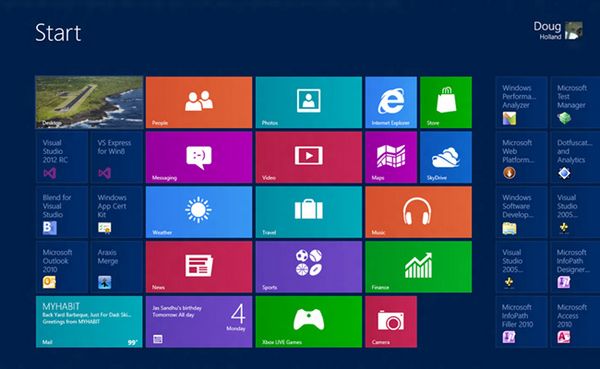
Плоский дизайн (Flat design) — вот, возможно, основная эстетическая тенденция 2013 года, замечаемая как в веб-дизайне, так и в конструировании пользовательских интерфейсов (UI). Последнее утверждение легко доказывается одним-единственным взором на храброе новшество Микрософт — интерфейс Metro ОС Windows 8 — либо на новый дизайн веб-ресурсов Гугл, еще на ход приблизившийся к чистому беспримесному минимализму. В актуальном «плоском стиле» будет выдержан кроме этого интерфейс новой версии мобильной ОС от Apple iOS7.
- Привлеките внимание за счет дизайна, либо Принцип 3W!
- Первое чувство имеет значение, либо Из-за чего серьёзен качественный дизайн
В отличие от псевдореалистической 3D-эстетики, господствовавшей последние пара лет и в сети и среди пользовательских интерфейсов (По другому подобный способ именуется «сквеморфизм» — тщательное воспроизведение внешнего вида одних объектов при оформлении внешнего вида вторых), плоский дизайн фокусируется на несложных двумерных тотальном удалении и визуальных объектах теней, текстур и градиентов. Подобный подход бросает вызов сложившимся правилам дизайна— сейчас все составляющие интерфейса должны быть максимально понятны пользователю, оставаясь наряду с этим несложными, плоскими, предельно минималистичными по собственному внешнему виду.
Ниже мы приведем шаблоны и основные принципы плоского дизайна и проиллюстрируем их на примерах реально существующих сайтов.
Имеется ли жизнь по окончании Web 2.0?
Интернет уходит прочь от навязчивого правдоподобия и показной чувствительности Web 2.0. Такие элементы ставшего привычным дизайна как блестящие объемные кнопки, блестящие поверхности, невыносимые текстуры и кричащие градиенты типа «как настоящие» устаревают практически на глазах. дизайн , пришедший с эрой Web 2.0, фокусировался на мелочах, делавших веб ресурсов и внешний вид-интерфейсов более настоящим, солидным, «настоящим».
Реалистичные эффекты капель воды, блестящие как бы пластиковые либо стеклянные «отражающие поверхности» были столь популярны в ту пору как раз вследствие того что они напоминали нам об эстетических качествах настоящих объектов, находящихся в настоящем, «нецифровом» мире. Все элементы должны были смотреться «правдоподобно интерактивными», т. е. кнопка навигации, к примеру, помой-му «по-настоящему нажималась» курсором, и наряду с этим изменялись ее геометрические параметры, размеры отбрасываемой тени и т. д.
Плоский дизайн — в полном соответствии со своим заглавием — делает все составляющие веб- либо интерфейса пользователя плоскими, а не выпуклыми, вдавленными, «интерактивными» либо как-либо по-второму «реалистичными». Любой элемент — от рамок для изображений до кнопок меню навигации — это ярко выраженные двумерная геометрическая форма с выговором на удобство ее применения.
Дизайнеры все чаще применяют эти простые формы, располагая их независимо друг от друга и руководствуясь наряду с этим только самыми неспециализированными композиционными правилами. До тех пор пока что плоский дизайн не взял почетного звания «главного стиля Web 3.0», но аналогичной тенденции направляться все больше веб-ресурсов.
Float Design
Сосредоточьтесь на типографике
Типографика есть наиболее значимым элементом плоского дизайна. Текст употребляется для передачи сообщений/на данный момент, снабжает навигацию по ресурсу и растолковывает визитёру цель конверсии/суть нахождения на вашем лендинге/сайте. Хороший текстовый контент может кроме того заменить применение изображений в целом, и тогда дизайн как такой сведется к подбору нужного шрифта (размер, гарнитура, цвет и т. д.) для призыва к действию.
