Иногда для бронирования отеля на сайте необходимо израсходовать большое количество времени на то, дабы отыскать подходящий вариант, переварить данные, сузить спектр вероятных опций — и все это с применением сходу нескольких сайтов в один момент. Таковой анализ может занять у вас пара дней, и в конце вы станете легко измотаны.
Пример с выбором отеля забран как обычный процесс онлайн-поиска: просмотр, сведение и оценка вероятных вариантов до нескольких приоритетных. Большая часть пользователей уточняют нужные параметры, воспользовавшись фильтром, и в итоге выясняются на странице со перечнем результатов (listing page), содержащей пара элементов (list entries). Страница со перечнем результатов — это начальная точка анализа всех дешёвых альтернатив, и она обязана содействовать принятию решения и эффективному просмотру.
На заметку: Страницы со перечнем результатов время от времени именуются «категориальными страницами» (category pages) — в то время, когда они содержат элементы, относящиеся к определенной категории продукта; «справочными страницами» (directory pages) — в то время, когда они являются спискомлокаций либо людей; «галерейными страницами» (gallery pages) — в то время, когда они складываются из графики либо изображений. Результаты поисковой выдачи (search-engine results pages, SERP) — это еще один вид listing pages. В данной статье все эти типы страниц именуются страницами со перечнем результатов.

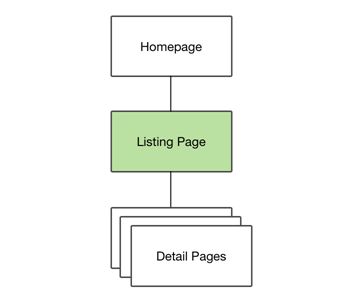
Listing page выступает в качестве узла-посредника, воображая перечень ссылок, каковые смогут подойти под запросы пользователей. Любая из них имеет описание и ведет к странице с дополнительными подробностями (detail page). Обратите внимание, что сайты со сложной иерархией навигации будут содержать дополнительные уровни между домашней страницей и listing pages.
Существует пара требований, каковые необходимо соблюсти, чтобы получить действенно трудящиеся страницы поисковой выдачи.
- Секреты юзабилити: поисковые фильтры и намерение пользователя?
1. Иерархия черт
В то время, когда пользователь загружает страницу со перечнем результатов, он желает скоро выяснить, какие конкретно из них воображают интерес лично для него, а какие конкретно — нет.
Через чур большой количество информации может оказаться избыточным и сделает демонстрацию позиций громоздкой. Иначе, в случае если элементы перечня не содержат хватает деталей в описании, это покинет большое количество вопросов, что со своей стороны приведет к «в один раз-стикингу», другими словами к переходу на страницы с дополнительной информацией и обратно.
На странице результатов с настенными бра с сайта Circalighting.com элементы перечня содержат лишь заглавия товарной единицы. Разработчики не включили такие серьёзные подробности, как материал, тип применяемой лампы а также цену. Пользователям нужно будет переходить на страницы с дополнительными подробностями по каждому товару.
Само собой разумеется, если вы берёте бра, его внешний вид есть одним из наиболее значимых факторов, но цена и другие значимые параметры не должны остаться в стороне на данном уровне навигации.
Listing page на сайте Usautoparts.net, напротив, дает через чур много подробностей для каждого из автомобильных аксессуаров. Пользователям приходится просматривать громадный перечень черт продукта, дабы отыскать значимый как раз для них. Таковой дизайн делает загрузку страницы более медленной и затрудняет выбор.
Количество информации о каждой позиции на listing page должен быть достаточным: избыток подробностей перегружает пользователей и не дает им заметить другие варианты за один просмотр, а недочёт — ведет к пого-стикингу. Выделите самые соответствующие потребностям аудитории чёрта и представьте их в описании элементов перечня. Дабы выяснить такие атрибуты, прибегните к аналитике и пользовательским изучениям:
1. Аналитика. В случае если у вас имеется функции сортировки либо фильтрации результатов на ваших listing pages, обратите внимание, критерии и какие фильтры употребляются значительно чаще. Посмотрите, к каким из них прибегают на начальной стадии отсеивания, а к каким — позднее, для уточнения запроса.
