Задача любого дизайнера, веб-разработчика и, само собой разумеется, маркетолога пребывает в том, дабы всегда изобретать что-то новое и неповторимое. Обстоятельство этого достаточно несложна: компании нужно выделяться из нескончаемой череды соперничающих с ней на рынке брендов, а неповторимый стиль окажет помощь это сделать.
Но иногда приключенческий дизайн может принести больше вреда, чем пользы.
И значительно чаще от разнообразные опытов страдает навигация веб-ресурса.
В докладе по веб-юзабилити, подготовленным агентством KoMarketing, сообщается, что приблизительно добрая половина опрошенных на протяжении изучения применяет навигационное меню при знакомстве с новым веб-ресурсом. Наряду с этим 37% опрощеных объявили, что неудобная навигация по сайту — это основание, дабы покинуть сайт и больше ни при каких обстоятельствах на него не возвращаться.
Излишне сказать, что совокупность навигации оказывает огромное влияние на уровень качества пользовательского опыта и вы не имеете возможность позволить себе все сломать.
На сайте найдется много мест, где вы имеете возможность реализовать храбрые опыты и поразить визитёров чем-то неожиданным и привлекательным. Вместе с тем навигация неизменно обязана оставаться надежным фундаментом вашего сайта. Визитёры должны легко осознавать, где находится меню и как оно трудится, дабы суметь скоро сориентироваться на ресурсе и отыскать нужную информацию.
Это не означает, что вы не имеете возможность опробовать такие свежие техники, как выровненные по левому краю либо выпадающие на всю страницу меню, либо те, что появляются при прокрутке. Это, что вы должны организовать все так, дабы максимально уменьшить визитёрам процесс работы с ресурсом, улучшить уровень качества сотрудничества с ним.
Запомните: в перечне приоритетов опыт пользователей обязан пребывать на самом первом месте.
Само собой разумеется, то, что трудится для одного сайта, не обязательно сработает для вашего — исходя из этого сплит-тестирование должно быть частью всего этого процесса. Разработка навигации думается делом несложным и незатейливым, в особенности если вы следуете классическим правилам ее создания, но вы ни при каких обстоятельствах не имеете возможность быть уверены, что будет лучше для вашей аудитории, пока не испытаете и другие существующие варианты. Посредством сплит-тестов проверить все эти альтернативы достаточно легко.
Но перед тем как вы отправитесь разрабатывать личный опыт, посмотрите на то, что уже смогли распознать специалисты. Их результаты смогут дать вам лучшее представление того, какие конкретно догадки направляться проверить прежде всего в ваших собственных тестах.
Просматривайте кроме этого: Нужна ли навигация на лендинге: эти, подтвержденные кейсами
1. Структура меню
Не смотря на то, что нет никаких данных в отношении того, какие конкретно неприятности с юзабилити испытывали пользователи сайта Portland Trail Blazers, разумеется, что кто-то все же надоумил их нанять агентство Sq1, дабы оценить собственную конверсионную воронку и выяснить, что возможно есть обстоятельством не сильный продаж.
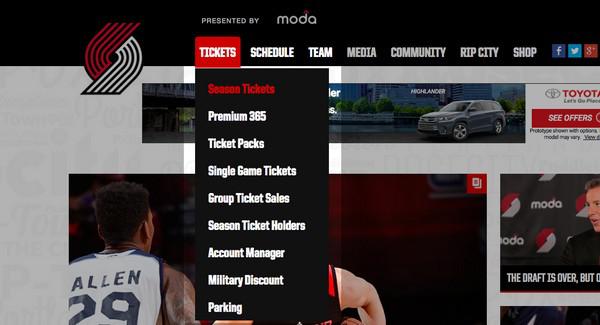
Маркетинговое агентство сфокусировало внимание на совокупности навигации, которая очевидно не была оптимизирована для работы пользователей. Вот как она смотрелась в 2013 году:
Дизайн меню сайта Portland Trail Blazers в 2013 году
Сам по себе дизайн меню был сложен для восприятия, а структура и вовсе имела возможность запутать. По окончании идентификации тех целей, с целью достижения которых визитёры применяли меню, Sq1 решило обновить ее дизайн и структуру:
1. Оно удалило прозрачный фон.
2. Кроме этого были перетасованы пункты навигации в ниспадающих меню, и сейчас они воспринимались более логично и упорядоченно.
3. Была улучшена мобильная отзывчивость меню.
