Новейшие технологии не стоят на месте, и вот уже передвеб-ресурсами стоит задача не только подстраиваться под пользователя, нои приспособиться под его гаджет. Адаптивный сайт – это комплект «умных» интернет-страниц, которыераспознают тип устройства, с которых на них заходят, и подстраиваютвнешний вид контента под изюминки экрана.
К 2014 году значительная часть веб-трафика будет приходиться на мобильные устройства. Готовы ли веб-сайты к этому?
Сейчас при просмотре простого сайта через браузер мобильногоустройства пользователи довольно часто промахиваются мимо ссылок, не попадают взнак прокрутки галереи фотографий, вынуждены расширять отдельные элементыстраницы для просмотра текста — это некомфортно, дискомфортно.
Дело в том, что большая часть сайтов ориентированы на стандартноеразрешение экрана 1024х768. Такие сайты на мониторах планшетов,смартфонов, сотовых телефонов и smart телевизоров становятся крайненеудобными для использования и просмотра.
Посредством разработки адаптивного дизайна значительно облегчаетсяпредставление информации пользователям самых различных гаджетов (мониторыПК, ноутбуки, планшеты, сматрфоны), без дополнительной разработкимобильных приложений либо создания отдельных предположений сайта для каждогоконкретного типа устройств.
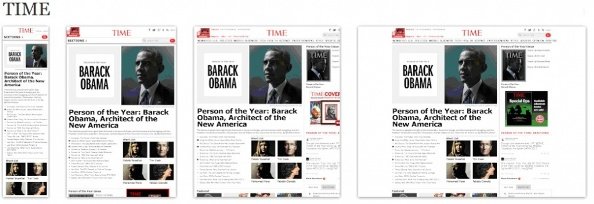
Примеры сайтов с адаптивным дизайном возможно взглянуть тут

Адаптивный дизайн VS мобильные версии и мобильные приложения сайта
Мобильные приложения для пользователей таких популярных гаджетов какiPad, iPhone, гаджеты на ОС Андройд кроме этого решают проблему просмотраинтернет-ресурса на мобильном устройстве.
Но под любой тип ОС следует сделать своеприложение либо версию сайта. Это дополнительные ресурсы, как с точкизрения денег, так и времени! Исходя из этого сейчас создание мобильной версиисайта либо мобильного приложения для подавляющего большинства компаний -непозволительная роскошь.
Помимо этого, пользователи экономят трафик и память телефона,нужный на загрузку приложения, исходя из этого в большинстве случаев загружают приложения,лишь в случае если планируют им иногда пользоваться, и не будут грузитьприложение для единичного просмотра ресурса. Это значит, что длясайтов компаний (корпоративных, визиток) либо не раскрученныхинтернет-сервисов и магазинов вариант с созданием приложения – невариант.
Принципиально важно упомянуть кроме этого о таком минусе мобильных приложений и отдельныхверсий сайта как падение показателей поведенческого фактора такнеобходимых при продвижении сайта. Целый трафик ресурса будет разделен натрафик сайта и трафик приложения, а поисковые совокупности об этом недогадаются и будут считать, что трафик ресурса не известно почему всевремя падает.
И еще принципиальный момент – это обработки и неудобство наполнения заказовили обратной связи с веб-ресурса, расположенного как на сайте, так и намобильном приложении. Для публикации материалов необходимо либо делать двойнуюработу по наполнению либо обеспечить интеграцию контента, что требуетресурсов на приложения и доработку сайта. Усложняется и обработказаказов в вебмагазинах, их необходимо либо собирать раздельно с сайта иприложения либо интегрировать в единую базу, что кроме этого требует участияпрограммиста.
Адаптивный сайт – это один URL сайта, один дизайн, один контент и один код сайта!
Имеется ли минусы у адаптивного дизайна сайтов?
Непременно, имеется. Главный минус пребывает в том, что это новаятехнология и еще сыроватая. Мало экспертов, опытных как делатьадаптивный дизайн и имеющих опыт.
