Популярность отзывчивого веб-дизайна стала причиной широкому распространению формата долгих, складывающихся из одной колонки веб-страниц. Причем это характерно не только для мобильных, но и для десктопных предположений сайтов.
Со своей стороны, следствием для того чтобы дизайна стало появление так называемой кнопки возврата в начало страницы (back-to-top button), которая в один клик разрешала пользователям возвратиться в верхнюю часть сайта.
Необходимость возвратиться к началу сайта может появиться по различным обстоятельствам. Значительно чаще пользователи возвращаются обратно, дабы:
- открыть основное меню и выбрать новое направление поиска;
- воспользоваться возможностями совокупности фильтров и сортировки;
- ввести либо поменять запрос в поле поиска.
Операционные совокупности и кое-какие браузеры уже предлагают своим пользователям простые и стремительные методы возвратиться к началу страницы: нажатием кнопки Home на клавиатуре, кликом по вкладке в Яндекс.Браузер, применением команд из контекстного меню и пр.
Но, не смотря на то, что технически подкованные пользователи, вероятнее, уже давно осведомлены обо всех этих методах, большая часть остается в неведении. Эти способы не столь очевидны для среднего пользователя Сети, что привык прокручивать страницу при помощи пальца либо мыши.
В то время, когда страница весьма долгая (к примеру, из-за нескончаемого скроллинга), ее ручная прокрутка через экраны контента делается делом очень изнурительным. Так, кнопка возврата к началу страницы оказывается весьма и весьма востребованной.
Ниже — 9 рекомендаций, в каких случаях направляться применять эту кнопку и как сделать ее вправду действенной.
9 рекомендаций по созданию действенных «back-to-top»-кнопок
1. Применяйте эту кнопку на страницах, протяженность которых превышает 3-4 экрана. Для довольно маленьких страниц такая кнопка будет избыточной — люди смогут отмотать страницу и вручную без особенных неприятностей. Не следует загромождать интерфейс, в случае если полоса прокрутки либо простой тап значительно не усложнят опыт пользователя.
2. Разместите кнопку в правом нижнем углу страницы и сделайте ее постоянной (кроме того при скроллинге она не должна исчезать из виду). Это как раз то место, где пользователи и ожидают ее заметить — оно хоть и находится где-то в стороне от главного контента, но остается заметным. Размещение кнопки в другом месте в большинстве случаев делает ее более незаметной.
3. Пометьте кнопку словом «Наверх» либо фразой «Возвратиться к началу». В случае если ограничитесь одной иконкой (к примеру, стрелкой, показывающей вверх), имеете возможность появляться непонятыми. Неоднозначное графическое выполнение может привести к ошибочной интерпретации назначения кнопки.

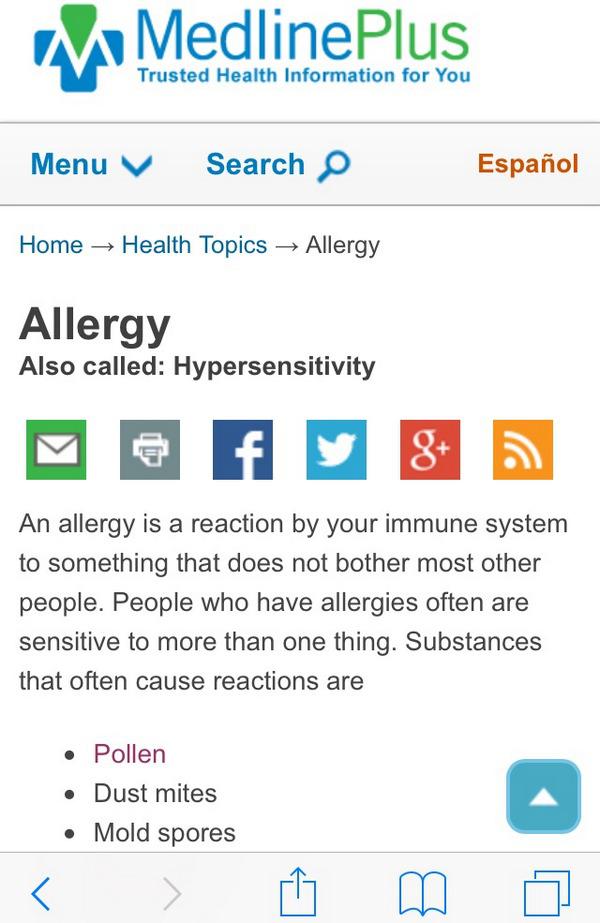
MedlinePlus.gov: назначение одиноко стоящей стрелки через чур туманно. Текстовая надпись имела возможность бы оказать помощь преодолеть любое непонимание в данном контексте
Overstock.com: надпись «Назад к началу», размещенная рядом с иконкой, оказывает помощь растолковать назначение кнопки
Вариант, предложенный Вконтакте
Просматривайте кроме этого: Из-за чего не следует применять split-кнопки в меню навигации
4. Заведите одну постоянную кнопку для каждой страницы. Не следует повторять эти кнопки в каждой секции одной и той же страницы (такое в большинстве случаев видится на страницах с анкорными ссылками). В соответствии с итогам юзабилити-изучений, люди игнорируют эти дублирующие друг друга ссылки, по причине того, что они через чур предсказуемы.