2. Пользовательские изучения. Совершите изучение способом ежедневника (diary studies) — долговременного изучения потребительских привычек, при котором участники должны посредством ежедневника либо камеры фиксировать и обрисовывать собственный ежедневное применение продукта либо услуги. Протестируйте юзабилити страницы, чтобы выяснить, какие конкретно элементы и в какой степени воздействуют на принятие ответа о покупке, и дабы выяснить характеристики, используемые для сужения круга предлагаемых опций.
Аналитика и информацию о поведении пользователей окажут помощь вам идентифицировать, какие конкретно значимые особенности товаров вам направляться включить в описание элементов перечня, какие конкретно особенно выделить, а какие конкретно — убрать. Перед тем как продумывать визуальный дизайн и макет страницы результатов поиска, расставьте характеристики в порядке приоритетности для клиента. Как раз они создадут базу для иерархии информации.
Бессчётные тесты юзабилити говорят об одном: один из параметров неизменно ответствен для пользователей — цена.
Перечень предлагаемых рейсов на Travelocity.com содержит все данные: цену за билет, время прилёта и вылета, время в пути, время ожидания и количество пересадок в пункте пересадки, название авиакомпании и номер рейса. Этого достаточно, дабы оказать помощь пользователям сделать выбор, не перегружая их излишними подробностями. Кроме этого представлен путь для получения дополнительной информации.
- Нужная и достаточная детализация как инструмент увеличения конверсии лендинга
2. визуальный дизайн и Размещение
Дизайн элементов перечня результатов поиска обязан содействовать стремительному пониманию каждой из имеющихся позиций и сравнению различных вариантов.
Относитесь к отдельному элементу как к личной веб-странице и убедитесь, что визуальное оформление и размещение черт в описании соответствует их приоритетности относительно остальных параметров.
1. структура и Размещение. Золотое правило веб-дизайна гласит, что самая верхняя и самая левая части страницы завлекают громаднейшее внимание. Исходя из этого текст с высоким приоритетом обязан размешаться как раз в этих территориях (по крайней мере, это относится государств, где принято просматривать слева направо).
Помните об этом, в то время, когда станете расставлять характеристики по приоритету, дабы создать иерархию информации, либо миниатюрную информационную архитектуру (miniature information architecture, mini-IA), в рамках каждого элемента перечня.
Мониторинг перемещения глаз на протяжении изучения результатов поисковой выдачи говорит о том, что пользователь просматривает любой предложенный вариант. Наряду с этим взор направляется значительно чаще в самую верхнюю и самую левую территории элемента.
2. Визуальный приоритет. Попытайтесь сфокусировать взор пользователя на самой серьёзной информации посредством визуального дизайна:
- Выделите главные атрибуты, повысив вес и размер шрифта или применяя необыкновенный либо более чёрный цвет.
- Поразмыслите об применении иконок для облегчения просмотра и привлечения внимания.
- Изолируйте серьёзные характеристики, окружив их белым пространством, чтобы они были на виду.
Будьте осмотрительнее, используя визуальные средства для привлечения внимания к главным атрибутам. Избыток оформления может привести к обратному эффекту, усложнив процесс просмотра результатов громадным числом соперничающих подробностей. Одновременно с этим, прекрасно продуманное размещение и гармоничное визуальное оформление информации совместно создают действенный зрительный путь, облегчающий изучение каждого элемента на listing page: взор проходит через комплект черт в порядке их значимости.
Многие пользователи готовы решить о покупке по окончании поверхностного просмотра главных выделенных атрибутов. Те, кого интересуют более своеобразные подробности, смогут дополнительно изучить дополнительные, не выделенные намерено, кликнув по ссылке.
Пример элемента из перечня результатов поиска на справочной странице компании United Healthcare: имя врача выделено крупным шрифтом и голубым цветом. Специальность «терапевт» (PCP), помещенная сходу под именем, кроме этого выделена голубым, шрифт тут меньше, но все буквы — выделены жирным. Другие ответственные подробности, расположенные справа, изолированы и дополнены иконками для привлечения внимания.
Кроме того при беглом взоре на онлайн-карточку данного доктора пользователь улавливает основные данные.
Наоборот, описание одного из элементов на listing page ресурса Booking.com страдает от отсутствия иерархии и предлагает пользователям через чур много визуальных дорог. Тут налицо избыток неповторимых и соперничающих визуальных средств, каковые требуют особых упрочнений для понимания и просмотра.
