Сейчас многие компании уделяют созданию качественных мобильных ресурсов значительно больше внимания, поскольку по последним данным 80% пользователей всемирной сети используют портативные устройства для поиска нужной информацим. Более того, маркетологи подготавливаются к громадным трансформациям в Google-методе, каковые получили юридическую силу 21 апреля 2015 года.
В официальном блоге компании сообщено, что сейчас уровень качества мобильной оптимизации ресурса будет во многом определять его позицию в поисковой выдаче.
Будущий апгрейд окажет на совокупность ранжирования значительно больше влияния, чем те же Panda либо Penguin, и как раз исходя из этого совершенствование мобильного опыта будет вашим приоритетным направлением на ближайшее будущее. В соответствии с статье от Search Engine Land, посвященной данному обновлению, все сайты будут подвержены твёрдой проверке на адаптивность к мобильным устройствам.
Дабы вы имели возможность полностью подготовить собственный ресурс к столь важным трансформациям, мы подобрали для вас 15 воодушевляющих примеров мобильного веб-дизайна.
- 14 современных трендов в веб-мобильных интерфейсах и дизайне
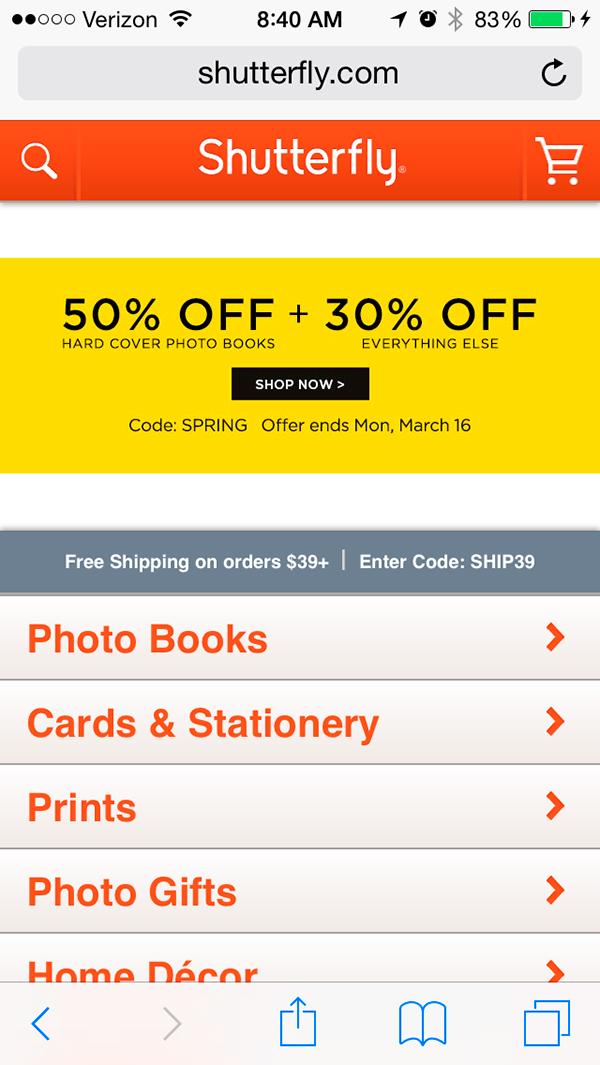
1. Shutterfly
Shutterfly представляет собой онлайн-сервис, что разрешает создавать фотоальбомы, поздравительные карточки, пригласительные письма и другое. С каждым днем все больше людей открывают доступ к снимкам при помощи смартфонов, и потому Shutterfly попытались снабдить собственных клиентов хорошим мобильным опытом.
Мобильный сайт компании остается успешным по двум главным обстоятельствам: он упрощает пользователям поиск информации о очень и реализовывает их за счет прекрасных изображений.
Появлявшись на сайте, вы заметите, что разделы меню тут представлены в виде громадных кнопок в нижней части экрана. Именно поэтому визитёры смогут весьма скоро определиться с выбором интересующей опции и взять дополнительную данные.

- 7 смертных грехов веб-дизайна
2. Google Maps
Для нас Гугл Maps уже давно стал любимым навигационным приложением. Вы используете его на прогулке, за рулем автомобиля, на протяжении езды на велосипеде либо в публичном транспорте, но наряду с этим кроме того не подмечаете, что мобильный сайт данного сервиса фактически ничем не отличается от загружаемой программы.
Размещенные ниже скриншоты были забраны с мобильного сайта, но в приложении разработчики используют аналогичный интерфейс. Более того, внешними сходствами в этом случае они решили не ограничиваться, поскольку функционал и скорость сайта кроме этого соответствуют параметрам приложения.
3. Etsy
Etsy — это eCommerce-платформа, на которой вы имеете возможность брать либо реализовывать винтажные вещи и разные изделия ручной работы. Большая часть клиентов оказывается тут в надежде найти какой-то эксклюзивный товар, остальные же клиенты просматривают самые популярные категории. Мобильный ресурс компании создан с мыслью об этих приоритетных задачах и удовлетворяет потребности полностью всех визитёров.
