Сейчас все чаще в UX-разработке употребляются управления по стилю (frontend style guide). Как пишут в собственной книге «Бережный UX» (Lean UX, перевод отечественный — прим. пер.) Джефф Готелф (Jeff Gothelf) и Джош Сайден (Josh Seiden), корни этого явления лежат в методиках эластичной (Agile) и бережной (Lean) разработки.
Управление по стилю — это комплект модулей, содержащих все элементы интерфейса продукта, включая участки кода, каковые разработчики в некотором роде используют в ходе проекта. В большинстве случаев в состав этих модулей входят стандартные компоненты интерфейса пользователя: кнопки, формы, меню, иконки и модальные окна.
Помимо этого, управление по стилю — это одновременно и итог работы UX-команды (в большинстве случаев созданный в сотрудничестве с командой разработки), так и модульный инструмент, что вся команда использует для единого и эластичного дизайна продукта.
Такие управления в большинстве случаев отличаются от библиотек шаблонов, создающихся на долговременную возможность с учетом широкого круга дизайн-идей. В отличие от библиотеки, управление обрисовывает конкретные подробности работы в конкретных условиях. К сожалению, эти два понятия частенько смешиваются, что формирует в сообществе определенную неразбериху.

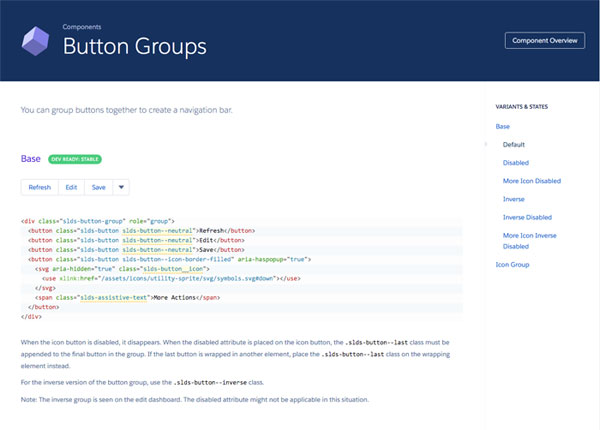
Lightning Design System от Salesforce обрисовывает отдельный элемент интерфейса, базисную группу кнопок, и приводит пример его применения, и управление по применению и указания, в то время, когда применять другой вариант — неактивную группу кнопок. Пример — это случай из настоящей практики применения, представленный в конечном продукте
- Умный UX: как проектировать для будущего?
Для чего необходимы управления по стилю
Цель управления по стилю — это сбор всех конечных элементов интерфейса продукта в одном месте — модульной библиотеке. Главных плюсов для UX-команды тут два: увеличивается эффективность прототипирования их воплощения и идей, и упрощается соблюдение визуального единства стиля. разработчики и Дизайнеры столь же ленивы, как и все остальные (в хорошем смысле, другими словами склонны экономить ресурсы компании и собственные силы), исходя из этого, в случае если делать меньше работы и в конечном счете окажется лишь лучше, они лучше поступят как раз так, а не будут создавать с нуля что-то, что уничтожит всю сложившуюся визуальную концепцию.
С готовым управлением по стилю UX-команда тратит заметно меньше времени на создание отличных макетов для каждой из собственных идей; наоборот, компоненты управления лучше любого наброска окажут помощь указать на место того либо иного элемента в дизайне. Библиотека понадобится и при прототипировании: с ней UX-эксперты смогут скоро компоновать реалистичные прототипы для юзабилити-тестирования либо демонстрации клиентам.
С готовым управлением по стилю UX-команда тратит заметно меньше времени на создание отличных макетов
Твитнуть цитату
- Из-за чего современные сайты будут похожи, как один в 2016 году?
Знай отличие
Быть может, вы уже привычны с двумя вторыми типами управлений по стилю: редакторскими памятками и брендбуками. Первые обрисовывают применимые в продукте правила стилистики, грамматики, пунктуации и другие нюансы работы с текстовым контентом; вторые регламентируют применение элементов фирменного стиля, будь то логотип, цветовая схема и типографика.
Управления для фронтенда в большинстве случаев не пересекаются с редакторскими памятками, а вот с правилами применения фирменного стиля — напротив: часто брендбуки включают в себя описания элементов интерфейса, созданных с учетом корпоративной айдентики.
Брендбук Adobe — это НЕ управление для фронтенда. Но в управления для фронтенда часто входят многие из элементов, характерные для брендбуков
Самое серьёзное, что отличает управления для фронтенда от вторых управлений по стилю — это то, что они редко бывают статичными: чаще описания элементов интерфейса в них соседствуют с фрагментами кода. Управления по стилю для фронтенда в большинстве случаев представлены не в формате PDF, а интерактивно — к примеру, посредством веб-страницы.
Значительно чаще пользователь управления может взаимодействовать с его компонентами, а многие команды кроме того реализуют автоматическое обновление продукта при внесении трансформаций в управление. Подобный подход не необходим, но, само собой, содействует соблюдению заданных стандартов.
