота. Но при покупке дивана серьёзной есть, например, протяженность места для сидения если сравнивать с неспециализированной длиной.
Мне приходилось звонить менеджерам компаний, дабы уточнить все подробности».
Joybird предоставляет возможность заметить все характеристики кроватей на большом уровне детализации, а также, глубину, различные соотношения и высоту.
Просматривайте кроме этого: Оптимизация изображений для улучшения юзабилити вебмагазинов
Не останавливайтесь на достигнутом
Joybird поменял отношение Ким к онлайн-приобретениям. Казалось бы, такие масштабные приобретения как мебель традиционно покупают только при личном присутствии. Но выясняется второй метод, что разрешает сэкономить время.
Чтобы визитёр вебмагазина пришел к такому выводу, экспертам компании было нужно много потрудиться, ход за шагом растолковывая все подробности.
Но кроме того по окончании оформления приобретения Joybird не останавливается на достигнутом: клиентам предлагается оставаться на связи и смотреть за путешествием дивана онлайн, приобретая уведомления по почте. Тем самым снимается недоверие клиента к онлайн-приобретениям.
Заключение
Кроме того если вы не занимаетесь продажей мебели, какие конкретно выводы возможно сделать? Делитесь собственными знаниями с клиентами: разрабатывая UX, растолковывайте им за шагом, какие конкретно варианты они смогут выбрать и что означает любая опция. То, что думается вам очевидным как эксперту, может оказаться китайской грамотой для человека, что в первоначальный раз выбирает товар данной категории.
Не следует ограничиваться только вашими версиями: совершите изучения с настоящими клиентами, задавайте вопросы их, выясняя непонимания «и» точки недоверия, и ликвидируйте их. Совершите юзабилити-тестирование и оптимизируйте ресурс, отыщите ответ, соответствующее потребностям пользователя.
Не забывайте, что Ким сначала не рассчитывала тратить такую внушительную сумму на диван? Отчего же она сделала это? UX был создан так грамотно, что устранил трение и создал доверительные отношения между компанией и потенциальным клиентом.
В какой бы ценовой категории вы ни предлагали товары, UX, созданный с учетом потребностей пользователя, разрешит реализовать больше за маленькое время.
Чтобы выделиться на фоне сотен либо кроме того тысяч предложений соперников всего за пара кликов, стоит вложиться в UX вебмагазина и лендинга.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Мобильный юзабилити: возможности и ограничения
- Паралич совершенства: инструкция по преодолению перфекционизма
A Pride of Carrots — Venus Well-Served / The Oedipus Story / Roughing It
Подборка похожих статей:
-
Идеальный e-mail-маркетинг: разбор примера кейса эффективной e-mail рассылки от amazon
Email-маркетингом, как и любым вторым хорошим инструментом, необходимо мочь верно пользоваться, не пренебрегая каждой его возможностью, дабы приобретать…
-
Идеальный дизайн сайта на примере airbnb
Airbnb – это сайт по аренде жилья, что знают все. Сейчас он оценивается в 25,5 млрд $ согласно данным CBI Insights. Но в случае если мы обернемся назад,…
-
5 Примеров автоматизации email-кампаний для роста вашего бизнеса
Организовать совокупность, при которой вам не было нужно бы ничего делать, а ваши доходы росли — тяжело, но тяжело вовсе не означает недостижимо. Имеется…
-
12 Крутых примеров email-рассылок для брошенных корзин
Ваш вебмагазин трудится прекрасно: у вас имеется трафик на сайте, клиенты довольны продукцией. У вас всё превосходно и повысить продажи без…