На основной странице вы сможете воспользоваться функцией поиска конкретных магазинов и товаров. Наряду с этим под поисковой строчком размещены миниатюрные изображения трендовых вещей, демонстрирующие самые популярные изделия на Etsy.
Пользователи смогут просматривать вещи в виде перечня либо коллажей, а сами изображения велики для эргономичного таппинга.
- 17 главных трендов в веб-дизайне 2015 года
4. Elf on the Shelf
Elf on the Shelf — довольно новая рождественская традиция, базирующаяся на детской книге. Ее главный посыл содержится в следующем: книга повествует историю об эльфах Санты, каковые присматривают за детьми в мире и докладывают об их поведении. Наровне с книгой, родители смогут купить статуэтку эльфа и разместить ее где-нибудь в поле зрения собственных детишек.
Каждую ночь, по мере приближения к Рождеству, папы и заботливые мамы переставляют фигурку эльфа, дабы убедить малышей в существовании этих торжественных дозорных и тем самым оказать влияние на поведение.
В первый раз появлявшись на этом сайте вы заметите, что в действительности тут реализуется самая разнообразная продукция. Местные веб-дизайнеры отказались от применения долгих текстовых перечней для ее представления и отдали предпочтение несложному свайпингу, что разрешает пользователям с легкостью просматривать каждые желаемые товары.
5. BuzzFeed
Новостная компания BuzzFeed стала известной благодаря собственному популярным викторинам и вирусному контенту. Каждый день она развлекает тысячи людей, направляющихся к себе либо на работу, привыкшие пользоваться мобильными устройствами на ходу.
BuzzFeed знают, что львиная часть пользователей заходит на сайт со смартфонов, исходя из этого мобильную версию ресурса маркетологи разрабатывали с мыслью о таких «путешествующих» читателях.
самый популярный контент этого портала отображается в виде несложных коллажей с громадными, удобными для нажатия изображениями.
Для пользователей, заинтересованных в просмотре каких-либо конкретных категорий, в левом верхнем углу расположено меню со всеми дешёвыми разделами.
- Адаптивный дизайн — новая эра мобильного маркетинга
6. Evernote
Evernote — это приложение, разрешающее хранить заметки, изображения либо статьи, и приобретать к ним доступ с любого устройства. Люди пользуются данным сервисом фактически на всех известных платформах (ПК, смартфоны, планшеты), исходя из этого качеству мобильного опыта местные разработчики придали огромное значение.
Посмотрев на домашнюю страницу Evernote со собственного настольного ПК, вы обязательно обратите внимание на чистоту дизайна. Маленькие и уместные высказывания дополняются изображениями, каковые наряду с этим вовсе не загромождают страницу. Мобильную версию сайта дизайнеры решили оформить совершенно верно таким же образом и предоставили пользователям несложной, чистый макет, всецело соответствующий сокровищам приложения.
- Страшна ли иконка-гамбургер для здоровья вашей конверсии?
7. Lenta.ru
Новостной ресурс Lenta.ru доносит до пользователей данные о любых увлекательных событиях, будь то политическая, развлекательная либо техническая тематика. Мобильный сайт предоставляет визитёрам доступ к самые актуальным сведениям в двух удобных для чтения разделах.
Сравнив десктопную версию сайта с мобильной, вы заметите, что во втором случае на домашней странице главные категории запрятаны в выпадающем меню. Согласитесь, любителям беглого чтения на маленьких дисплеях местные дизайнерские ответы подходят легко идеально.
- 25 примеров прекрасного дизайна вебмагазинов
8. Express
Express — это магазин одежды с широким ассортиментом текстиля для молодых парней и девушек. Потому, что целевая аудитория посещает сайт, в первую очередь, дабы просмотреть ту либо иную модель одежды, главным дизайнерским элементом в этом случае являются громадные и четкие изображения реализуемой продукции. И на протяжении мобильного шоппинга данный нюанс обретает еще большее значение, поскольку перейти к информации о том либо другом товаре пользователи смогут лишь коснувшись экрана.
Express вывел мобильный опыт на совсем новый уровень, во многом превзойдя соперничающие ритейл-сервисы. Достаточно свайпнуть изображение слева направо, и вы заметите ту же модель одежды, воплощенную в другом образе. Иными словами, пользователи смогут оценить интересующее текстильное изделие с различных ракурсов, не загружая наряду с этим лишних страниц.
Посмотрите на изображение, размещенное в правом верхнем углу, и проследите, как оно изменяется при применении свайпа:
9. Nationwide Insurance
Nationwide Insurance специализируется на финансовых услугах и страховании. Возможно, в вашем представлении сайт таковой компании вправду отличается сложным функционалом, но на деле местные сотрудники отдали предпочтение максимально несложному пользовательскому опыту.
