Деньги обожают счет. Платежная совокупность должна быть несложной и эргономичной, а основное — надежной, дабы доверять ей денежные операции.
Ниже мы разглядим 8 воодушевляющих примеров посадочных страниц, каковые приводят к доверию целевой аудитории.
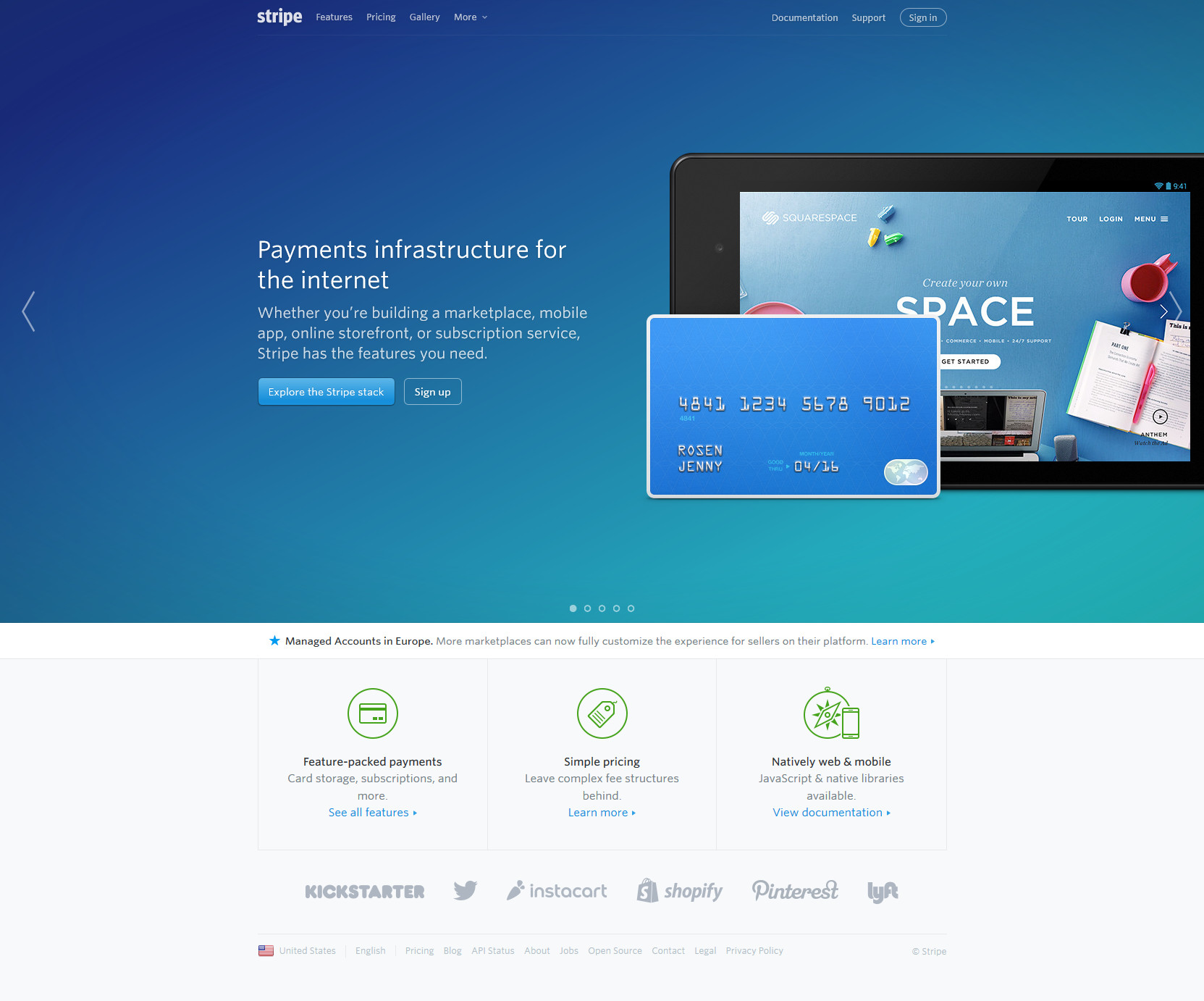
1. Stripe. Микролендинг с чистым дизайном
Stripe позиционируется как самая замечательная и защищенная электронная платежная совокупность в мире. Ее сайт занимает всего полтора разворота и снабжен слайдером на пять блоков. Следующие 4 изображения ведут на другие посадочные страницы: Features, Checkout, Connect и Atlas, любая из которых есть свободным лендингом под конкретную услугу.
При просмотре сходу появляется вопрос: «Где тут основной СТА-элемент?». На каждом развороте слайдера имеется 1-2 кнопки, одна из которых ведет на форму захвата, а вторая — на внутренние страницы сайта, раскрывающие 4 главные изюминки платежной системы. В том же направлении ведут и ссылки под тремя триггерами преимуществ с лаконичными зелеными иконками.
Наряду с этим кнопка, ведущая на форму обратной связи, визуально практически не выделяется.
