Универсальных юзабилити-рецептов не существует. Нет ничего, что будет трудиться одинаково на нескольких сайтах с различными целями — исходя из этого принципиально важно тестировать все новшества.
Цифры продемонстрируют вам, что вправду трудится, а что лишь занимает место на странице.
Сейчас мы разглядим 16 идей для сплит-тестов, каковые повысят пользовательский опыт и юзабилити вашего вебмагазина.
1. Раздел распродаж и специальных предложений
Разные изучения много раз показывали, что около половины онлайн-пользователей предпочитают товары со скидками либо по акциям, за редким исключением. Около 60% визитёров вебмагазинов в первую очередь ищут раздел раздел распродаж и скидочных предложений.
Раздел «Самые тёплые предложения» с разбивкой по категориям на сайте Best Buy
2. Выделение продуктов широкого спроса
Цель домашней страницы — перенаправить визитёров на другие разделы. Лучший метод сделать это — предложить на первом же окне релевантный оффер.
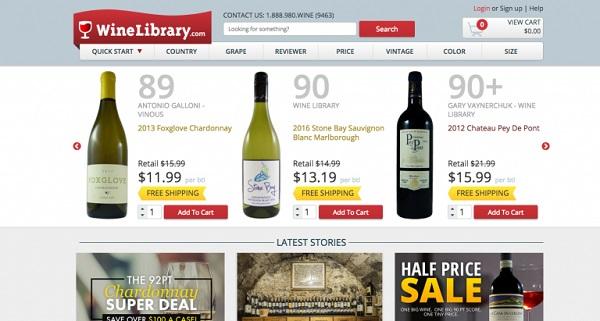
Выясните ваши продукты-бестселлеры либо лучшие предложения и разместите их на основной странице, как это сделали маркетологи винного супермаркета Wine Library:
На основной странице магазина выделены самые востребованные товары

3. Заметная панель поиска
Люди, каковые совершенно верно знают, чего желают, довольно часто пользуются внутренним поиском. Увеличьте поисковую панель, сделав ее более заметной. Пример от Amazon:
Просматривайте кроме этого: Секреты юзабилити вебмагазина: поиск по сайту
4. Панель с описанием преимуществ магазина
Из-за чего стоит брать как раз тут, а не в другом магазине типа Amazon — вопрос, на что нужно ответить всем eCommerce-сайтам. Сделать это возможно, разместив выше линии сгиба панель с перечислением преимуществ.
Панель преимуществ Adore Beauty:
«Бесплатная доставка заказов, сделанных до 13:00. Доставим в тот же сутки.
Официальный стокист более 165 брендов.
2 бесплатных пробника при приобретениях более чем $50.
Входит в Гугл Trusted Store: рейтинг 4.9/5»
5. Качественное описание товара
Описание вашего продукта имеет огромное значение. Его цель — достаточно проинформировать визитёров и убедить их, что именно ваш товар им нужен. И ясность тут — основной инструмент убеждения.
На Amazon все тексты написаны понятным языком, характеристики товара доносятся через преимущества а также приводятся сравнительные таблицы. Техническая информация также подана светло и детально.
Если вы не производите то, что реализовываете, не следует копировать описание производителя. Добавьте личное вывод — поведайте клиенту, из-за чего как раз вы рекомендуете данный продукт, и как он может решить «боли» аудитории.
Просматривайте кроме этого: Нехорошее описание продукта на лендинге вредит вашей конверсии
6. Видеоролики о товаре
Изображения — это прекрасно, но видео имеют громадное преимущество. У фотографий имеется собственные ограничения; ролики же дают самоё полное представление о продукте. В случае если у вас до тех пор пока нет видео, снимите их хотя бы для части ассортимента — и протестируйте влияние на показатели.
В веб-магазине обуви Zappos роликами снабжены фактически все товары:
7. Прежде всего запрашивайте email
Так вы сможете послать пользователю письмо, если он не завершит заказ. Ниже — страница, на которую Amazon перенаправляет визитёров, в то время, когда те готовы оформить заказ:
Amazon перед оформлением заказа предлагает войти в аккаунт либо создать его.
Первое письмо должно быть послано сходу. В случае если пользователь успеет приобрести у соперника, то шанс потерян. Если он сделает заказ на вашем сайте, пошлите еще 1-2 письма (смогут включать в себя купон).
