К сожалению либо к счастью, люди и компьютеры говорят на различных языках. Дабы сделать сотрудничество вероятным, приходится применять графические пользовательские интерфейсы (graphical user interfaces, GUIs). Разработчики сталкиваются с естественным барьером: пользователи должны обучиться осознавать и применять их (так, кнопка-гамбургер скрывает выпадающее меню).
Благодаря разработкам, каковые не стоят на месте, мы можем неспешно разрушать данный барьер, делая сотрудничество максимально несложным, дешёвым и действенным. Скажем благодарю за это техникам распознавания речи и диалоговым пользовательским интерфейсам (conversational user interfaces, CUIs).
Последние являются виртуальных ассистентов, каковые посредством обмена сообщениями оказывают помощь пользователям организовывать поездки, брать услуги и товары и проводить банковские операции. Число приложений, каковые применяют чат-разработки, дабы развивать дружеские отношения с клиентами, растет с каждым днем.
Однако, диалоговые пользовательские интерфейсы все еще остаются достаточно редким примером. Но неспешно все больше приложений, пройдя этап GUI, переходят на персонифицированное общение в чатах. Кое-какие из них ведутся с применением разработки ИИ (artificial intelligence, AI), к примеру, персонифицированный помощник Slackbot.
Долой дашборды! Диалоговый интерфейс меняет правила
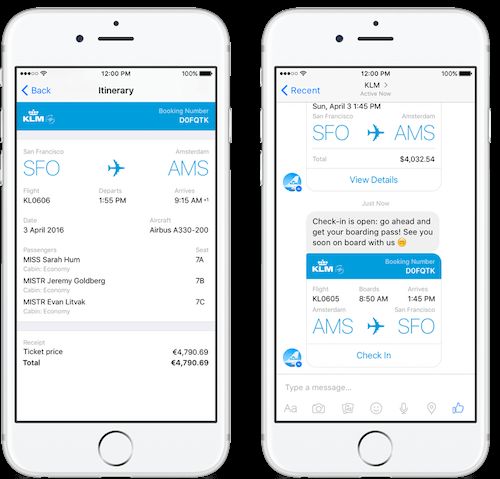
KLM
Голландская компании KLM применяет Facebook Messenger plugin, дабы оставаться на связи с клиентами. Через чат они приобретают полетную документацию, посадочные талоны, напоминания о регистрации и статус рейса. Все это — в дружественном и привычном для пользователей тоне.
И в случае если у клиента имеется какие-либо вопросы либо пожелания (к примеру, желает поменять место), он снова же воспользуется чатом.

Диалоговый интерфейс в этом случае органично встроен в ходе бронирования. При оформлении и поиске билета отображается плагин (в том случае, если пользователь был активен в Facebook либо Messenger за последние 90 дней). Эта функция включена по умолчанию, но ее возможно отменить, в случае если пользователь не желает приобретать напоминания и сообщения в чате.
PANA
Виртуальный турагент PANA кроме этого применяет диалоговый интерфейс (сотрудничество тут снабжают настоящие «живые» сотрудники). Сообщение осуществляется только через чат. Пользователь попадает к одному из сотрудников PANA, что определит его предпочтения.
Любой раз, в то время, когда пользователю нужно забронировать авиабилет, отыскать отель либо забрать напрокат автомобиль, он отправляет сообщение, и дальше в игру вступают помощники PANA, каковые будут предлагать варианты и забронируют номер либо машину по окончании согласования с пользователем.
PANA в действии: на экране слева отображаются все запланированные путешествия, а справа — советы отелей в чате.
Виртуальный ассистент кроме этого позаботится о регистрации, предоставит всю нужную документацию, проинформирует о задержках вылета и поменяет бронирование, в случае если рейс будет отменен. PANA дает гарантию клиентам, что они возьмут ответ на собственный запрос в течение 60 секунд. Пример занимательного сочетания новейших технологий и индивидуального подхода, каковые дешёвы всего за $19 в месяц либо $199 в год.
5 вопросов о будущем чат-ботов
OPERATOR
Крис Мессина (Chris Messina), experience-разработчик из Uber, объявил, что 2016 год будет посвящен разговорной торговле (conversational commerce). Один из сервисов, каковые стремятся поменять отечественный опыт применения онлайн-магазинов, OPERATOR кроме этого создан на базе диалогового интерфейса. Пользоваться им так же легко, как писать простое текстовое сообщение в мессенджере.