По данной причине адаптивный дизайнсейчас практикуют по большей части большие студии, имеющие ресурсы на освоениеновых разработок.
В нешей компании, Интернет-клиент мы также лишь изучаем этутехнологию и запускаем первые проекты. Отсутствие богатого опыта непозволяет нам тарифицировать эту работу, исходя из этого первые 5 адаптивных сайтов мы делаем без взимания платы за работы связанные с адаптацией, а это порядка 50% от цены вёрстки-и дизайн макетов. Торопитесь, осталось 3 места!
Адаптивный дизайн весьма связан с контентом. Запрещено набить в страницувсе что угодно, необходимо неизменно сходу вспоминать о том будет ли уместен ипоместится ли контент в блоки, разворачиваемые на мобильной версии.Исходя из этого не следует делать адаптивный сайт, не имея в штате либо на аутсорсеграмотного контенщика.
Разработка создания адаптивного дизайна Mobile first
Для оптимизации отображения страниц сайта на мониторах мобильныхустройств, дизайнеры отрисовывают мобильные предположения сайтов с адаптивнымдизайном на базе принципа «mobile first».
Главная цель процесса – сохранение посыла и правильного смысла припросмотре содержимого ресурса в формате одной колонки, как это бываетпри работе с монитором сотового телефона. На данном этапе важноезначение получает работа с контентом. Его нужно сократить,ликвидировать лишние блоки, оставляя самые серьёзные элементы информации.
вёрстка и Дизайн
Дизайнерами разрабатывается от 5 до 10 макетов сайта для отображенияна устройствах разрешения и разного формата: сотовых телефонах,планшетах, коммуникаторах, мониторах ноутбуков и нетбуков. При этомглавной задачей ставится сохранение контента и качества изображений.Готовые макеты передается для верстки программистам.
Адаптация к девайсам
Готовый сайт с адаптивным дизайном машинально выявит формат,разрешение и тип экрана устройства, с которого на него заходитпосетитель. Подключение/отключение элементов страницы, изменение шириныблоков и размера шрифтов, включение либо отключение анимации происходитавтоматически. В итоге страница с responsive design адаптируется кустройству и отображается с учетом специфики гаджета.
Тестирование
Готовый сайт нужно протестировать на популярных девайсах ибраузерах. Это значительный момент, поскольку не все студии имеют вналичии нужный арсенал гаджетов и разработку тестирования удобстваадаптивного сайта.
***
Коротко резюмируя тему, необходимо подчеркнуть, что сейчас адаптивный дизайн -это хорошая разработка для обеспечения возможности просмотра сайта совсех типов девайсов. У данной технологии целый список преимуществ посравнению с отдельными версиями и мобильными приложениями сайта.
Но сейчас разработка еще дороговата и сыровата из-за отсутствия устудий опыта и обкатанных разработок. Точно, это минус временный.
Случайные статьи:
Bootstrap верстка современного сайта за 45 минут!
Подборка похожих статей:
-
Респонсивный vs адаптивный дизайн: что лучше для пользователя?
Современные веб-маркетологи и разработчики все чаще отдают предпочтение респонсивному дизайну (responsive design), разрешающему создать страницу,…
-
Особенности создания адаптивных сайтов
Адаптивный ресурс либо мобильные предположения? Адаптивная модернизация существующих сайтов Вместо заключения На данный момент, в то время, когда для…
-
Адаптивный дизайн — новая эра мобильного маркетинга
Современные потребители весьма и весьма требовательны. В наши дни любой хочет взять продукт (контент), идеально соответствующий всем объективным и…
-
Почему lpgenerator не использует адаптивный дизайн для шаблонов лендингов?
Несколько лет назад адаптивный дизайн ворвался на рынок интернет-разработок как панацея от нехорошего юзабилити веб-ресурсов и самый верный путь к…