Отследите эффективность этих писем (коэффициенты кликов и открытия, показатель конверсии).
Многие платформы электронной коммерции, как Magento, 3DCart, и Volusion, предлагают интегрированные ответы по работе с кинутыми корзинами. Имеется и другие сервисы для подобных задач, к примеру, Rejoiner и SeeWhy.
8. Сохраняемая корзина
В большинстве случаев, люди вначале додают товары в корзину — и по окончании некоторых раздумий совершают приобретение. В случае если по возвращении они не отыщут в корзине отложенных товаров, то испытают разочарование и вряд ли захотят затевать все В первую очередь.
Выход: сохраняемая корзина. Благодаря файлам куки содержимое корзины некуда не убежит, даже в том случае, если пользователь возвратится спустя семь дней либо месяц.
Просматривайте кроме этого: Школа юзабилити: Как уменьшить обратный путь пользователя на сайт и не утратить 18% трафика?
9. Четкий индикатор прогресса
Людям нравится держать все под контролем и быть в курсе. Мы желаем знать, сколько времени займет тот либо другой процесс. Пронумерованные перечни лучше неупорядоченных — и как раз исходя из этого вам необходимы четкие индикаторы прогресса.
На сайте Crutchfield таковой индикатор находится в правом верхнем углу. Действительно, он через чур мелкий и увидят его немногие:
Лучший вариант предлагает CrateBarrel. Тут шаги процесса более заметны:
Индикатор прогресса на сайте CrateBarrel: 1. Доставка 2. Оплата 3. размещение и Проверка заказа
10. Работа с сомнениями и возражениями
«Безопасно ли это? Смогу ли я оформить возврат? В то время, когда мой заказ доставят?»
В случае если визитёр раньше не заказывал у вас, то его определенно будут терзать кое-какие сомнения. Ваша задача — своевременно их устранить. Составьте перечень самый распространенных возражений и разрешите их на товарном лендинге либо в корзине.
На сайте Groupon задача решается так (взглянуть на боковую панель):
FAQ — Оплата:
Что случится по окончании оплаты?
Что свидетельствует «приобрести в качестве подарка»?
Могу ли я поменять заказ либо отказаться от приобретения?
Это безопасно?
Отечественное обещание вам: В случае если вас что-то не устроит, мы попытаемся решить проблему либо вернем деньги.
Просматривайте кроме этого: Как бороться с возражениями? — 6 главных барьеров продаж и методы их устранения
11. Расширенные варианты оплаты
Ассортимент вариантов оплаты неизменно нужен. И на другими словами 2 обстоятельства:
- Из-за нередких краж информации о пластиковых картах кое-какие опасаются применять их для онлайн-приобретений (особенно на незнакомых сайтах).
- Совершённый в 2009 году онлайн-опрос среди 2000 взрослых англичан продемонстрировал, что 50% систематично совершающих приобретения в сети, отменяют заказ, в случае если на сайте нет предпочтительного для них метода оплаты.
Таких далеко не большая часть, но оплата по PayPal либо Amazon Payments привлечет тех клиентов, каковые ушли бы в другом случае.
12. Маленькие веб-формы
В итоге люди добавят товары в корзину и начнут оформление приобретения. А продвижение их по этому процессу во многом зависит от формы заказа. Чем больше полей необходимо заполнить пользователю, тем посильнее будет трение.
По данной причине многие предпочитают брать на Amazon. Их данные и адрес кредитной карты уже имеется в совокупности, потому не требуется опять вводить всю платежную данные. Люди кроме того готовы заплатить чуть больше, но сэкономить несколько мин..
Мораль — запрашивайте самое нужное.
13. Регистрация — во вторую очередь
Не заставляйте пользователей регистрироваться. Легко создайте учетную запись при гостевом оформлении заказа. Так как клиенты все равно укажут email и имя.
Сгенерируйте пароль и пошлите его клиенту, когда он завершит заказ.
Пример заказа без регистрации от Home Depot:
При переходе к оформлению заказа предлагается 2 варианта: вход и гостевое оформление для зарегистрированных.