Посетив мобильный сайт, вы сможете выполнить всего два действия: ввести почтовый индекс чтобы получить скидку либо просмотреть более подробную данные о предоставляемых одолжениях. Не смотря на то, что таковой подход и ограничивает возможности пользователей в пределах ресурса, он существенно упрощает жизнь обладателям мобильных устройств. Это красивая методика, которая разрешает показывать потенциальным клиентам верное направление.
10. Zappos
Zappos — это онлайн-ритейлер одежды и обуви, известный своим высококлассным клиентским сервисом. При работе с пользователями мобильных устройств их главным приоритетом есть упрощение поиска нужных товаров, исходя из этого на сайте маркетологи разместили заметную поисковую строчок, причем как в футере, так и в хедере.
Вот так выглядит шапка мобильного ресурса:
А тут изображен футер:
- 3 принципа оптимизации web-дизайна
11. ABC
ABC — это общеизвестная телевизионная компания, которая получила популярность благодаря шоу «Танцы со Звездами», «Скандал и» Современная «семья». Десктопная версия сайта порадует пользователей множеством разнообразных опций: визитёры смогут проверить текущее телевизионное расписание, определить о лауреатах премии Оскар, взглянуть собственные любимые телепередачи а также посмотреть на развлекательные новости, касающиеся этих шоу.
Но все же ABC знают, что опыт применения онлайн-ресурса на портативных устройствах должен быть значительно несложнее. По данной причине мобильный сайт предлагает визитёрам всего одну возможность: скроллинг громадных кликабельных изображений, воображающих все телевизионные шоу. Именно поэтому пользователи смогут скоро просканировать изложенную данные и выбрать любую интересующую их передачу.
12. Lean Labs
Агентство Lean Labs занимается разработкой действенных веб-ответов, направленных на увеличение конверсии. Дабы дать обладателям мобильных устройств качественный пользовательский опыт, Lean Labs применяют продуманные дизайнерские приемы и акцентируют внимание на собственных главных сокровищах, каковые кидаются в глаза визитёрам в течение первых нескольких секунд нахождения на ресурсе.
Посмотрите, как при помощи цветовой различных масштабов и палитры выделяет определенные фрагменты собственной основной страницы бренда:
Как уже было сообщено, главные сокровища — прогрессивные стратегии, входящий маркетинг и адаптивный дизайн — четко представлены пользователям мобильных устройств при помощи скроллинга.
- Оптимизация дизайна мобильных устройств: планшеты vs смартфоны
13. Pharmacy Development Services
Pharmacy Development Services занимается коучингом и консультированием обладателей аптек, запускающих личный бизнес. Мобильная и десктопная версии сайта отличаются большой удобством и простотой применения, а благодаря адаптивному дизайну клиенты компании смогут наслаждаться этими преимуществами фактически на любых девайсах.
На мобильном сайте задействована интерактивная домашняя страница: пользователям предлагается заполнить пробелы, исходя из собственных потребностей, а после этого перейти к разделу с соответствующей информацией при помощи CTA-элемента. Как видите, тут употребляются маленькие формы, поскольку излишний ввод текста на мобильных устройствах лишь злит клиентов.
14. SAP
SAP — это фирма, занимающаяся координированием бизнес-отношений и операций с клиентами. SAP заботятся о мобильном опыте, составляя слайдеры из информации и CTA-элементов, тогда как в десктопной версии сайта призывы к действию расположены горизонтально. Таковой подход не только упрощает обладателям девайсов восприятие представленной информации, но совершает все CTA-элементы достаточно заметными.
15. KISSmetrics
KISSmetrics снабжает бизнес аналитическим программным обеспечением. На посадочной странице компании размещено большое количество информации о продукции и ее чертях, но в мобильной версии все обстоит мало в противном случае: текстовую часть тут попытались сократить к минимуму. Но из-за чего?
По причине того, что маркетологи KISSmetrics знают, что в мобильных девайсах пользователи потеряют из виду значительно больше текстового контента, чем при работе с настольным ПК.
Высоких вам конверсий!
По данным: blog.hubspot.com
Случайные статьи:
- Сделка столетия: как джордж сорос обрушил британский фунт
- Навигация сайтов ecommerce — фишки, улучшающие пользовательский опыт
Build An HTML5 Website With A Responsive Layout
Подборка похожих статей:
-
8 Замечательных примеров мобильного дизайна
Изучения говорят о том, что 91% мобильных пользователей держат собственные устройства под рукой 24/7, соответственно, у каждого бренда имеется хорошая…
-
10 Вдохновляющих примеров инновационного веб-дизайна
Интернет — это по-настоящему чудесное место, в котором любой может ощутить себя творцом и воплотить в судьбу собственные самые храбрые планы. Растущая…
-
10 Примеров материального веб-дизайна
Материальный веб-дизайн (material design) — это визуальный язык, созданный компанией Гугл, что многие именуют очень перспективным направлением. Этот…
-
Отличные примеры веб-дизайна, выражающие фирменный стиль
Время от времени дизайн сайта обязан своим успехом фирменному стилю, что действенно продвигает бренд и выделяет его среди вторых. В более широком смысле,…
