Чтобы получить высокую конверсию лендинг пейдж и хороший возврат инвестиций (ROI) рекламной кампании в целом, нужно гармонично сочетать дизайн с контентом. Не забывайте, что это умение — настоящее мастерство. Графическим дизайнерам это замечательно известно. Сэкономив на дизайне, вы конкретно экономите на конверсии.
Не имеет значение, как оптимален контент — в случае если базисные вопросы юзабилити не проработаны, то деньги и время, вероятнее, израсходованы напрасно.
В этом посте вы определите главные азы мастерства баланса, и осознаете, на что стоит обращать внимание прежде всего. Начнем разбор с самые общих элементов целевых страниц — таких, как контент, шрифты, навигация.
1. Где расположен ваш лучший контент?
От первого впечатления зависит, останутся ли пользователи на лендинге, либо уйдут, не сделав и одного клика. По данным статистики большинство обращают внимание лишь на верхнюю часть посадочной страницы, на контент выше «линии сгиба». Вывод очевиден — расположите самый серьёзный контент в верхней части страницы.
Это возможно что угодно: лид-форма подписки на рассылку, громадный заголовок, меню и т. д. Применяйте верхнюю часть, дабы мотивировать либо «зацепить» пользователей к предстоящему сотрудничеству. Не забывайте, что в вашем распоряжении менее 8 секунд по окончании приземления визитёра: в случае если за это маленькое время вы не привели к нужному интересу либо эмоции — вы утратили потенциального клиента.
Не забывайте, что в вашем распоряжении менее 8 секунд по окончании приземления визитёра: в случае если за это маленькое время вы не привели к нужному интересу либо эмоции — вы утратили потенциального клиента.
- Первое чувство имеет значение, либо из-за чего ответствен качественный дизайн
2. Приберитесь на странице
Не забывайте сайты 90-х годов? Само собой разумеется, эта безумная мешанина баннеров, красок, изображений и слоганов незабываема. К счастью, нынешние дизайнеры стали значительно разумнее, не смотря на то, что иногда возможно наткнуться на страницу из прошлого века.
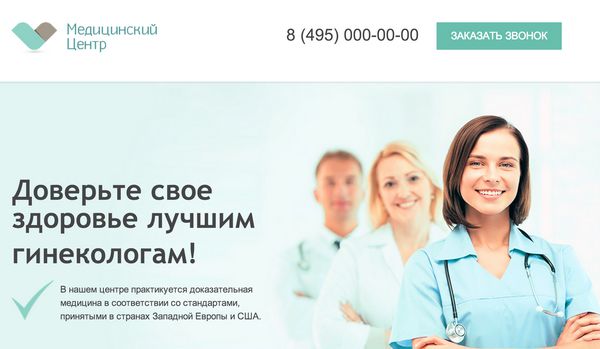
Сейчас в моде пустые пространства и лаконичность — и это замечательно. Пример хорошего современного дизайна:
Безлюдные пространства облегчают для читателей восприятие элементов дизайна. Кое-какие изучения говорят о том, что применение пробелов повышает среднее время, совершённое на странице — хотя бы вследствие того что люди просматривают вдумчивее в этом случае и, в целом, адекватнее знают ваш оффер. Не забывайте несложную зависимость — чем больше времени совершено клиентами на лендинге, тем выше его конверсия.
3. Навигация
Не следует шутить с навигацией. Просто не нужно. Люди привыкли обнаружить элементы навигации в стандартных местах (в верхней части страницы, слева, время от времени внизу). Меняя их размещение, вы затрудняете поиск информации.
А расстроенные пользователи. В случае если имеется такая возможность, то всецело откажитесь от меню навигации на целевых страницах.
4. Шрифты
Думаете, выбор шрифта не воздействует на конверсию? Воздействует, и еще как. Грамотный подбор шрифтов способен выделить центральные элементы на лендинге. Применяйте громадные заголовки для серьёзных элементов, и уменьшайте кегль для менее значимого контента.
Это даст целых 3 преимущества: выигрышный дизайн, удобство в чтении и хороший пользовательский опыт. Не говоря уже о восприятии оффера и бренда в целом пользователями.
- Психология текста: шрифт, цвет, форматирование
5. Цветовые схемы
Цвета, каковые вы решаете применить на landing page, имеют относительное влияние на реакцию и восприятие целевой аудитории. По последним данным, 93% пользователей уверен в том, что визуальная составляющая — основной фактор принятия ответа о покупке.
Посредством цветовых схем возможно руководить чувствами и повысить узнаваемость бренда. Простое A/B-тестирование — лучший советчик в поиске совершенной цветовой схемы.
- Теория цвета — как руководить вниманием пользователя?
6. Визуальная иерархия
Визуальная иерархия — наиболее значимый компонент сбалансированного дизайна. Размещение визуальных подсказок для ранжирования информации на странице способно без шуток повысить конверсию. Элементарный пример — громадные изображения подходят для серьёзных элементов, а мелкие изображения в самый раз для элементов малых.
Не считая всего другого, применение жирных крупных заголовков и шрифтов подходит для привлечения внимания пользователей.
7. Изображения
Пара советов по созданию верных изображений:
Применяйте правило третей (упрощенный принцип золотого сечения) для привлекательных картин на целевых страницах. Изучения говорят о том, что фото детей, красивых женщин и животных повышают конверсию.
