Как правило визитёры лендингов ведут себя достаточно предсказуемо. И это дает вам, обладателям бизнеса, огромное преимущество. Из-за чего?
Психология.
Если вы осознаёте психотерапевтические обстоятельства, каковые стоят за тем либо иным действием визитёра, в случае если вам привычны паттерны их поведения, вы имеете возможность создать таковой контент, что окажет помощь вам получить на этом.
1. Люди заходят к вам с мобильных устройств
Изучение, совершённое консалтинговым агентством Nielson Group, говорит о том, что направление взора большинства людей при чтении веб-страницы напоминает букву F. Глаза выполняют по экрану две горизонтальные полосы и одну вертикальную.
Это правда. Но нужно кроме этого знать, что этим выводам уже около 10 лет. С того времени очень многое изменилось.
Какое самое громадное изменение?
Появление мобильных устройств. Миллиардов мобильных устройств.
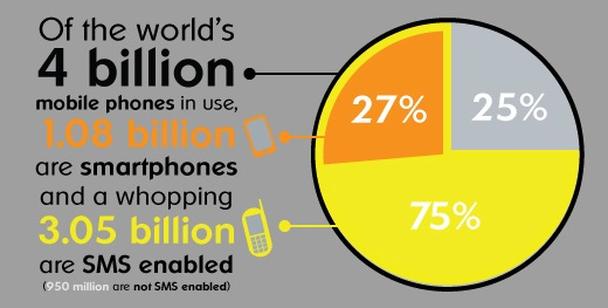
На данный момент употребляется 4 миллиарда сотовых телефонов, из которых 1,08 миллиарда — смартфоны, а 3,05 миллиарда телефонов принимают смс-сообщения (950 млн. не принимают сообщения)
Первая привычка пользователей интернета, которую вы должны запомнить, — зависимость от мобильных устройств. И, вероятнее, ваш контент они потребляют при помощи собственных гаджетов.
Дабы определить совершенно верно, какой процент ваших читателей просматриваете сайт с мобильного устройства, применяйте таковой нужный инструмент, как Гугл Analytics:
Что возможно предложить мобильным пользователям? Для этого необходимо знать, что для них характерно:
- в большинстве случаев, они бегло просматривают сайт и не вчитываются в каждое слово (это именуется сканирование);
- предпочитают так называемый аккордионовый стиль представления контента (гармошкой);
- удастся ли вам сконвертировать этих пользователей либо прочесть вас более пристально, зависит от того, как очень сильно вы сможете заинтересовать их в начале.
Вывод: в ходе создания собственного контента помните о мобильных пользователях.
Как оптимизировать лендинг под мобильный трафик?
2. Пользователи сканируют данные и не вчитываются в каждое слово
Обстановка, в то время, когда человек откладывает все собственные дела, дабы посвятить себя чтению всего лендинга либо большей его части, сейчас случается достаточно редко. Современным пользователям характерно сканировать данные, фиксируя внимание в определенных местах.
По данной причине очень полезными становятся такие элементы дизайна, как маркированные списки и подзаголовки. Абзацы в тексте должны быть маленькими и включать максимум по три предложения.
3. Большая часть людей нетерпеливы
Вы, возможно, уже слышали, что длительность концентрации внимания людей меньше, чем у золотой рыбки. Если вы не предложите интуитивно понятную навигацию и не оправдаете ожидания визитёров сразу же, они будут покидать ваш ресурс.
Вывод: контент должен быть дешёвым. Напишите первый сильный абзац и сразу же переходите к делу.
Борьба с информационной перегрузкой: как создавать занимательный контент?
4. Читатели обожают белое пространство
В соответствии с закону Саймона, иерархическая структура сокращает сложность. Как это относится к контенту на вашем сайте?
Это указывает, что представление контента в виде определенной иерархии делает кроме того сложный материал более понятным и дешёвым. Иначе говоря это сокращает «когнитивную нагрузку».
Итак, оставляя безлюдное пространство между блоками текста, вы имеете возможность создать визуальную иерархию. Чтение для того чтобы текста не позовёт затруднений.
5. Людей завлекают перечни
В том же изучении агентства Nielsen Group, которое было упомянуто выше, кроме этого было обнаружено, что люди просматривают чаще те страницы, на которых присутствуют маркированные перечни, перечни с «буллетами», чем страницы без них (70% против 55%).
