Как мы знаем, что продолжительное время загрузки сайта злит пользователей и очень плохо отражается на их восприятии самой-компании и веб ресурса. В случае если визитёр желает получить данные так скоро, как это по большому счету быть может, кроме того маленькие задержки смогут его нервировать.
Продолжительное время отклика частенько есть следствием загрузки изображений громадного количества, необыкновенных виджетов (как слайдеры) задержек сервера из-за сложной обработки данных и т. д. Но в сравнительно не так давно совершённых юзабилити-тестах участники столкнулись с медленной работой сайта, позванной совсем второй обстоятельством, в частности — зрительным эффектом, заключающемся в появлении анимированного текста по окончании прокрутки пользователем определенной области страницы. Один из участников высказался так: «Мне ни при каких обстоятельствах не нравилось, как при скроллинге все на странице приходит в перемещение.
Меня бесит, в то время, когда я должен ожидать загрузку каждой секции. Обычно я заметить данные, мне не необходимы все декорации и эти фишки».
Вывод несложной: чем бы ни была позвана медленная работа сайта, последствия неизменно однообразные — разочарование визитёров и нехороший пользовательский опыт.
Просматривайте кроме этого: Функциональная анимация в UX дизайне
Анимация делает сайт эстетически привлекательным
Анимация довольно часто употребляется для привлечения внимания к определенным элементам создания и интерфейса образа инновационной, идущей в ногу со временем компании. Чуть уловимые эффекты переходов и анимации смогут сделать контент визуально увлекательным и позитивно оказать влияние на принимаемую пользователем сокровище бренда, но лишь в том случае, если они не дезориентируют пользователя, не шокируют своим содержанием и использованы со знанием дела. Лишь в этом случае анимация сделает интерфейс более привлекательным и приведет к так именуемому эффекту «эстетики в юзабилити».
С недавних пор анимации, активизирующиеся при скроллинге, стали достаточно популярными у дизайнеров, но — как и со многими трендами — при их применении необходимо знать меру. Если они неудачно реализованы, то вместо восхищения визитёров вы получите их раздражение: пользователь будет должен ожидать, пока страница «загрузит» текст.
Поясним: не любая анимация окажется вредной для вашей конверсии. Кое-какие из них так и остаются незамеченными пользователями.. Успешная анимация не должна отвлекать внимание визитёра от самого интерфейса и контента в целом.
Она должна быть заметной, но ненавязчивой, не злить и не отвлекать от исполнения основной задачи.
3 принципа создания действенных анимаций 1. Помните про контекст
Если вы планируете анимировать текст на своем сайте, поразмыслите, есть ли это целесообразным, учитывая назначение ресурса и те его функции, каковые ответственны для большинства визитёров.
Сайты, созданные для ответа важных и непростых задач, не терпящих отлагательства (связанные со здравоохранением либо медициной, финансами либо бизнесом), должны угождать аудитории во всех мало-мальски ответственных качествах: каждая задержка будет восприниматься очень плохо, поскольку люди пришли к вам на ресурс не чтобы наслаждаться визуальными эффектами и картинками, каковые к тому же будут отвлекать их и стоить им времени. Для пользователей, заинтересованных прежде всего в ответе задачи, не имеет значения, как привлекателен ваш ресурс — они пришли ко мне за ответами, и чем раньше их возьмут, тем лучше.
Иначе, на сайтах досуга (развлекательные ресурсы, веб-магазины и т. д.), визитёры смогут расценить анимации как неожиданный, но приятный визуальный опыт.
В любом случае принципиально важно учесть, как довольно часто нужно будет лицезреть эти анимации в течении сессии среднему пользователю. Заметить эффект перехода при прокрутке долгой страницы возможно приятно в первые пара раз, но не более: повторяя одинаковый переход, вы начнете испытывать его терпение. Потому, что анимация появляется благодаря совершения пользователем конкретного действия — скроллинга страницы — и находится вне его контроля, не следует ей злоупотреблять.
Одна анимация ненадолго задержит пользователя, но многократное ее повторение уже будет ощутимым (помните, что кроме того одной секунды промедления не редкость достаточно, дабы пользователь отметил низкую скорость работы сайта).
2. Применяйте анимации для второстепенного контента
Дабы снизить риск негативного влияния анимаций на конверсионный потенциал сайта, применяйте их для дополнительного контента, материала, имеющего второстепенное значение. Как результат, людям не требуется будет ожидать полной загрузки каждой секции: взяв необходимую информацию, они смогут продолжить чтение. В случае если же у них окажется время на загрузку эффектов, то они будут приятно поражены вашей вниманием и работой к подробностям.
Текст, в большинстве случаев, есть самая информативной частью любого сайта, исходя из этого обеспечить к нему свободный доступ и избавиться от разнообразные фрикций будет для вас первостепенной задачей.

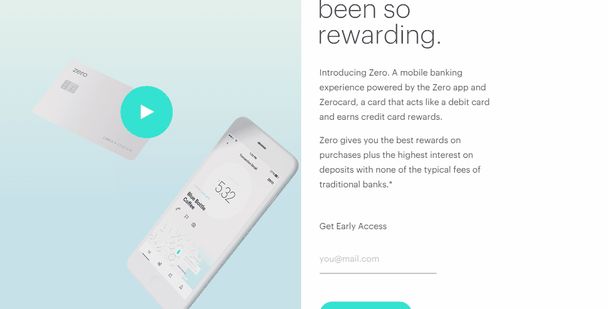
Сайт сервиса The Zero применяет анимации лишь для более действенного представления графических элементов. Стремительный доступ к текстовым материалам разрешает пользователям продолжать чтение, не ждя завершения анимации
3. Убедитесь, что каждая анимация, активируемая скроллингом, проигрывается лишь один раз
Активируемые скроллингом эффекты должны включаться лишь при первом прокручивании страницы пользователем. При скроллинге и последующих просмотрах (в то время, когда визитёр перемещается вверх и вниз по странице для повторного просмотра информации) все материалы должны быть представлены без проигрывании анимации.
Просматривайте кроме этого: 4 вида анимации для улучшения юзабилити лендинга
Заключение
Анимации смогут быть хорошим инструментом управления восприятия и формирования бренда вниманием визитёров, но должны быть использованы в меру. разработчикам и Дизайнерам смогут нравиться анимированные прочие прелести и переходы анимированной графики, но не забывайте, что применение этих эффектов — определенного рода риск, что может не оправдать себя и не привести ни к увеличению качества UX, ни к росту конверсии.
Высоких вам конверсий!
По данным nngroup.com.
Случайные статьи:
Animate.CSS + анимация при прокрутке
Подборка похожих статей:
-
Секреты юзабилити: анимация для внимания и понимания
Резюме: анимация есть замечательным инструментом для привлечения внимания визитёра посадочной страницы либо сайта. Перед тем как применить подобную…
-
Идеальное меню навигации: 5 вещей, на которые стоит обратить внимание
Задача любого дизайнера, веб-разработчика и, само собой разумеется, маркетолога пребывает в том, дабы всегда изобретать что-то новое и неповторимое….
-
Что такое статистическая значимость при оптимизации конверсии?
Как вы думаете, что делает вашу «вторую половинку» особой, значимой? Это связано с ее (его) личностью либо с вашими эмоциями, каковые вы испытываете к…
-
5 Типов заголовков, которые могут увеличить конверсию вашей целевой страницы
Источник изображения Здравствуйте, дорогие читатели отечественного блога! Мы уже неоднократно упоминали о важности «верного» заголовка целевой страницы….
