Источник изображения
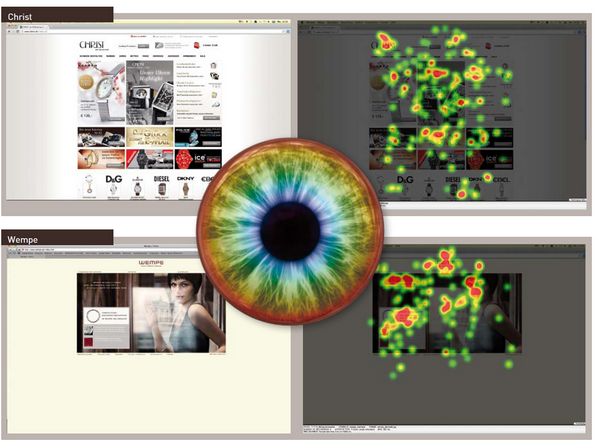
Использование тепловых технологии и карт айтрекинга (eye-tracking, окулография) дают маркетологам бесценную возможность осознать, по каким обстоятельствам пользователи переходят с одной страницы на другую, как ведут себя на конкретном лендинге и в пределах одного ресурса. Применение айтрекеров есть частью процесса оптимизации конверсии и может принести пользу полностью любому онлайн-бизнесу и конкретной рекламной кампании.
- 4 совета по оптимизации конверсии целевых страниц посредством тепловых карт
- 53 совета оптимизации конверсии от РРС Hero
Сейчас мы желаем представить 7 серьёзных, с отечественной точки зрения, уроков, извлеченных из практики применения тепловых карт, разрешающих растолковать поведение пользователей на лендингах. Начнем отечественный обзор!
1. Остерегайтесь придать визуальный вес неважным элементам
Не требуется быть специалистом в проектировании опыта сотрудничества пользователей с сайтом (UE — user experience), чтобы выяснить важность закона Фиттса. Достаточно сложный на первый взгляд, закон Фиттса гласит, что величина объекта на экране — один из основных факторов, определяющий частоту кликов по нему.
Разглядим недавнее тематическое изучение TechWyse, проанализировавших домашнюю страницу компании по ремонту грузовиков посредством тепловой карты.
Не лучший вариант.
Как видите, иконка «Без предоплаты» (No Fees), кроме того не активизирующаяся кликом мышки, завлекает больше всего пользовательского внимания, не смотря на то, что не призывает к действию и не несет никакой серьёзной информации.
Помимо этого, этот объект находится рядом с основной информацией на странице — телефонным номером компании — и отвлекает солидную часть внимания пользователя на себя. Разглядим трансформации и последующее тестирование, предпринятые для ответа данной неприятности.
Намного лучше!
Сейчас кнопка «Звоните прямо на данный момент» выделяется на фоне остальных визуальных элементов страницы. Это громадный плюс, в противном случае как клиентам связаться с компанией?
Вывод: проектируя целевую страницу, убедитесь, что самые заметные ее элементы вправду стоят внимания, и что вы не придаете через чур много внимания объектам, не побуждающим к конверсионным действиям.
- Первое чувство имеет значение, либо Из-за чего ответствен качественный дизайн
- Данные исследований гласят: естественная реклама превосходит баннерную по эффективности
2. Эффект видео в поиске
Тепловая карта, размещённая на сайте Moz.com, говорит о том, что каждые видеоролики максимально завлекают взор человека, в особенности если они находятся в ТОП 3 выдачи результатов поисковых совокупностей.
Из-за чего как раз видео?
Пара недель назад на основной странице Hacker News была опубликована увлекательная статья о том, как авторские фото смогут повредить переходам, что стало причиной споры между маркетологами о том, как Гугл Authorship (эта опция разрешает авторам связывать их записи и статьи из блогов и соцсетей с профилем Гугл+) воздействует на поисковый трафик.
Из этих дебатов возможно сделать один действенный вывод. Авторские фото смогут стать обстоятельством того, что пользователь расценит данные скорее как авторскую статью, либо же материал из блога, а не как рекламное объявление либо реализовывающий текст. Видео, наоборот, будет скорее расценено как коммерческий, рекламный продукт.
- Преимущества применения видео-роликов на целевых страницах
- 5 аргументов в пользу размещения видео на целевой странице: цифры и факты
Вывод: Желаете приобретать больше SEO трафика — применяйте видео.
3. Сила направляющих сигналов
Нет ничего нового в применении визуальных сигналов (ключей) для направления внимания пользователя в необходимые области вашего сайта. Но вопрос в том, как это действенно?