Полагаем, что вам и самим значительно несложнее и эргономичнее прочесть, к примеру, характеристики какого-нибудь продукта, в то время, когда они представлены в формате «буллетов», а не просто перечислены одной строчком.
6. ТЕКСТ, СОБРАННЫЙ БОЛЬШИМИ БУКВАМИ
А сейчас согласитесь — обратили ли вы на данный подзаголовок больше внимания, чем на остальные? Дело в том, что люди уделяют на 29% больше внимания тем словам, каковые собраны большими буквами.
7. Большая часть читателей жаждут организации
Мир — это нечистое место, преисполненное хаоса, но ваш сайт таким быть не должен. Особенно это относится контента.
Визитёры, в большинстве случаев, более отзывчивы и лояльны, в то время, когда текст на сайте грамотно организован. Они ощущают, что осуществляют контроль происходящее, и к тому же это не перегружает их мозг.
Организованный контент включает две вещи:
- концептуальную организацию: ясность мышления, линейные аргументы и логическую последовательность;
- визуальную организацию: четко отформатированный текст, включающий маленькие абзацы, цифры, чистые разрывы, понятные заголовки и, снова же, перечни.
Текстовые блоки применяйте бережно: они должны быть прекрасно размечены и читабельны. Избегайте беспросветных блоков текста.
Как чанкинг содействует усвоению контента?
8. Читатели предпочитают постоянство
Постоянная концептуальная структура есть необходимой, если вы желаете, дабы люди читалии возвращались к вам.
Каким бы специфичным не был стиль вашего изложения, придерживайтесь его, если он трудится.
9. Видео притягивает внимание
На протяжении проведения айтрекингового изучения агентства Moz, в котором объектом наблюдения стали превью видео, отображающиеся на странице поисковой выдачи, было найдено, что люди концентрировали внимание на этих изображениях:
Какое это имеет отношение к написанию контента? Самое яркое. Дополняете собственный контент видеороликами и вы мгновенно сможете привлечь интерес и взять больше кликов.
Видео в Twitter e: маркетинговое преимущество, которым никто не пользуется
10. Люди реагируют на цвет
По словам Сюзанн Мартин из Вустерского Политехнического университета (Worcester Polytechnic Institute), «цвет есть одним из самых сложных элементов в достижении успешной визуальной коммуникации. В случае если умело с ним обращаться, он может стать замечательным инструментом для общения».
Поймите, что вы пробуете достигнуть посредством цвета, какой посыл донести и какие конкретно эмоции позвать:
Корреляция цвета и чувств: желтый — ясность, тепло, оптимизм, оранжевый — дружелюбие, веселье, уверенность, красный — энтузиазм, юность, храбрость, сиреневый — креативность, мудрость, светло синий — доверие, надежность, сила, зеленый — миролюбивость, рост, здоровье, серый — баланс, нейтральность, самообладание
Если вы пробуете выделить что-то наподобие призыва к действию, целесообразно применять контрастные цвета.
Либо если вы пробуете создать интуитивно понятную структуру контента, вы имеете возможность поэкспериментировать с разными цветами подзаголовков.
11. Визитёрам нравится думать, что все под их контролем
Одним из самый распространенных способов обратить внимание визитёров на что-либо являются popup-окна.
Не смотря на то, что это действительно, что всплывающие окна смогут быть весьма действенными а также повысить колличество ваших подписчиков на 1375%, они должны употребляться с осторожностью.
Визитёры сайта желают ощущать, что они осуществляют контроль любой нюанс собственного нахождения в сети. Если они, прокручивая содержимое вашего сайта, неожиданно наткнутся на всплывающее окно, они растеряются. Обстановка ухудшается, в случае если кнопка «X», закрывающая окно, не хорошо видна либо через чур маленькая.
12. Люди не желают думать через чур много
По словам UX-специалиста Стива Круга (Steve Krug), «не заставляй меня думать» — это первое правило действенного юзабилити.
В случае если визитёры, изучая ваш контент, будут интеллектуально истощены, это не сулит вам ничего хорошего. Вот из-за чего так принципиально важно для вашей архитектуры контента быть простой, интуитивной и понятной.
10 советов по улучшению юзабилити сайта
13. Люди не игнорируют то, что находится ниже линии сгиба
Существует давешний миф, что большинство визитёров сайта не уделяют внимания той части сайта, что находится за «линией сгиба», либо на втором и последующих экранах лендинга.
Но так бывает не всегда.