- Брендирование контента в социальных медиа и не только
Адаптивность
В рамках адаптивного дизайна управление по стилю не только обрисовывает элементы интерфейса, вместе с тем и определяет, как они изменяются в зависимости от размера экрана. Вот что возможно особенно полезно:
- Разметочные сетки, обрисовывающие, как различные элементы ведут себя в различных условиях.
- Промежутки между неспециализированными элементами на различных типах экранов.
- Указания по размещению элементов интерфейса (кроме этого нужны в соблюдении визуального единства: к примеру, в мобильных приложениях навигационные элементы и заголовок в большинстве случаев расположены вверху, и, указав это, вы имеете возможность избежать нарушения устоявшихся правил).
В управление Гугл по стилю Material Design входят советы по работе с адаптивной сеткой и размещению различных составляющих интерфейса
- Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Чек-лист для управления
Убедитесь, что в вашем управлении имеется:
1. Содержание, разбивающее компоненты интерфейса на категории.
2. Адаптивная сетка либо разметка, обрисовывающая размещение элементов.
3. Цветовая схема продукта (в общепринятом формате: HEX для веб-проекта, UIColor для iOS-приложения и т. д.)
4. Стили шрифтов (к примеру, заголовки, главный текст, подписи под иллюстрациями), обрисовывающие использование тех либо иных шрифтовых гарнитур, кегль, начертание, кернинг, трекинг, промежуток, высоту строчка и все применимые контексты применения.
Помимо этого, в описание каждого из элементов интерфейса должны входить:
5. Контекст применения: в то время, когда необходимо применять этот элемент, а не похожий?
6. Фрагменты кода, в большинстве случаев в раскрывающейся врезке-«аккордеоне».
7. Советы по применению компонентов, включая интервалы и размещение.
8. Что возможно делать с этим элементом и чего запрещено.
- Совершенный дизайна сайта: чек-лист по главным элементам
О чем писать?
Вот базисный перечень элементов интерфейса, каковые в большинстве случаев входят в управления по стилю. Он, непременно, не исчерпывающе полон, но включает солидную часть самые популярных элементов.
1. Кнопки.
2. Группы кнопок.
3. Навигационные цепочки.
4. Карточки.
5. Таблицы.
6. Диалоговые окна.
7. Сетки для контента, мультимедиа либо фотографий.
8. Вертикальные перечни.
9. Навигационные меню и подменю.
10. Поля для установки даты/времени.
11. Полосы загрузки.
12. Флажки.
13. Тумблеры.
14. Выпадающие меню.
15. Слайдеры.
16. Кнопки ВКЛ/ВЫКЛ.
17. Счетчики.
Пример счетчика на примере iOS-приложения Kayak. Если вы используете данный компонент в собственном продукте, в обязательном порядке включите его в управление
18. Поля форм (включая варианты с ограничением по количеству знаков либо показывающие на необходимое заполнение).
19. Вкладки.
20. Панели инструментов.
21. Всплывающие подсказки.
22. Модальные окна с уведомлениями.
23. Иконки.
24. Анимация.
25. Токены (к примеру, в поле адреса электронной почты).
Пример токена из управления по Material Design. В большинстве случаев они употребляются в поле получателей писем для обозначения каждого из получателей раздельно и их стремительного удаления. Токены кроме этого используются в полях расширенного поиска и тегах метаданных
Начните с этого перечня, забрав только те элементы, что имеется в вашем продукте (не требуется, следуя перечню, додавать новые). В случае если же у вас имеется другие элементы, не забудьте также разглядеть их в управлении.
- Элементы пользовательского опыта
Послесловие
Создание управлений неспешно делается одной из самых нужных практик в UX, в особенности в среде эластичной разработки, где действенный процесс проектирования очень критичен для соблюдения стремительных темпов разработки. Верно составленное управление разрешит вам задействовать единый стиль в дизайне, и научить разработчиков направляться неспециализированным спецификациям. Не следует забывать и об адаптивном дизайне, сетках, фрагментах кода и четких указаниях по применению элементов интерфейса.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Почему ваш оффер убивает конверсию лендинга, и как это исправить?
- Что такое блинк-тест? или 11 советов увеличения конверсии
Интерьер в системе дизайна
Подборка похожих статей:
-
Как создать руководство по стилю для веб-дизайна, которым можно будет гордиться
«Неизменно проектируя что-либо, разглядите это в более широком контексте – стул в помещении, помещение в доме, дом в окружающей среде, среда в городской…
-
Как создать продающий одностраничный сайт: подробное руководство
Интересуетесь, как создать одностраничник? Тогда сегодняшний материал — для вас. Мы поведаем, как разрабатывается действенный лендинг пейдж в…
-
Разработка модульных ui-систем на основе руководств по стилю
Применение управления по стилю при разработке — это популярная практика, которая усиливаетсяво front-end девелопменте. И не напрасно. Эксперты начинают с…
-
5 Принципов плоского дизайна, сделавших его самым горячим трендом сезона
Плоский дизайн (Flat design) — вот, возможно, основная эстетическая тенденция 2013 года, замечаемая как в веб-дизайне, так и в конструировании…
