Зависимость людей от мобильных устройств стабильно растет — эта тенденция сохранится и в 2017 году. В соответствии с изучению, совершённому русским филиалом GfK Group, на сегодня мобильным интернетом хотя бы раз в тридцать дней пользуется 62 000 000 россиян. 86,2% россиян в возрасте от 12 до 24 лет деятельно пользуются смартфонами.
На них же приходится 10% от общего интернет-трафика в Российской Федерации.
Впечатляющие показатели, каковые увеличиваются. В таких условиях проигнорировать интересы мобильных пользователей легко нереально. Исходя из этого предлагаем вам перечень из 7 рекомендаций по созданию мобильного дизайна.
Просматривайте кроме этого: Навигация мобильных приложений и сайтов: базисные правила юзабилити
1. Минимизируйте количество контента
При всех преимуществах, смартфоны не через чур удобны для чтения долгих текстов. В случае если версия вашего сайта для десктопных пользователей изобилует текстовой информацией, откажитесь от идеи перенести целый данный контент на мобильную версию. Покиньте лишь главные пункты, вправду воздействующие на пользовательский путь.
Структуру сайта кроме этого стоит максимально упростить. Проанализируйте поведение мобильных пользователей на своем ресурсе (в этом окажут помощь инструменты наподобие Гугл Analytics), по окончании чего избавьтесь от опций, не востребованных данной категорией визитёров.
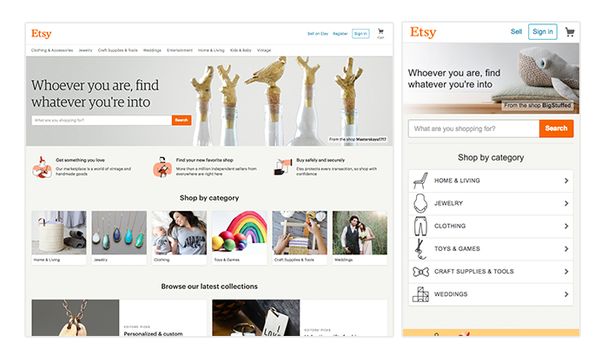
Пример: Etsy

Интернациональная eCommerce-площадка Etsy помещает на десктопной версии собственного сайта очень большой количество информации. Но мобильный вариант спроектирован по всем канонам минимализма:
Просматривайте кроме этого: Навигация мобильных приложений и сайтов: базисные правила юзабилити
2. Расставьте приоритеты и скройте лишнее
Итак, вы уже отказались на мобильной версии сайта от всех необязательных подробностей, но она все еще выглядит перегруженной. Как поступить в таковой ситуации?
Выясните важнейшие опции и покиньте видимыми лишь их. Все другое возможно скрыть в разнообразные меню. Наряду с этим позаботьтесь, дабы навигация по этим меню не становилась для пользователей проблемой.
Объемные блоки текста, к примеру, возможно заменить изображениями с маленькими описаниями. Скрытая информация будет дешева по окончании нажатия на само изображение или соответствующую кнопку рядом с ним.
Пример: HubSpot
Навигационная структура полноразмерной версии сайта HubSpot включает в себя разные ссылки, кнопки CTA, поля для поиска. Такое обилие опций имело возможность бы открыто смутить мобильных пользователей, исходя из этого UX-дизайнеры HubSpot внесли предложение им уже ставшее привычным гамбургер-меню.
3. Применяйте масштабируемую векторную графику
Масштабируемая векторная графика (Scalable Vector Graphics, SVG) — незаменимая вещь при создании респонсивного дизайна. Векторные изображения (в отличие от их аналогов в форматах JPG либо PNG) возможно увеличивать без утраты качества. Соответственно, при применении таких изображений вы имеете возможность быть спокойны за комфорт гостей сайта.
Помимо этого, векторные графические элементы «весят» меньше аналогов в других форматах. Это разрешает уменьшить время загрузки страниц, сократив тем самым оттекание пользователей.
Сравнение результатов масштабирования изображений в форматах SVG (слева) и PNG-8 (справа)
Просматривайте кроме этого: Форматы изображений для веб-применения
4. Стандартизируйте кнопки и другие интерактивные элементы
Пользователи мобильных устройств вместо курсора мыши вынуждены на сенсорный экран и пальцы. Это нужно учитывать, делая интерактивные области мобильной версии сайта больше.
Как больше? Стандартная совет такова: все кликабельные элементы должны быть не меньше 45 пикселей в высоту. Но, оптимальный показатель для каждого конкретного случая будет различаться.