В следствии совершённого сплит-теста стало ясно, что новая и улучшенная структура меню стала причиной повышению выручки на 62.9%. Навигация сайта Trail Blazers с того времени претерпела пара трансформаций, но непрозрачный фон и ее вертикальная ориентация сохранились. Вот как это меню выглядит сейчас:
 Дизайн меню по окончании оптимизации
Дизайн меню по окончании оптимизации
2. Заголовки меню
В то время, когда перед дизайнерами сайта Formstack поднялась задача разработки навигационного меню, сперва они попытались дать ответ на вопросы типа:
1. Какого именно рода контент должен быть отображен в меню?
2. Как он должен быть структурирован?
3. Какие конкретно страницы должны быть приоритетными в иерархии?
Страница, на которой они решили запустить собственный меню навигации, называлась «Why Use Us» (Из-за чего выбирают нас). Они возлагали громадные надежды на то, что данный заголовок приведет к росту конверсий и трафика, и были не очень приятно поражены, заметив, что показатель CTR не оправдал их ожиданий.
Вот как смотрелась эта страница в 2013 году:
Formstack — до
Разочарованные взятым результатом разработчики решили поменять наименование «Why Use Us» (Для чего мы необходимы) на «How It Works» (Как это трудится). Это было то наименование, придуманное еще до запуска проекта, но в итоге отброшенное. Как вы имеете возможность себе представить, они были в шоке от того, как простое изменение заглавия стало причиной 50%-ному повышению числа просмотров страницы и 8%-ному повышению конверсий.
Вот как сайт смотрелся в марте того же года, в то время, когда были реализованы трансформации:
Formstack — по окончании
Школа юзабилити: как улучшить навигацию сайта?
3. Логика меню
В 2014 году люди, важные за проект Bizztravel Wintersport, начали подмечать, как много действий приходится выполнять визитёрам сайта, дабы отыскать то место и направление проведения отпуска, самый им подходящее. Дабы перейти к нужному региону (всего лишь региону, а не конкретному месту назначения), в среднем требовалось 5 кликов. Авторы сервиса тут же поняли, что это упущение угрожает им куда громадными проблемами в будущем.
Скоро было выяснено, что самым не сильный местом сайта есть его навигация. Отсутствие логики и простоты вынуждало разработчиков радикальным образом поменять не только само меню, но и заголовки. Это имело возможность бы упростить процесс поиска для визитёров.
При создании усовершенствованной и более интуитивно понятной навигационной совокупности для сайта были совершены сплит-тестирования. Было узнано, что новая версия дизайна дала на 21,34% больше конверсий, чем прошлая.
Контрольный вариант
Новый дизайн навигационного меню
Как вы имеете возможность заметить, улучшенная навигационная совокупность опирается на более понятные указатели: как, к примеру, знамёна государств и другие узнаваемые знаки — образуя более интуитивно понятный интерфейс.
4. Скрытые меню
В то время, когда спорят о преимуществах скрытых и видимых меню, в действительности разговор идет о том, стоит ли скрывать навигацию за иконкой (как, к примеру, гамбургер-меню) либо нет. Тогда как скрытые меню вправду нужны на сайтах, просматриваемых с мобильных устройств, вопрос, касающийся того, должны ли употребляться эти минималистичные навигационные ответы на десктопных ресурсах, до сих пор остается открытым.
Консалтинговое агентство Nielsen Norman Group совершило опыт, дабы постараться узнать, что именно происходит при применении скрытого меню в настольных и мобильных предположениях веб-сайтов. К сожалению, правильной информации о том, какие конкретно как раз сайты были протестированы, нет, но сущность теста понятна сама по себе.
Имеете возможность ли вы додуматься, где запрятано меню на этом сайте?
Если вы выбрали значок, находящийся в центре страницы — что по логике должен вести на основную страницу сайта — то вы правы.
Вот что удалось узнать NMG:
Десктопная версия сайта
1. Визитёры применяли скрытое меню в 27% опытов.
2. Видимое меню употреблялось в 48% случаев.
3. На сайтах со скрытым меню людям приходилось тратить больше времени на то, чтобы выяснить, где какую данные искать; в частности, они были на 39% медленнее, чем те, кто трудился на сайтах с видимым меню.
Мобильная версия сайта
1. Пользователи применяли скрытые меню в 57% опытов.
2. В то время, когда меню было частично по всей видимости (применять всецело видимое меню не практично на мобильных предположениях сайтов), оно употреблялось в 86% случаев.