США.gov: повторяющиеся кнопки «Назад к началу» визуально захламляют страницу, что делает их еще более незаметными
5. Кнопки должны быть маленьких размеров и не перекрывать серьёзные элементы страницы. Но, в случае если речь заходит о мобильной версии сайта, то кнопка должна быть большой, дабы на нее было комфортно кликать пальцем.
6. На фоне всей страницы кнопка обязана выделяться. В случае если кнопка будет сливаться с окружающими элементами либо фоном, маловероятно, что кто-нибудь увидит ее и применяет.
7. Разглядите вариант применения отложенного появления кнопки, в то время, когда ссылка появляется лишь по окончании того, как пользователь найдёт собственный желание отмотать страницу обратно (к примеру, начинает перемещать ползунок полосы прокрутки вверх). Так, кнопка будет оказаться лишь тогда, в то время, когда в ней будет появляться необходимость, без риска закрыть собой какие-либо серьёзные составляющие сайта.
Overstock.com: кнопка «К началу» появляется лишь тогда, в то время, когда пользователь начинает прокручивать страницу вверх (она, кстати, находится в нижнем правом углу)
8. Сделайте кнопку стационарной. Когда кнопка показалась, не разрешайте ей изменять собственный положение. Движущиеся элементы очень сильно злят и отвлекают, потому, что глаза человека машинально реагируют на каждое перемещение, происходящее на экране.
9. Разрешите людям осуществлять контроль прокрутку. Не делайте так, дабы страница прокручивалась машинально. Лучше ограничиться уведомлением и дать пользователю самостоятельно решить, стоит ли ему прокручивать страницу, дабы взглянуть новый контент, либо нет.
Альтернативы кнопке возврата к началу страницы
Имеется множество других способов, как оказать помощь людям попасть в том направлении, куда они желают. Кнопка «Возвратиться к началу» — одно из средств успехи данной цели. Если вы сможете предвидеть то, в чем будут нуждаться пользователи, и предложить им это, будет кроме того лучше.
Ниже приведены пара идей.
1. Навигация в футере страницы может удовлетворить тех, кто желает возвратиться к началу, лишь дабы открыть меню и выбрать второй раздел. Данный подход трудится лучше, в то время, когда пользователи склонны прокручивать весьма долгие страницы до самого футера.
Etsy.com: Вместо кнопки возврата к началу данный сайт предлагает полноценное меню в футере сайта, так что пользователь может продолжить собственный путешествие по сайту прямо из этого
2. Липкие меню время от времени более элегантное ответ, чем back-to-top-кнопки. В случае если главная цель прокрутки — перейти к вторым разделам сайта, то липкое меню, которое будет неизменно под рукой, людей от необходимости возвращаться.
Подобно, в случае если цель прокрутки вверх — получить доступ к функциям, в большинстве случаев, размещенным в верхней части сайта (совокупности фильтров и сортировки, поиск и т.д.), вы имеете возможность просто-напросто закрепить эти инструменты, так что они будут оставаться дешёвыми неизменно, или оказаться тогда, в то время, когда человек начинает прокручивать страницу вверх.
Nordstrom.com: на этом сайте совокупность фильтров закреплена в левом сайд-баре, что избавляет пользователей от необходимости возвращаться к началу страницы для исполнения большинства шоппинг-задач
3. Кнопка «К себе» (Home) на социальных сайтах довольно часто возвращает пользователя к началу его основной страницы, которая по сути есть страницей с долгой лентой новостей (фидом). Большая часть людей ассоциируют клик по кнопке Home с возвратом к началу данной ленты.
Не смотря на то, что кнопка «К себе» и трудится на социальных сайтах, на вторых типах веб-ресурсах на нее рассчитывать не следует. На простых сайтах, кликая по кнопке «К себе», люди будут ожидать возврата к основной странице сайта, а не к началу текущей страницы.
Twitter.com: ссылка Home дублирует функцию кнопки возврата к началу
Просматривайте кроме этого: Школа юзабилити: как улучшить навигацию сайта?
Заключение
Сейчас существует техник и большое количество методов стремительного возврата пользователей к верхним частям страницы. Перед тем как вы остановите собственный выбор именно на back-to-top-кнопке, разглядите и другие варианты и попытайтесь осознать, какой из них самый предпочтителен для вашей аудитории.
Высоких вам конверсий!
По данным: nngroup.com Источник картины: junaidrao
Случайные статьи:
- Качественный cx (customer experience) — залог высокого roi
- 5 Неожиданных способов экономить время на мелочах
Анимированная прокрутка страницы на jQuery
Подборка похожих статей:
-
Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
Контурные кнопки (ghost buttons) стали одним из самых популярных трендов разработки интерфейса пользователя за последний год. Это неудивительно,…
-
Новые «умные кнопки» социальных сетей uptolike
Прекрасными, кастомизированными кнопками UpToLike на сегодня пользуются более 50 000 обладателей сайтов. Причём это количество набралось практически за…
-
Гид по дизайну лендинга: часть 2
Приятели! В отечественной прошлой статье «Экскурсовод по дизайну лендинга: часть 1» мы детально разглядели такие понятия, как коэффициент внимания…
-
Как добавить плеер youtube, кнопки twitter и facebook на вашу целевую страницу
Добавление плеера YouTube Обратите внимание: видео возможно скоро добавить посредством готового инструмента -Виджет видео: Видео — новый виджет в…