В соответствии с изучению, метко названному «Взор нельзя игнорировать», направляющие сигналы более чем действенны. Люди имеют природную тенденцию направляться взорам вторых, а с самого рождения нас приучали идти по стрелкам, показывающим направление.
Разглядим следующий пример со страницей, где изображен младенец и размещен заголовок об уходе за кожей ребенка.
Ясно, что лицо ребенка завлекает большое количество внимания. (Фактически говоря, привлекательных женщин и лица детей приобретают громаднейшее количество взоров всех пользователей). К сожалению, с позиций веб-маркеологов, тут-то и появляется неприятность, поскольку текст остается без предполагаемого внимания. Сейчас посмотрите на новую тепловую карту, в то время, когда лицо ребенка на картине устремлено на текст.
Как видите, пользователи опять сосредоточены на лице (развёрнутом в профиль в этом случае), и столь же исправно следуют линии взора младенца на текст и заголовок статьи. (Увидьте, кроме того на область текста, куда показывает подбородок младенца, стали обращать больше внимания!).
- 19 элементов тестирования конверсии в соответствии с принципу R.E.A.D.Y.
- 16 научно обоснованных советов для маркетолога
В собственной рекламной кампании президент Обама кроме этого действенно применил эту разработку:
- 5 уроков email-маркетинга избирательной кампании Б. Обамы
Выводы: Визуальные объекты — неотъемлемая часть дизайна сайта в целом, но большая часть страниц смогут быть улучшены добавлением особых изображений — направляющих знаков, выполняющих роль особых визуальных сигналов, руководящих вниманием пользователей.
4. «F-pattern» трудится везде
Возможно поспорить, что любой веб-маркетолог хотя бы раз слышал про «F-образный метод чтения» в сети, но догадывались ли вы, что данный способ применим практически везде?
- 4 совета по оптимизации конверсии целевых страниц посредством тепловых карт
В соответствии с изучению Nielsen Group, все текстовые материалы — статьи, целевые страницы, страницы результатов поиска — люди практически в любое время просматривают их, следуя очертаниям британской буквы F, и уделяют больше внимания информации, расположенной недалеко от левого края экрана.
Но нужно отметить то, что все эти изучения проводились с участниками, применяющими в повседневной судьбе британский. Другими словами для людей, чьи языки читаются справа налево, результаты были противоположными. У вас еще приводит к удивлению то, что самые популярные сайты, к примеру Amazon, отдают приоритет левой стороне целевых/товарных страниц?
- Нужна ли вебмагазину целевая страница?
- 10 несложных способов расширить конверсию от KISSmetrics
Вывод: Пользователи имеют тенденцию просматривать данные на сайтах в соответствии с навыкам чтения. Люди, говорящие на британском и других европейских языках, отдают предпочтение левой стороне экрана, иначе говоря все сайты просматриваются по принципу буквы F.
5. Принцип Above The Fold не так уж и ответствен
Надеяться на верхнюю видимую область монитора (above the fold) и перенасыщать ее ненужной информацией — это одна из самых громадных неточностей, которую вы имеете возможность допустить. Предположение о том, что это единственное место, просматриваемое пользователями — полный миф.
- CTA-элемент «выше линии сгиба»: миф либо действительность?
Огромное количество тестов — включая данный — говорят о том, что у пользователей не появляется затруднений со скроллингом страницы. Страно, но они будут прокручивать тем ниже, чем дольше лендинг.
Учредитель компании KISSmetrics Нейл Пател совершил увлекательный А/В-тест и понял, что страница с 1292 словами просматривалась продолжительнее и чаще на 7.6%, чем страница с 488 словами.
- 40% вашего контента отправляется «впустую»
Второй тест компании ContentVerve продемонстрировал, что перемещение визуальных объектов, призывающих к действию в нижнюю, невидимую без прокрутки область монитора (below the fold), увеличило количество переходов на 304%.
- Муха на писсуаре, либо 5 правил убеждающего веб-дизайна
Вывод: не обращая внимания на то, что все зависит от типа тестируемой целевой входящего трафика и страницы, вы не должны опасаться размещать серьёзные элементы в нижней видимой области монитора, по причине того, что данный метод дает пользователям возможность ознакомиться с нужной информацией перед тем как приступить к каким-либо действиям (надавить на CTA-кнопку).