Легко установите OPERATOR и пошлите текстовый запрос того, что вы ищите (цветы для вашей жены, новую сумку, билеты на концерт и т.д.). Потом вас соединят с одним из специалистов, что предложит подходящие варианты. В случае если предложение вас устроило, возможно оформить и оплатить приобретение, не покидая чат.
Опираясь на торговые сети всей земли, данный сервис пытается отыскать для пользователя что бы то ни было: от повседневных до экзотических товаров. Услуги бесплатны и дешёвы 24/7 (действительно, лишь в Соединенных Штатах).
Шопинг с личным помощником: будущее электронной коммерции? Заказ букета цветов через OPERATOR.
Будущее ИИ — как отыскать «неспециализированный язык» с компьютером?
Сложности разработки
Казалось бы, разрабатывать диалоговый интерфейс так же легко, как создать чат. Но данный процесс требует принятия совсем нового мировоззрения от разработчиков и дизайнеров. Привычные шаблоны проектирования, каковые употребляются в простых интерфейсах, не будут трудиться в диалоговых.
Сейчас значение визуального дизайна не так громадно — оно снижено в пользу слов: отныне то, что вы рассказываете и как вы это рассказываете делается более ответственным, чем когда-либо.
Мэтти Мариански, один из создателей бота-планировщика Meekan, кроме того говорит, что разделение между стилем и контентом всецело исчезает при с диалоговым интерфейсом, поскольку контент уже сам делается стилем. «Применять любую возможность дабы предложить следующий ход и выделить менее значимую данные, это уже работа робота!», — говорит Мариански.
Итак, как начать разговор верно? Опираясь на собственный опыт разработки Meekan, Мэтти дает следующие рекомендации.
Один из основных его выводов: будьте краткими и предложите пользователям собственные варианты. Избегайте открытых вопросов, каковые смогут загнать их в тупик. Вместо этого предложите таковой ответ, что устроил бы вас. В случае если вам необходимо определить размер футболки, спросите: «Какой размер футболки вам нужен?
У нас имеется размеры M, L и XL».
Помимо этого, не давайте через чур много новой информации в одном предложении и не смешивайте варианты. Дабы убедиться, что вы верно осознали ответ, повторите его. И постоянно информируйте пользователей о том, что происходит.
Дабы избежать путаницы, не переключайте задачи. «Четких правил до сих пор нет, — заключает Мариански. — Значит, мы должны создать отечественные личные».
В случае если при с диалоговым интерфейсом слова — это ключ к успеху, то в какой момент в игру вступают дизайнеры? И правда ли, что лишь большие компании смогут позволить себе его разработку? UX-дизайнер Эдриан Замбраннен (Adrian Zumbrunnen) решил узнать это, переведя собственный сайт на диалоговую базу.
Сделать диалог естественным — это одна из основных задач разработчиков. И тут серьёзна не только быстрота реакции либо функциональность, стоит поразмыслить об этом ходе с социальной точки зрения, утверждает Эдриан. «повторения» и Изолированные сообщения, к примеру, не характерны общению двух людей. В настоящем беседе мы переходим к новой теме по окончании обмена несколькими репликами о малых вещах, к примеру, о погоде.
Но позже мы уже не возвращаемся к дискуссии прогнозов. Эдриан применяет эти «фишки» на своем сайте, начиная разговор с неожиданной подробности. Целый диалог проходит в дружелюбном тоне, так, как если бы общались двое хороших привычных.
Помимо этого, диалог начинается в том месте, где оборвался в прошлый визит пользователя.
Визитёров, попавших на сайт к дизайнеру через Medium и Twitter, задают вопросы, трудятся ли они в области UX. В случае если ответ хороший, то диалог переключается на темы сотрудничества.
Однако, как и в простом беседе, в виртуальном диалоге ответственны не только слова. «Без анимации нет коммуникации», — говорит Эдриан. Анимация додаёт интерфейсу динамичности, завлекает внимание и усиливает чувство интерактивности. Маленькие задержки во времени додают «человечности» виртуальному общению: вспомните то чувство, в то время, когда вы предвкушаете ответ собеседника, заметив, что он печатает вам сообщение.
Опыт дизайнера в целом продемонстрировал, что диалоговые интерфейсы уже занимают собственный место в веб-дизайне.
Человек + ИИ = Будущее интернет-маркетинга
Сотрудники либо боты?