В данном примере с сайта Nextwarehouse.com не отмечается по большому счету никакой иерархии информации: наименование продукта, его цена, другие детали и характеристики — все выдержано в одном стиле и шрифте. Не обращая внимания на то, что артикул и название бренда выделены красным и синим цветами соответственно, контраст через чур небольшой, дабы действенно завлекать внимание. Все это усложняет анализ ответственных параметров товара.
Вот та же страница с обновленным дизайном. Всего лишь пара штрихов в визуальном оформлении выносят серьёзную данные на передний замысел. Подробности описания приоритезированы и соответствующим образом выстроены на странице, что делает понимание и просмотр текста эргономичным и стремительным.
Кроме того поверхностный просмотр грамотно организованной страницы результатов поиска может привести к приобретению
Твитнуть цитату
- применение принципов и Визуальное восприятие гештальта в веб-дизайне
3. Однообразный стиль для всех элементов listing page
Айтрекинговые изучения, либо изучение перемещения глаз по странице (eyetracking) поняли, что в случае если пользователи выбирают из нескольких вариантов, предложенных на listing page, они переводят взор с одного элемента на другой и обратно, сравнивая похожую данные в описаниях. Дабы оказать помощь этому процессу, внешний вид элементов перечня должен быть предсказуемым и постоянным, с однообразным размещением визуальных средств и единиц для похожих черт.
Мониторинг перемещения глаз пользователя, выбирающего цифровой фотоаппарат, продемонстрировал, что его взор переходил вперед и назад между двумя камерами. Такая модель предполагает, что пользователь сравнивает характеристики товаров.
Оформление элементов перечня на сайте Travelocity.com повторяется: для каждого варианта похожая информация представлена в том же месте с применением тех же визуальных средств.
Не обращая внимания на то что расположение и структура черт в описании каждого элемента listing page должны быть по большей части похожи, существуют случаи, в то время, когда серьёзную своеобразную данные направляться выделить очень, к примеру, в случае если продукт находится на распродаже либо отсутствует в наличии. Возможно использование сносок либо иконок-индикаторов для привлечения внимания. Необходимо пристально доходить к выбору информации, выделяемой подобным образом.
Применение неповторимых индикаторов более чем в 2-3 случаях может создать «зрительный шум», усложнив тем самым просмотр.
Один из пользователей, бравших пасту на Redmart.com подчернул, что индикаторы распродажи нужны: «Весьма комфортно, в то время, когда наблюдаешь на все эти пасты, что товары на распродаже отмечены значком: имеется шанс, что я выберу один из таких товаров, а в другом случае имел возможность бы и пропустить его мимо глаз».
Описания элементов перечня на сайте Booking.com не выдержаны в одном стиле: похожие характеристики находятся в различных местах для различных отелей. Данный пример наглядно демонстрирует, как применение громадного количества индикаторов может выйти из-под контроля. В трех описаниях отелей присутствуют 11 функциональных индикаторов, каковые демонстрируют разную данные, «захламляя» страницу и делая сравнение более тяжёлым.
- 6 способов достигнуть «ясности» лендинга и повысить конверсию
Заключение
Выясните, какая информация есть самая значимой для ваших пользователей в ходе сужения круга вероятных вариантов приобретения. Выделите приоритеты в этом контенте и создайте последовательную миниатюрную информационную архитектуру из подробностей в каждом описании элемента listing page. Это облегчит пользователям выбор и сделает поиск более действенным.
Высоких вам конверсий!
По данным: nngroup.com
Случайные статьи:
- Будет ли человечество уничтожено искусственным разумом?
- Целевые страницы: руководство для начинающих и не только
jQuery-плагин для поиска с выпадающим списком + бэкенд на node.js и mongodb
Подборка похожих статей:
-
Анатомия идеальной целевой страницы
Целевая страница – это генерации и конвертации мощное орудие трафика лидов. Вашему вниманию, дорогие приятели, предлагается неповторимая инфографика от…
-
Анатомия посадочной страницы: 5 жизненно важных органов
Эта статья достаточно детально разглядывает 5 главных частей посадочной страницы, любая из которых незаменима для успешного функционирования всего…
-
Британское слово storytelling возможно перевести легко как «рассказывание историй». Слово само собой, прежде всего применимо к мастерству завлекать…
-
«Ложное дно», или иллюзия конца страницы
UX-неточности довольно часто остаются незамеченными, но лишь не для визитёров сайта. Как гласит высказывание компании IBM: «Удобство применения возможно…
