В первой части данной подборки мы разглядели неспециализированные вопросы, касающиеся дизайна landing page. Во второй уделить время подробностям.
Цвет
Цветовое оформление играется большую роль в ходе формирования первого впечатления о странице.
Не применяйте через чур много цветов
Чересчур пестрый лендинг будет смотреться неумело, подрывая доверие к вашей компании.
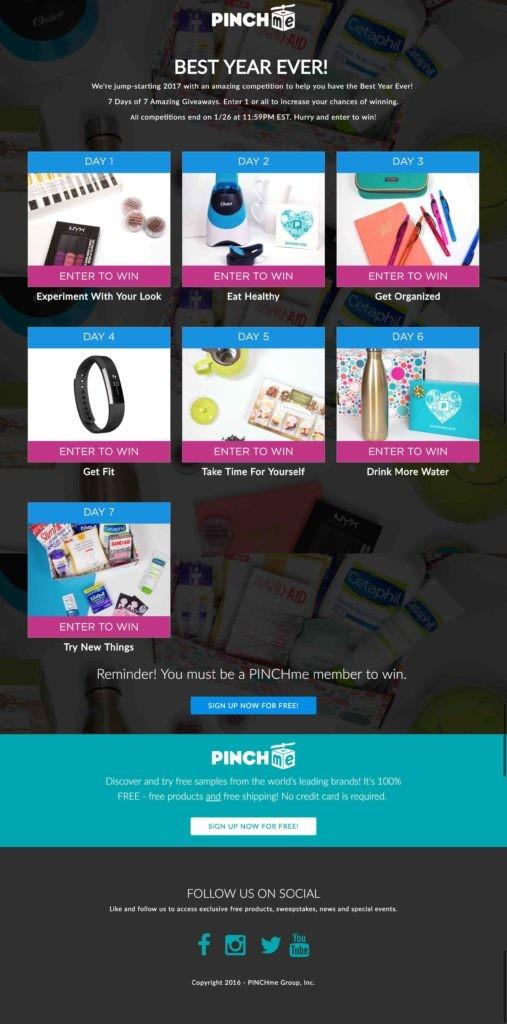
Изобилие красок кроме этого отрицательно отражается на сканабилити. Страница PINCHme выглядит ярко, но считывание информации с нее может скоро утомить пользователя:
Чтобы не было увеличения когнитивной нагрузки возможно сократить главную палитру одним либо двумя цветами, а контраст применять прежде всего для выделения кнопок призыва к действию.
Но, при должном навыке возможно дать волю фантазии:
Как видите, при всей нестандартности цветового ответа, сканабилити в жертву принесено не было.
Назначьте роль для каждого цвета
CTA в верхней части посадочной страницы окрашен в зеленый? Логично было бы применять тот же цвет и для остальных кнопок призыва к действию.
Очевидно, CTA обязан выделяться на неспециализированном фоне:
С цветом фона возможно поэкспериментировать:
Просматривайте кроме этого: Теория цвета — как руководить вниманием пользователя?
Call to action
Кнопка призыва к действию обязана являться центром притяжения внимания пользователей. В другом случае лендинг просто-напросто прекратит делать собственную функцию.
Не заставляйте пользователей тратить время на поиск CTA. Кнопка призыва к действию обязана завлекать внимание кроме того при беглом знакомстве с содержанием страницы.
Не просите у людей данные, которую не планируете использовать. Так, к примеру, запрашивать имя визитёра вашей посадочной страницы в дополнение к адресу электронной почты стоит лишь в том случае, если вы планируете персонализировать рассылку.
Будьте осмотрительны со вторичными призывами к действию. В случае если дополнительный CTA «ворует» внимание у главного, не компенсируя это в достаточной мере, от него нужно избавиться.
Тексты и типографика
Продуманные тексты и типографика — то, без чего рассчитывать на успех лендинга не приходится.
Сохраняйте единообразие
Воздерживайтесь от применения нескольких шрифтов в рамках одной страницы. Выберите один вариант, а для расстановки выговоров используйте подчеркивание, курсив, жирный шрифт, шрифты различных размеров и т. д.
Хороший пример:
А тут дизайнер очевидно переусердствовал:
Не увлекайтесь
В случае если количество текста на странице через чур велик, многие люди по большому счету не станут ничего просматривать. Посмотрите на эту страницу:
Выглядит устрашающе, не правда ли?
Предоставьте пользователям возможность скоро просканировать содержимое страницы, сократив текст и разбив его на смысловые блоки:
Не пренебрегайте мелочами
Сравните два варианта страницы, предлагающей бесплатный курс, что посвящен методам анализа и чувству несчастья собственных чувств.
Вариант первый:
Вариант второй:
На первый взгляд может показаться, что отличия между двумя вариантами нет. Но стоит присмотреться, и вы увидите, что в заголовке второго варианта использован шрифт с более мягкими очертаниями, максимально соответствующий специфике оффера.
Просматривайте кроме этого: Как типографика воздействует на коэффициент конверсии и юзабилити?
Изображения
Применение изображений — хороший метод привлечь интерес пользователя и создать на странице нужную воздух.
Очевидно, помещаемые на страницу изображения должны быть большого качества.
Помните, что чересчур «тяжелые» графические файлы увеличивают время загрузки лендинга. Как раз исходя из этого применяемое изображение должно весить ровно столько, сколько нужно для обеспечения требуемого качества.