Одним из самых обсуждаемых вопросов при проектировании диалогового интерфейса так же, как и прежде остается обработка и распознавание текста. Люди говорят и пишут с неточностями, нарушая все вероятные нормы, уменьшая слова. Добавьте к этому опечатки и сленг. Неудивительно, что кое-какие компании предпочитают нанимать сотрудников и доверять им общение с клиентами, не надеясь на ботов.
Но разработка начинается быстро, и без того же скоро совершенствуются речи распознавания и техники текста.
К примеру, ИИ Facebook DeepText может просматривать и осознавать содержание нескольких тысяч сообщений за секунду — с практически людской точностью и на более чем 20 языках. Новый механизм уже проходит опробования в Facebook Messenger. В случае если пользователь пишет что-то наподобие «мне необходимо ехать», ему предлагается забрать такси. В то время, когда пользователь пишет «я желал бы реализовать собственный ветхий велосипед за $200», ему предлагаются существующие инструменты Facebook для совершения сделки.
Исследовательская несколько Facebook трудится над предстоящим развитием этого механизма, применяя технологии глубинного обучения. В будущем DeepText сможет извлекать места, события и разные упоминания из постов пользователей.
Создание простого чат-бота не отвечает потребностям современных диалоговых интерфейсов. Как уже было сообщено, основная задача разработчика — сделать коммуникацию максимально «человечной». SuperScript разрешает сгенерировать диалог и поддерживать движение беседы. Это указывает, что бот может оперативно ответить на появление пользователя и начать общение. Бот с помощью двух-трех пользователей участвует в нескольких чатах в один момент.
Помимо этого, возможно увеличить базисную функциональность за счет интеграции сторонних сервисов.
Еще одна бесплатная альтернатива для текстового либо голосового бота — Wit. Именно поэтому сервису возможно «научить» бота отвечать на типовые сообщения пользователей. Api.ai кроме этого предлагает диалоговую UX-платформу.
Стоит познакомиться с этими и другими вариантами, дабы выбрать подходящий по функциональности и цене (кое-какие из платформ бесплатны).
Wit в режиме обучения: как отвечать на запрос пользователя?
10 способов превосходить ожидания клиентов посредством ботов
Заглядывая в будущее
Как будет смотреться диалоговый интерфейс в будущем? Платформы Wit, Api.ai все еще находятся в ходе становления, но уже хотят попасть в корне поменять метод сотрудничества пользователей с устройствами и способ товаров и получения услуг. Диалоговый интерфейс призван стать персональным виртуальным ассистентом в кармане, к которому возможно обратиться в ночи и любое время дня, и он примет решение любую задачу, будь то бронирование отеля, финансовый перевод либо заказ такси.
Эта тенденция в полной мере может поменять подход к разработке веб-приложений. Диалоговые интерфейсы были перспективны еще и вследствие того что они способны всегда «учиться» осознавать намерения пользователя. Даг Китлаус (Dag Kittlaus), создатель Viv и Siri, обрисовывает данный подход как «программа, которая пишет себя сама».
"Наверное," в первых рядах перспективные времена для диалоговых интерфейсов!
Само собой разумеется, уже на данный момент разработчики сталкиваются с несколькими проблемами, а сам подход до тех пор пока в зачаточном состоянии. Миссия разработчиков на этом этапе — тестировать, что же трудится в действительности, экспериментировать, редактировать концепцию и пробовать новые схемы.
Высоких вам конверсий!
По данным: smashingmagazine.com
Случайные статьи:
Самовозбуждающиеся пользовательские интерфейсы (YT)
Подборка похожих статей:
-
Будущее ux: невидимые интерфейсы
Хороший пользовательский опыт вовсе не обязательно значит море приложений и гаджетов. Иногда лучше обойтись совсем без интерфейса — по крайней мере, без…
-
Ваша семья: прошлое, настоящее и будущее
Точно вы редко задавали своим дедушкам и бабушкам вопросы об их истории и прошлом собственной семьи. Это неудивительно — все мы весьма эгоцентричны,…
-
Почему людям нравятся уродливые интерфейсы?
Прекрасный. Свежий. Чистый. Простой. Минималистичный. Эти определения уже давно господствуют в лексиконе веб-дизайнеров. В одной рецензии на портфолио…
-
Технологии будущего для ритейла. часть 2
Обсуждаемс специалистами разработки будущего ритейла: какие конкретно из них представляются более перспективными, как они поменяют ритейл, какую роль…