Кратко, правило третей сводится вот к чему: в мыслях поделите ваше изображение на 3 части по вертикали и на 3 по горизонтали. Представили? А сейчас поместите самый серьёзный элемент вашей визуальной концепции в оказавшуюся середину — вот тут его совершенно верно заметят:
Источник изображения
Не злоупотребляйте стоковыми фото — отличных показателей приносят неожиданные, свежие изображения.
8. Применяйте перемещение глаз
При размещении изображений людей обращайте внимание на направление их взора, поскольку это неосознанно направляет взор пользователей. Убедитесь, что взор визитёра направлен на серьёзные элементы, к примеру, лид-форму. Другие методы направления внимания — применение стрелок и линий. Мы практически запрограммированы направляться взором за подобными элементами.
Сплит-тестирование окажет помощь создать более правильную стратегию управления вниманием для увеличения конверсии.
- Изображения как реализовывающий контент
9. Дизайн кнопок
Дабы выполнить определенное воздействие на online ресурсе, нам довольно часто приходится нажимать кнопки, исходя из этого их оформление — очень важный вопрос сбалансированного дизайна. Равно как и с текстом, вам нужно выбрать расположение кнопки и правильный цвет для получения большого конверсионного результата.
- Как дизайн CTA-кнопки может расширить конверсию?
10. Мобильные целевые страницы
В задачу высококлассного дизайна входят не только вопросы цвета и контента, но и легкость применения посадочной страницы пользователями мобильных устройств. Статистика не рекомендует пренебрегать ими, поскольку уже сейчас 59% посещений сайтов больших компаний производится с мобильных, и многие люди выполняют до 15 часов в неделю на поиск информации в сети с телефона. Мобильные рекламные кампании в высшей степени действенны особенно в сфере лидогенерации.
Если вы заинтересованы в повышении конверсии, то обязаны создать условия для конвертации мобильных пользователей.
11. Дизайн для конверсии
Не усложняйте жизнь визитёрам. В случае если желаете, дабы пользователь подписался на электронную рассылку, то разместите призыв в верхней части страницы, и укажите на него визуальными сигналами.
В случае если же ваша цель — перевести визитёра на целевую страницу другого продукта, то расположите громадную кнопку в середине текста, что побуждает щелкнуть по ней.
Вопросы юзабилити становятся еще более актульными в наши дни, из-за чего? Да все весьма легко — у людей нет времени! принятие и Поиск ответов становятся мгновенными, кто желает тратить собственный время, дабы разбираться в месиве и портянках текста графики?
12. Будьте несложнее
Основное в хорошем сбалансированном дизайне — он простой Изучения говорят о том, что чем больший выбор дается пользователю, тем ниже показатели конверсии. Существует пара способов добиться простоты:
- сделайте заполнение лид-форм элементарным процессом, требующим минимум личной информации;
- убедитесь, что ссылки на другой сайт несложны и понятны пользователям, не пугают их;
- применяйте интуитивно понятные методы оплаты.
- Чем больше выбор, тем ниже конверсия
13. Социальные доказательства
Ничто так не побуждает к приобретению либо конвертации в лид, как отзывы радостных клиентов. Социальное подтверждение — психотерапевтический механизм, запустив что вы имеете возможность значительно повысить продажи.
Добавьте факторы доверия в дизайн, дабы побудить пользователей обращаться к вашим услугам в будущем. Прекрасно трудятся такие вещи, как: логотипы и отзывы известных клиентов, статистика по продажам самых популярных товаров, иконки с гарантией безопасности и другое.
- Социальные доказательства на Landing Page
14. По окончании конверсии
Тот факт, что клиент конвертировался в лид либо продажу, еще не предлог забывать о нем. Вы имеете возможность сохранить и развивать отношения с клиентами в долговременной возможности — и тогда они возвратятся опять.
На сайте:
- Предложите вознаграждения и скидки для постоянных клиентов;
- Пошлите уведомление об успешной приобретении;
- Продемонстрируйте, что еще выбирают люди, приобретшие данный товар.
Хороший пример от Amazon:
На странице признательности:
- Сообщите о получении контактных данных
- Дополнительные офферы, к примеру подписка на рассылку
- Соцсети
Вместо заключения
Очевидно, несложному обывателю — а не дизайнеру — тяжело скоро и как следует реализовать все советы по оптимизации конверсии. Как раз исходя из этого отечественная команда и создала готовые шаблоны лендингов, магазин целевых страниц и разработку LPgenerator.
Высоких вам конверсий!
По данным blog.crazyegg.com
Случайные статьи:
- Как написать виральный заголовок, который наберет 1000 репостов + бонус
- Навигационная панель инструментов и особенности ее расположения на сайте
Landing page – лендинг пейдж: обзор идеальных лендингов за 13 минут
Подборка похожих статей:
-
Как создать идеальный лендинг пейдж с высокой конверсией?
В то время, когда мы используем словосочетание «лендинг пейдж», в большинстве случаев, речь заходит о свободной от главного ресурса веб-странице с…
-
6 Хладнокровных убийц конверсии лендинг пейдж
Источник изображения В случае если забрать коэффициент конверсии любой целевой либо товарной страницы как абстрактное значение, равное 100%, и разложить…
-
Как 4 простых изменения увеличили конверсию ppc лендинг пейдж на 1250%?
Точно в жизни каждого маркетолога, которому доводилось тесно заниматься оптимизацией конверсии лендинг пейдж, наступал момент, в то время, когда…
-
Как выявить проблемные места дизайна и повысить конверсию
Увеличение конверсии сайта — по сути, повышение числа людей, которых убедило ваше предложение. И не последнее значение в этом играется дизайн лендинга….