Правда содержится в следующем: сперва люди изучают верхнюю часть сайта, что логично. И если они заметят то, что их заинтересует, они прокрутят страницу вниз.
Наряду с этим линия сгиба (fold) может пребывать на различных уровнях: все зависит от уровня и размера устройства нужного сотрудничества со страницей.
Специалисты UX уверены в том, что размещение призыва к действию ниже линии сгиба — нехорошая мысль:
Галочкой отмечен призыв к действию. Вариант слева, согласно точки зрения специалистов, неверный
Но имеется и такие, кто по окончании проведения последовательности опытов нашли, что в некоторых случаях такое размещение, наоборот, может привести к увеличению CTR кнопки.
Резонный вопрос: как же поступить? В действительности во многом все зависит от контекста. Если вы, например, реализуете какой-либо дорогой и сложный товар, то размещение CTA внизу будет более чем оправданным.
Перед тем как вы предложите людям перейти по ссылке и сделать заказ, будет логичнее дать людям возможность более подробно познакомиться с продуктом, изучить целый тот материал, что вы для них приготовили, дабы ответ о покупке было принято в вашу пользу.
Для несложных продуктов разумно покинуть CTA в верхней части страницы.
Бывает и так, что маленький количество контента, размещенный до линии сгиба, пробуждает в людях любопытство и заставляет прокручивать страницу вниз.
Так, не требуется думать, что долгие лендинги неактуальны, и стараться уместить все самое полезное в верхней части сайта. Легко делайте все как следует.
Имеется ли жизнь ниже линии сгиба, либо Как ответствен контент в первом окне лендинга?
14. Люди реагируют на объективный язык
Объективный значит беспристрастный. Подражание продавцу поддержанных машин либо чрезмерно назойливому консультанту в салоне связи сыграет с вами нехорошую шутку.
В соответствии с одному из изучений уже вышеупомянутого агентства Nielsen Group, «применение нейтрального языка имеет ответственное значение для удержания внимания читателей».
В действительности объективность может принести вам дополнительное улучшение юзабилити. Авторы изучения поясняют: «Отечественная догадка для объяснения данной находки содержится в том, что рекламный язык накладывает когнитивную нагрузку на пользователей, каковые вынуждены самостоятельно отфильтровывать все эпитеты и ненужные гиперболы, дабы докопаться до фактов».
По данной причине воздерживайтесь от излишне эмоционального языка, потому, что это нагружает пользователей.
15. Читатели ценят последовательно изложенный контент
Об этом уже было сообщено чуть ранее, но повторить все же стоит.
Ваша манера изложения обязана не только оставаться постоянной, но и еще быть последовательной. Если вы будет прыгать с темы на тему, то покинете собственных визитёров в растерянности.
Дабы привлечь их внимание и, что еще серьёзнее, удержать его, ваши тексты, статьи, какие-либо документы должны быть логичны и последовательны.
Заключение
Познание поведения визитёров имеет ответственное значение для понижения показателя отказов, увеличения вовлеченности и, наконец, повышения коэффициента конверсии.
Зная привычки аудитории и адаптируя под них собственный лендинг, вы сможете существенно поднять его эффективность.
Нужен неповторимый дизайн лендинга? Тогда заполните форму заказа либо применяйте отечественный конструктор, дабы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По данным: blog.crazyegg.com
Случайные статьи:
- 15 Образцовых примеров мобильного веб-дизайна
- Сделка столетия: как джордж сорос обрушил британский фунт
Что такое лендинг, оффер, контент, копирайтинг, апсел?
Подборка похожих статей:
-
Организация контента на веб-ресурсе: плоская иерархия vs. глубокая иерархия
Резюме: информационная архитектура допускает организацию контента как в плоской (широкой), так и в глубокой иерархии. Оба метода имеют недостатки и свои…
-
Как добиться согласованности оффера на лендинге? часть 1
Согласованность оффера (message match) — это то, как прекрасно цель, дизайн и текст лендинга соответствует контенту разных рекламных каналов, применяемых…
-
Стратегия скрытого контента в интернет-маркетинге
В случае если в отношении стартапов и начинающих блоггеров выражение «Молчание — золото» лишено всякого смысла, то применительно к большим компаниям,…
-
Советы по оптимизации контента сайта и целевых страниц
Стратегия входящего маркетинга — на данный момент мы имеем в виду ведение корпоративного блога, изобилующего шепетильно подготовленным и качественным…