Воздерживайтесь от добавления текста либо логотипа вашей компании на фоновое изображение. Во-первых, вы имеете возможность создать неудобства обладателям мобильных гаджетов. Во-вторых, подобное ответ есть очень неудачным с позиций SEO: добавленная на фоновое изображение информация не учитывается поисковыми машинами.
Кроме этого очень принципиально важно, дабы изображения на landing page были согласованы с текстовыми блоками.
«Умный велосипед, что улучшит ваши результаты»
Фоновое изображение в примере выше вряд ли позовёт у целевой аудитории эмоциональный отклик.
Следующий вариант фона выглядит значительно уместнее:
Если вы используете стоковые фотографии, позаботьтесь о том, дабы они смотрелись на странице органично.
Предположим, вы предлагаете двухнедельный курс по рисованию на теле. Эта фотография замечательно подойдет на роль иллюстрации:
Фото ниже — не через чур успешный выбор:
Просматривайте кроме этого: Изображения как реализовывающий контент
Мобильная версия
Часть мобильных пользователей среди визитёров посадочных страниц часто превышает 50%. Вы должны быть полностью уверены в том, что у данной части аудитории не появится неприятностей со считыванием информации.
Не допустите обстановке, при которой чтение текста преобразовывается для мобильных пользователей в пытку. Работа по адаптации текстовых блоков может "настойчиво попросить" больших упрочнений, но итог того стоит.
По возможности, сократите количество изображений, отображаемых на мобильных устройствах.
уделить время такому вопросу, как иерархия контента. Принцип предоставления пользователю прежде всего самая значимой информации особенно актуален, в то время, когда речь заходит о мобильных гаджетах.
Ну и, само собой разумеется, вы легко обязаны удостовериться, что кнопки призыва к действию на мобильной версии лендинга трудятся в штатном режиме.
Просматривайте кроме этого: 15 образцовых примеров мобильного веб-дизайна
Белое пространство
Что возможно несложнее, чем покинуть между смысловыми блоками мало незаполненного пространства? А ведь наличие либо отсутствие незаполненного пространства между элементами посадочной страницы вероятно значит отличие между среднестатистическим и выдающимся дизайном.
Посмотрите на данный лендинг:
А сейчас посмотрите, как добавление безлюдного пространства разрешает визуально разгрузить страницу:
Анимация и видео
Дополнение посадочной страницы видеороликами и анимацией может сослужить вам хорошую работу. Быть может привести к проблемам.
Не злоупотребляйте анимированными элементами. Недочёт анимации чуть ли приведёт к негодованию пользователей, тогда как ее переизбыток ухудшит сканабилити страницы.
Умеренность ответственна и при применении видео.
Напомним, что видеоролики не нужно применять в качестве замены главным текстовым блокам. Человек обязан приобретать всю основные данные о вашем оффере без просмотра видео.
Просматривайте кроме этого: Секреты юзабилити: анимация для понимания и внимания
Брендинг
Непременно, ваш логотип на лендинге возможно любого размера.
Однако, применять большие лого нежелательно. Необходимо, дабы клиент не забывал, на странице какой компании он находится, но вы же не желаете кричать ему об этом в лицо, правильно?
В случае если логотип возможно сделать прозрачным, возможно, как раз так вам и направляться поступить. Сравните:
Прозрачный логотип
Непрозрачный логотип
Первый вариант смотрится куда привлекательнее.
При оформлении лендинга лучше применять те цвета, каковые ассоциируются у людей с вашим брендом.
Заключение
Сжатый список рекомендаций по дизайну посадочных страниц:
- Не делайте страницу чересчур пестрой. Кроме этого убедитесь, что кнопку призыва к действию легко подметить кроме того при беглом ознакомлении с содержанием landing page;
- Применяйте лишь один шрифт;
- Позаботьтесь о релевантности и качестве изображений;
- Убедитесь, что лендинг корректно отображается на мобильных устройствах;
- Проявляйте умеренность при добавлении на страницу видео и анимации;
- Применяйте силу незаполненного пространства для визуальной разгрузки landing page;
- Не применяйте на посадочной странице через чур большой логотип.
И ни в каком случае не прекращайте совершенствовать собственный мастерство. Получать в течении долгого времени прекрасных результатов без постоянной работы над собой легко нереально.
Высоких вам конверсий!
Случайные статьи:
- Как увеличить прибыль интернет-магазина с помощью апсейл?
- Кейс интернет магазина starshop: +50 заказов в месяц и roi 2600% не случайность, а стабильный результат!
emerson
Подборка похожих статей:
-
Дизайн посадочных страниц на практике. часть первая — проектируйте для клиента, не для себя
Дабы создать добротную landing page, не хватающую звезд с неба, но в целом хорошо справляющуюся со своей работой, достаточно направляться базисным…
-
34 Тенденции посадочных страниц в 2017 году. часть 1
Представьте, что вам необходимо написать песню на Грэмми. Как вы поступите: станете направляться последним трендам, слушать внутренний голос, привлечете…
-
34 Тенденции посадочных страниц в 2017 году. часть 2
Продолжаем разговор о трендах проектирования лендингов, каковые будут популярны в 2017 году. В прошедшей статье мы разглядели тенденции, которые связаны…
-
Анатомия посадочной страницы: 5 жизненно важных органов
Эта статья достаточно детально разглядывает 5 главных частей посадочной страницы, любая из которых незаменима для успешного функционирования всего…