Макет лендо-сайта весьма хороший, чистый и отличается уникальной анимацией, мультиязычностью и замечательными триггерами доверия.
Иначе, на странице захвата отсутствуют:
- заголовки первого порядка,
- открытые формы захвата,
- призывы к действию.
 54 примера потрясающего дизайна лендингов
54 примера потрясающего дизайна лендингов
2. Plasso. Легко, кроме того через чур
«Платежная совокупность Plasso делает совершение и получение платежей несложным и стремительным процессом. Плати за вещи. Приобретай оплату за вещи. Бери вещи.
Реализовывай вещи», — гласит первый разворот. Тут же находится громадная контрастная СТА-кнопка, которая не весьма удачно сочетается с якорной ссылкой с позиций дизайна. Да и сам первый разворот выглядит достаточно блекло, в особенности на фоне остальных.
Сходу за первым экраном идет блок с 4 буллетами преимуществ платежной системы. В трех громадных, броских, контрастных клипартах ниже выделены главные возможности сервиса Plasso.
Примечательно, что преимущества равномерно распределены по лендингу. Другими словами, подобные блоки с 4 пиктограммами многократно повторяются. На вторых разворотах аудиторию знакомят с главными возможностями совокупности, а дополнительные ссылки разрешают определить о них более детально.
В целом дизайн лендинга весьма простой, приятный и ненавязчивый, но не балует разнообразием. Заголовков нет, что мало мешает принимать данные в ходе скроллинга. СТА-кнопка напоминает о главном целевом действии, неизменно видясь в течении всей страницы, но призыв к действию смотрится не хватает обоснованным из-за отсутствия социальных триггеров.
Раздельно хочется отметить элемент на одном из разворотов, что выглядит как лид-форма, но есть некликабельной картиной. Опыт говорит о том, что такое не хорошо отражается на конверсии: пользователь пробует надавить, заполнить форму, но ничего не получается.
Дизайн лендингов: преимущества минимализма с позиций психологии восприятия
3. Simple. Визуально-ориентированный лендинг
Первый разворот сходу покоряет милым видеороликом, а заголовок, подзаголовок и СТА — это пример высококлассного копирайтинга. С первых же слов прослеживается главная мысль бренда, его концепция: «Трудиться с отечественной платежной совокупностью легко!».
На втором развороте мы видим логотипы партнеров — замечательное социальное подтверждение. Потом расположено громадное фото платежной карты Simple, благодаря которому возможно практически почувствовать ее в собственных руках.
Дизайн лендинга и само наименование платежной системы блестяще передают идею простоты применения. Он несет хороший посыл, а фотографии перемежаются с белым фоном, на котором прекрасно заметны все главные элементы. Из минусов возможно выделить то, что подзаголовки в блоках достаточно долгие, и практически все возможно было урезать либо «упаковать» в клипарты без утраты смысла.
Наряду с этим ощущается недостаток СТА-элементов: на сайте имеется всего 2 кнопки и отсутствуют открытые формы захвата.
6 изюминок высококонверсионных СТА-элементов на лендинге
4. Spendesk. Плоский дизайн
Spendesk позиционирует себя как сугубо корпоративную платежную совокупность — эргономичную и надежную. Первый разворот на 100% ясен: подзаголовок и заголовок четко показывают , куда попал пользователь. Кроме этого мы видим уникальную лид- форму без рамки.
Дизайн лендинга выполнен в трендовом стиле flat. СТА-элементы систематично видятся на всех разворотах. Сильный движение — объединение всех социальных триггеров доверия на последнем развороте: тут имеется логотипы клиентов, слайдер с фотографиями и отзывами, и тройной выговор на защищенности и безопасности совокупности.
Выглядит очень убедительно.
Но не обошлось и без ложки дегтя. Версия сайта не кроссбраузерная, и в Mozilla Firefox элементы залезают друг на друга, верстка «плывет».
- 18 примеров лендинг пейдж с плоским дизайном
5. Mango. Сочно, ярко, реализовывает
Mango ориентируется на мобильные разработки для разработчиков и организаций. Среди главных изюминок: возможность интеграции, прекрасный интерфейс, бизнес-возможности.
Первое, что кидается в глаза — отсутствие СТА-кнопки на первом развороте. Многие блоки выглядят пусто без призывов к действию. Второе — это отсутствие наглядной демонстрации интерфейса, а ведь речь заходит о мобильном приложении.
На сайте нет промо-ролика, нет инфографики, нет элементарной презентации продукта. Чтобы получить демо, необходимо заполнять отдельную форму и…ожидать. С одной стороны, логично, что демо-версия возможно хорошим мотиватором чтобы покинуть эти, но ожидать никто не обожает. Опыт говорит, что на заявки нужно отвечать в течении 24 часов, либо по большому счету автоматическими письмами.
Пользователи довольно часто забывают, где оставляют заявки либо делают это сходу на нескольких сайтах-соперниках.
Еще один принципиальный момент: кнопка «Talk With Us» («Свяжитесь с нами») прямо под заголовком «Хорошая помощь клиентов» просто не работает. И да, платежная совокупность трудится с 2014 года, но все еще полноценно функционирует только в Аргентине.