Просматривайте кроме этого: Не принуждайте пользователей к регистрации до завершения сделки
14. Отзывы о продуктах
Люди просматривают отзывы. Кроме того в то время, когда они берут товары в настоящих магазинах, они все равно вначале просматривают отзывы в сети. Практически 60% онлайн-клиентов обращаются к отзывам перед приобретением бытовой электроники, а 40% объявили, что они кроме того не начнут покупать электронику без поиска отзывов на нее.
Вывод: начните собирать и публиковать обратную сообщение на сайте. Если вы реализовываете потребительские товары, а ваши клиенты настойчиво не оставляют отклики, то заберите их со сторонних сайтов типа Яндекс Маркет.
Да, и не следует удалять негативные отзывы. В действительности, маленький процент негативного фидбэка содействует продажам.
15. Разумный апселлинг
Апселлинг (upselling) и кросс-селлинг (cross-selling) повышают средний чек. Apple замечательно знает об этом — сразу после добавления iPad в корзину совокупность предлагает другие релевантные товары:
Пример апселлинга от Apple: «Выберите аксессуар для вашего iPad».
Правило апсейла гласит: вы предлагаете лишь сопутствующие товары (так Apple предлагает чехол для IPad, и не пробует реализовать, к примеру, iPod), а их цена должна быть по крайней мере на 60% ниже цены главного товара в корзине.
К примеру, в случае если у вас берут штаны, предложите ремень.
В оффлайн-магазинах довольно часто возможно заметить множество небольших, недорогих товаров в очереди на кассе. Но не следует так делать в сети — не отвлекайте пользователя через чур очень сильно до приобретения. Сосредоточьтесь на том, дабы клиенты оплатили заказ.
Просматривайте кроме этого: 10 замечательных примеров онлайн-апселлинга
16. Заметные призывы к действию
UX вашего вебмагазина должен быть предельно ровным. В том смысле, что пользователь ни при каких обстоятельствах ничего не должен искать. Все необходимые элементы должны быть на виду.
В случае если люди вынуждены искать кнопку оформления заказа либо добавления в корзину, то это провал. Так как эти СТА — наиболее значимые на сайте eCommerce. Они должны быть громадными, броскими и заметными.
Кстати, избегайте текстовых ссылок.
Посмотрите, как эволюционировала страница продукта на сайте Patagonia. Так она смотрелась в 2012 году:
А так выглядит на данный момент:
Обратите внимание на новый дизайн и выделяющийся красный цвет СТА «добавить в корзину» (Add to cart).
Вместо заключения
Юзабилити — ваш надежный друг. Мы настоятельно рекомендуем совершить пользовательское тестирование вашего сайта eCommerce, дабы распознать неприятности с интерфейсом, о которых вы и не догадываетесь. Дайте участникам четкие задания (к примеру, отыскать X и приобрести его) и попросите их детально откомментировать пользовательский опыт на сайте.
Всего 15 участников распознают 99% неприятностей юзабилити и UX. Но кроме того тест с участием единственного целевого пользователя лучше, чем маркетинг на базе предположений.
Высоких вам конверсий!
По данным: conversionxl.com
Случайные статьи:
- Как сделать ваш onboarding-процесс более эффективным?
- Как влиять на других с помощью изображений, даже если вы не микеланджело?
Как в Google Analytics создать и провести А-Б сплит тест? [А-Б тестирование landing page]
Подборка похожих статей:
-
Проектирование сайта для пяти типов онлайн-покупателей
Существует пять типов людей, совершающих приобретения в сети. Знание разных привычек и мотивов визитёров вебмагазинов окажет помощь разработчикам…
-
6 Идей по использованию омниканальности в ecommerce для привлечения аудитории
По данным нового изучения АКИТ (ассоциация компаний интернет-торговли), количество рынка интернет-торговли в Российской Федерации в 2016 году вырос на…
-
8 Идей для результативных сплит-тестов
Сплит-тестирование — проверенный метод оптимизации лендинга. Учитывая, что только 22% интернет-предпринимателей довольны коэффициентом конверсии…
-
6 Стратегий ценообразования в ecommerce для отважных маркетологов
Ценообразование — умная вещь, в особенности online. Кроме того в случае если бизнес заблаговременно опросит собственную целевую аудиторию (target group)…