3. Скрытые меню замедляли пользователей на 15% (если сравнивать с теми, кто трудился с сайтом с видимыми меню).
Помимо этого, исследователи кроме этого нашли, что скрытые меню тяжелее найти (что в полной мере разумеется). На сайтах без четких указателей в верхней части визитёры тратили больше времени, дабы отыскать нужную им данные. Скрытые меню на 21% усложняют и на 20% снижают возможность исполнения задачи.
Ниже — хороший пример несложного, понятного и видимого меню:
Видимое навигационное меню сервиса HostGator
Просматривайте кроме этого: Создание мобильной навигации независимо от гамбургер-меню
5. Мобильные меню
Как вы имеете возможность видеть из вышеприведенного примера, мобильные пользователи, возможно, более привычны со скрытым меню, чем пользователи настольных компьютеров. Но в то время, когда дело доходит до определения того, как создать скрытое меню для мобильной версии сайта, не хватает надеяться лишь на пресловутую иконку-гамбургер. Изучения, совершённые агентством Sites for Profit, ответят из-за чего.
В первом опыте была поставлена цель протестировать эффективность дизайна гамбургер-кнопки. Были созданы три версии значка скрытого меню:
1. Базисная модель, которая представляла собой лишь три горизонтальные полосы.
2. Иконка-гамбургер, складывающаяся из трех горизонтальных линий, обведенных узкой линией.
3. Иконка-гамбургер с надписью «МЕНЮ», помещенной внизу.
Было найдено, что второй вариант (три полосы в квадратике) продемонстрировал наибольшее число конверсий. Это разъяснялось тем, что таковой вариант иконки больше напоминает хорошую кнопку, глядя на которую визитёры мгновенно осознавали, что на нее возможно кликнуть.
Caffeine Informer — иконка-гамбургер
Во втором опыте была поставлена задача проверить, оказывает ли какое-либо влияние на число конверсий слово «Меню», размещенное рядом с иконкой. Были созданы четыре версии значка скрытого меню:
1. Базисным дизайном был выбран победивший в прошлом опыте вариант — три полосы в квадрате.
2. Слово «Меню» вместо иконки.
3. Иконка-слово и гамбургер «Меню», размещенные совместно и обведенные чертой.
4. Слово «Меню», обведенное чертой.
В соответствии с взятым данным 3 вариант иконки взял большее количество кликов; но, слово «Меню», заключенное в квадратик, собрало больше конверсий.
Caffeine Informer — иконка-меню
Дополнительные советы по дизайну навигационного меню
Итак, что удалось определить о навигационном меню по окончании проведения всех этих опытов? Разумеется, что в случае если визитёры как-то неверно взаимодействуют с вашим ресурсом, то, вероятнее, в этом виновата неудачная совокупность навигации. В большинстве случаев, на разработку навигации не тратится так же большое количество времени, как на создание основной страницы сайта либо кроме того выбор подходящей формулировки для всплывающего окна, но не нужно забывать, что данный элемент интерфейса пользователя может оказать важный отрицательный эффект на коэффициент конверсии, если он не будет подобающим образом проработан.
При разработке навигационного меню не упускайте из внимания следующие советы.
Совет 1
Логотип компании неизменно обязан
Случайные статьи:
- 6 Дополнительных способов раскрыть потенциал вашего лендинга
- 5 Легких способов создания интригующих введений
ТОП 10 СМАРТФОНОВ НАЧАЛА 2017. Флагманы и убийцы флагманов!
Подборка похожих статей:
-
5 Пунктов, на которые стоит обратить внимание при написании текста на главную страницу сайта
Написание текста для сайта Сейчас текст на основных страницах сайтов большинства организаций выглядят достаточно сухо и однообразно. Как с этим бороться,…
-
Почему не стоит использовать split-кнопки в меню навигации
20010,0,3500, Навигация десктопных версий сайтов с богатой информационной архитектурой часто включает как мегаменю (Mega Menus), так и «категориальные»…
-
Навигация как способ управления вниманием пользователя
При создании сайтов большая часть разработчиков акцентируют внимание на прекрасном дизайне и разных занимательных фишек, полагая, что именно это…
-
7 Элементов сайта, которые пессимизируют конверсию
Мы всегда рассказываем вам о том, что может оптимизировать конверсию сайта, наряду с этим уделяя через чур мало времени дискуссии неточностей, в…