На многих сайтах уже на данный момент элегантная типографика стала центральным элементом дизайна. Но неизменно необходимо не забывать о том, что потому, что плоский дизайн значительно чаще простой и минималистичный, то и типографика обязана максимально соответствовать ему (никаких неестественных шрифтов типа «рукописных»!). Для выделения текстовых ключевых заголовков и элементов навигации значительно чаще употребляется верхний регистр шрифтов.
- 10 образцов современной инфографики: все «за» и «против»
Coderwall
Применение цветов
Плоский дизайн кроме этого знаменует собой переход к расширению цветовой палитры. Дизайнеры движутся от классического для последних лет применения оттенков одного цвета либо сочетания максимум 2 цветов к применению множества разных броских цветов в их самых храбрых сочетаниях. Многие соответствия цветов и общепринятые правила сопряжения отвергаются в пользу палитры, включающей в себя все цвета солнечного спектра.
броские цвета прекрасно выделяются как на ярком, так и на чёрном фоне, делая элементы web-интерфейса четко различимыми и удобочитаемыми.
- Влияние цвета на конверсию целевых страниц
- Как цвет воздействует на покупательскую активность?
- Мастерство сочетания цветов — броский путь к высокой конверсии
Minimal Monkey
Громадные элементы, большое количество свободного места
Плоский дизайн подразумевает бескомпромиссный минималистский подход к организации пространства: большие отдельные элементы, большое количество свободного пространства, отсутствие всего лишнего, отвлекающего взор визитёра. При подобном подходе во главу угла ставится прямой открытый взор пользователя на главные элементы композиции и их интуитивно ясная визуальная иерархия (со своей стороны задающая конверсионный путь данного лендинга/сайта).
В плоском дизайне декоративные элементы рассматриваются как открыто ненужные, «лишние» подробности визуальной конструкции. В случае если некоторый эстетический нюанс не играется никакой функциональной роли, то он считается помехой, которая должна быть бессердечно устранена. Результат возможно подвести прекрасно известной фразой: «Лучше меньше, да лучше!».
- Как навести порядок на целевой странице, либо О важности пробелов
- Как применять правила дизайна для повышения конверсии
- Муха на писсуаре, либо 5 правил убеждающего веб-дизайна
Beard Design
Плоские иконки, кнопки, иллюстрации
Значки, кнопки, иконки, иллюстрации в новом дизайнерском тренде имеют строго двумерный вид. Иконки (значки, кнопки) выглядят несложными и плоскими, пиктограммы на них значительно чаще показывают на универсальные действия либо цели, легко осознаваемые любым пользователям. Но кроме того лишенные подробностей, текстур и теней, иконки поддерживают неспециализированный стиль и форму веб-страницы/интерфейса пользователя, к которому они принадлежат.
Суть любого значка либо иконки скоро и просто воспринимается любым пользователем, как эти элементы намеренно сделаны однотонными и максимально завлекающими внимание.
В подобном минималистическом ключе выполнены и иллюстрации — на них всецело отсутствуют световые и 3D-эффекты, столь распространенные в прошлую эру Интернета.
We Are Pandr
Успешный плоский дизайн сайта: примеры воплощения новой тенденции
Вместо заключения
Воспользоваться вышеописанным «горячим» трендом либо нет — решать вам. Не забывайте, но, что простота плоского дизайна только кажущаяся — над ней трудились специалисты высочайшей пробы. И, очевидно, новый дизайн вашего лендинга будет нуждаться в тщательнейшем тестировании.
Лендинги для качественных рекламных кампаний заказывайте у экспертов LPgenerator
Высоких вам конверсий!
По данным www.wix.com
Случайные статьи:
- История о том, как стоматологи сделали популярной сахарную вату
- Востребованные системы веб-аналитики: обзор
Flat персонаж в Adobe Illustrator CC | Урок по плоской графике
Подборка похожих статей:
-
Лучшие практики плоского дизайна
С момента взлета собственной популярности в 2012 году плоский дизайн (Flat Design) сильно повлиял на вкусы визуальных дизайнеров. Flat сейчас везде:…
-
Как использовать принципы дизайна для увеличения конверсии
Это изображение иллюстрирует хорошие правила дизайна: направление перемещения, пробел, золотая спираль и «цветовой контраст» Дизайн правит. Дизайн…
-
5 Простых ux принципов для дизайна продукта
Кое-какие вещи в жизни неизменны: смерть, вопрос и налоги незнакомца Чем занимаетесь? спустя 60 секунд по окончании рукопожатия. Как UX дизайнер, в…
-
3 Принципа научного дизайна: лендинг для красоты или конверсии?
Гиганты интернет-бизнеса, управляющие всемирный TOP-500, обязаны своим успехом — кроме всего другого, очевидно — и дизайну собственных веб-ресурсов. Не…