В целом дизайн посадочной страницы лаконичный и выстроен на нейтральных цветах с зелеными выговорами. Features (Возможности) по большому счету выделены в независимый лендинг и представлены раздельно — для организаций и разработчиков; в том месте же присутствует FAQ-раздел.
недостатки и Основные преимущества демо-лендингов
6. Mollie Checkout. Стильная совокупность для eCommerce
Платежный сервис для онлайн-продавцов: несложной, дешёвый, бесплатный, с громадным комплектом способов оплаты. Изображения подобраны весьма «сочные», а заголовки созданы с подачей «продемонстрируйте им всем». Получается, что уже с первого экрана имеется завышенные ожидания, но нет ощущения пользы, мотивирующего прокручивать страницу дальше.
Но прокрутить страницу до конца все же стоит. Основной упор сделан на дизайне. Тут мы видим:
- необыкновенное размещение элементов,
- плавную, уместную анимацию,
- лаконичность,
- мультиязычность,
- адаптивность,
- эргономичный перечень способов оплаты,
- простые, понятные триггеры с преимуществами.
Mollie Checkout — ответвление совокупности для получения онлайн-платежей Mollie. Стильные, минималистичные и уникальные с позиций геометрии одностраничники Mollie заслуживают стать предметом отдельного обзора.
применение принципов и Визуальное восприятие гештальта в веб-дизайне
7. PayPal.Me. Оплата по ссылке
Лендинг-пейдж таковой, каким он должен быть: прекрасный, эргономичный, простой, предельно понятный. С первого экрана мы видим практически на каждом развороте призывы к действию, кнопки и реализовывающие триггеры. Раздельно возможно выделить четкое позиционирование: «Где бы вы не пребывали, принимайте платежи и переводите деньги одной ссылкой».
Один посыл, одно целевое воздействие: за 3 элементарных шага вы создаете ссылку на собственный PayPal аккаунт, через которую возможно выполнять платежи. Достаточно нескольких кликов, да и видео-инструкция прилагается.
14 способов повышения конверсии: мега-экскурсовод по дизайну лендингов
8. BitGold. Отдайте мой 2007
Платежная совокупность, которая полностью основана на хранении онлайн-сбережений в золоте. Дизайн данной посадочной страницы также возможно назвать «золотым» из-за громадного количества оранжевых выговоров в макете. Из недочётов возможно выделить то, что дизайн мало устарел: объемные кнопки, необычная шрифтовая пара, неуместные (в русской версии) выделения оранжевым в заголовках.
Но не обращая внимания на вероятные претензии к дизайну, данный лендинг реализовывает.
Тут имеется все, что необходимо для конверсии:
- открытые лид-формы,
- контрастные, повторяющиеся кнопки,
- эргономичная навигация,
- адаптивный дизайн,
- четко сформулированные преимущества,
- замечательнейшие социальные триггеры,
- богатый выбор языков.
Раздельно необходимо подчеркнуть эргономичную изюминку сайта: на первом развороте в онлайн-режиме возможно отслеживать колебание цены 1 грамма золота во всех главных мировых валютах.
52 правила визуального дизайна для интернет-маркетолога
Вывод
Итак, таков отечественный краткий обзор 8 примеров посадочных страниц платежных совокупностей. Напоследок выделим кое-какие характерные отличия западных лендингов от русскоязычных:
- Выговор на простоте и безопасности;
- лаконичность и Минимализм дизайна;
- Малое количество анимации;
- Закрытые формы захвата;
- Ссылки для регистрации и быстрого входа (в большинстве случаев — в правом верхнем углу).
Разумеется, что структура отечественных лендингов значительно отличается от зарубежных. Это связано с темпераментом, местными особенностями и характером: у нас принято создавать долгие лендинги-«портянки», содержащих все данные на одной странице, в то время как все 8 примеров выше — это лендо-сайты, контент которых равномерно распределен по разделем.
Грубо говоря, те же 12 разворотов, каковые у нас будут размещены на основной, на таких сайтах разбиваются на отдельные страницы по 3–5 экранов.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
Случайные статьи:
Эффективная посадочная страница
Подборка похожих статей:
-
10 Примеров посадочных страниц стартапов
В данной статье собраны 10 посадочных страниц успешных стартапов. Шаблонные и уникальные, из Рунета и зарубежные, они сумели выгодно преподнести…
-
7 Примеров посадочных страниц под кухни на заказ
Кухни на заказ — высококонкурентная ниша рынка, в которой компаниям приходится прилагать много упрочнений, дабы выделиться среди соперников. В данной…
-
Как увеличить конверсию посадочной страницы на 16%? (на примере buffer)
Недавно команда популярной SaaS-платформы управления аккаунтами в соцсетях и SMM-коммуникаций Buffer App взялась за оптимизацию посадочной страницы…
-
Контурные кнопки: 15 примеров призывов к действию на посадочных страницах
Контурные кнопки (ghost buttons) стали одним из самых популярных трендов разработки интерфейса пользователя за последний год. Это неудивительно,…