В случае если желаете отыскать совершенный вариант для собственного сайта, проанализируйте поведение пользователей либо организуйте сплит-тест.
Пример: Easymeeting
На домашней странице easymeeting.net пользователям предложена кнопка призыва к действию, и кнопка для запроса помощи. Обе кнопки велики и активируются одним нажатием.
Просматривайте кроме этого: Как создать по-настоящему эргономичный сенсорный интерфейс?
5. Оптимизируйте размер изображений
Если вы помещаете на десктопной версии сайта изображения с шириной 1200 пикселей, это вовсе не означает, что вам следует сделать то же на мобильной версии. Применяйте графические элементы того размера, что вправду нужен.
Уменьшая размер изображений, вы увеличиваете скорость их загрузки. Люди, по какой-либо причине появлявшиеся без доступа к стремительному интернету, будут признательны вам за заботу.
6. Поработайте над типографикой
Оформление текста играется огромную роль в ходе его восприятия читателем. Это справедливо как для полноразмерных предположений сайтов, так и для их мобильных «побратимов».
Нехорошая типографика существенно осложняет считывание информации. А каждая преграда на пути пользователя — это потенциальная пробоина в воронке конверсии.
Удостоверьтесь, что выбранный шрифт прекрасно воспринимается на мелких экранах. Оптимальное количество знаков в среднем на строчок (для смартфонов), согласно точки зрения специалистов, находится в диапазоне между 60 и 75.
Пример: The IMPACT Blog
У дизайнеров The IMPACT Blog замечательно оказалось «подогнать» структуру блога под заданные требования. Размер шрифта не формирует читателям неудобств, а заголовки устанавливают четкую иерархию.
Просматривайте кроме этого: Типографика – наука, мастерство, философия либо мастерство?
7. Применяйте в собственных заинтересованностях функционал мобильных устройств
Трудясь с пользователями смартфонов, UX-дизайнер приобретает дополнительные возможности.
К примеру, номер телефона, что в полноразмерной версии сайта представляет собой несложный комплект цифр, в мобильной версии возможно заменен кнопкой с номером. При нажатии на эту кнопку будет машинально осуществляться вызов. Тот же принцип применим в отношении электронной социальных сетей и почты.
Дополнительные каналы связи с клиентом — через чур полезный актив, дабы пренебрегать им.
Пример: Авито
На Авито имеется возможность инициировать звонок в несколько шагов. По окончании того, как пользователь надавил на интерактивную область с номером телефона, совокупность запрашивает у него разрешение на вызов. В случае если разрешение дано, машинально производится звонок.
Так, пользователю не приходится записывать либо пробовать запомнить номер.
Просматривайте кроме этого: Позвони мне, позвони!
Подводя результат
Миграция пользователей на мобильные предположения ресурсов делает вопрос перехода к мобильному дизайну все более актуальным. Если вы уже отдали предпочтение этому подходу, старайтесь чутко реагировать на мельчайшие трансформации потребностей пользователей. Не забывайте, что постоянная работа над юзабилити сайта — залог действенного сотрудничества с клиентами.
В случае если вам понравилась эта статья, рекомендуем прочесть вот это пост: Из-за чего LPgenerator не применяет адаптивный дизайн для шаблонов лендингов?
Высоких вам конверсий!
По данным: impactbnd.com
Случайные статьи:
ТОП 5 ► Лучшие Курсы по ВЕБ Программированию ► 2017 год
Подборка похожих статей:
-
8 Лучших практик мобильного дизайна для вашего лендинга
93% пользователей выходят в Интернет с мобильных устройств ежедневно. Это 3 500 000 000 человек, каковые в любое время смогут зайти на ваш лендинг со…
-
Лучшие практики плоского дизайна
С момента взлета собственной популярности в 2012 году плоский дизайн (Flat Design) сильно повлиял на вкусы визуальных дизайнеров. Flat сейчас везде:…
-
9 Свежих фактов о мобильной коммерции, о которых нужно знать онлайн-ритейлеру
Все больше приобретений в онлайне совершается через мобильные гаджеты. Уже на данный момент возможно сказать о том, что выделилась новая категория…
-
31 Идея для мобильных лендингов, которые стоит взять на вооружение. часть 1
Подмечали ли вы, что кое-какие мобильные приложения и сайты сделаны так как следует, что вы, кроме того не долго думая, осуществляете конверсию? Все это…