6. Email маркетинг — кратко и мило
Кто бы имел возможность поразмыслить, что айтрекинг и email-маркетинг лучшие приятели? В соответствии с изучению, совершённому Nielsen Group, люди просматривают письма весьма скоро, а единственные области, завлекающие их взор — это начало и заголовки текста.
Из изучения Nielsen Group направляться, что пользователи очень скоро обрабатывают материалы, приходящие им на почту: Среднее время, выделяемое на письмо по окончании его открытия, равняется 51 секунде. Это значит, что вам необходимо добраться до сути вашего оффера в письме стремительнее чем за 60 секунд. Сообщение должно быть таким же интригующим как и статья, но с той отличием, что у вас нет столько времени, дабы завладеть вниманием получателя.
Изучение Marketing Sherpa говорит о том, что люди отдают предпочтение маленьким, понятным, и обыденным заголовкам. (Необыкновенные заголовки значительно чаще воспринимаются как спам).
Вывод: Кратко и светло, вот фундаментальный принцип рассылок, помните размещать призыв к действию (кнопку, ссылку) ближе к заголовку.
- 4 проверенных рецепта Email-маркетинга
- Новый путеводитель по email-маркетингу
- Автозаполнение лид-форм: передовая техника email-маркетинга
7. Сила стоимостей «по скидке»
Если вы когда-нибудь видели это видео Дэна Ариэли, вы понимаете, что время от времени казалось бы «ненужные» стоимости имеют огромное значение для увеличения продаж.
Одна из распространенных прайсинг-разработок носит название «цены со скидкой либо по акции». Практически полная цена товара не употребляются клиентами, по причине того, что те ни при каких обстоятельствах не платят ее. Но употребляются ли она чтобы расширить безотносительное значение новой цены?
О да!
Пробуя дать ответ на данный вопрос, Роберт Стивенс совершил тест, суть которого был в том, дабы отследить, как клиенты наблюдают на продукты и цены на полках супермаркетов.
Первоначально результаты не были столь неожиданными. Большая часть клиентов как в большинстве случаев убивало время, рассматривая их цены и упаковку товаров.
А в то время, когда были отображены скидки, обращали ли клиенты внимание на них?
Да, обращали! Более того, Стивенс кроме этого протестировал восприятие дисконтных стоимостей чтобы заметить, какую как раз роль они игрались в неспециализированных продажах?
Вот вывод: «По окончании того, как клиенты сделали собственный выбор, я попросил их дать оценку собственной покупке, применяя шкалу от 1 (большая оценка) до 7 (минимальная оценка) чтобы оценить качества товаров и соотношение цены. Клиенты, что видели только текущую цену товара, поставили средний балл 2.4. Остальные потребители, видевшие цену со скидкой в сравнении с предварительной, поставили балл 1.4, не обращая внимания на то, что приобрели одинаковый товар.
По большей части, люди достаточно не хорошо оценивают качества и соотношение цены без возможности сравнения: так как ни один товар не дорог и не недорог сам по себе — он делается таким только при сравнении его цены с стоимостями вторых товаров (пускай кроме того это несуществующие, фантомные, «ненужные» стоимости). Исходя из этого лучший метод подтолкнуть клиента к приобретению — это дать ему контекстуальную подсказку о том, что он совершает поразительно хорошую сделку, соглашаясь на новый прайс.
- 5 новейших психотерапевтических изучений по ценообразованию. MUST READ!
- цены продаж: и Психология чувства!
Вывод: Хотите реализовать товар либо услугу за 100р, укажите цену 200р и заявите скидку в 50% на ограниченный период.
Высоких вам конверсий!
По данным blog.kissmetrics.com
Случайные статьи:
Процесс и классификация видов тестирования [GeekBrains]
Подборка похожих статей:
-
Школа интернет-маркетинга! 19 уроков на основании анализа тепловых карт и айтрекинга
Тепловые карты являются хорошим источником неповторимой информации о поведении визитёров сайта либо на данный момент, которую фактически нереально взять,…
-
Уроки айтрекинга: как покупатели используют мобильные приложения?
Какому контенту люди уделяют больше всего внимания, трудясь с мобильными приложениями? Необходимо ли на самом известный месте размещать картины? Как…
-
31 Урок из практики запуска и развития saas-компании
Во глобальной сети столько постов о ведении бизнеса, что отыскать воистину полезный инсайт весьма сложно — многие авторы или публикуют плохие, обобщенные…
-
9 Советов по оптимизации конверсии на основе айтрекинга
С позиций маркетинга, ваши упрочнения в области проектирования лендинга, разработки дизайна либо проведения рекламной кампании не имеют значения сами по…
